使用http时候一定要注意标签使用要符合语义,保证在不同浏览器中显示的合理性。
内联元素:
- 和其他元素都在一行上;
- 元素的高度、宽度及顶部和底部边距不可设置;
- 元素的宽度就是它包含的文字或图片的宽度,不可改变。
span、a、label、 strong 和 em
块状元素:
- 每个块级元素都从新的一行开始,并且其后的元素也另起一行。(真霸道,一个块级元素独占一行);
- 元素的高度、宽度、行高以及顶和底边距都可设置;
- 元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
div、 p、h1、form、ul 和 li
内联块状元素:
- 和其他元素都在一行上;
- 元素的高度、宽度、行高以及顶和底边距都可设置。
img 、input
隐性改变display类型:
有一个有趣的现象就是当为元素(不论之前是什么类型元素,display:none 除外)设置以下 2 个句之一:
-
position : absolute
- float : left 或 float:right
简单来说,只要html代码中出现以上两句之一,元素的display显示类型就会自动变为以 display:inline-block(块状元素)的方式显示,当然就可以设置元素的 width 和 height 了,且默认宽度不占满父元素。
水平居中方法:
内联元素 text-align: center;
块状元素 定宽 margin: ** auto;
块状元素 不定宽
- table margin: ** auto;
- display: inline; text-align: center;
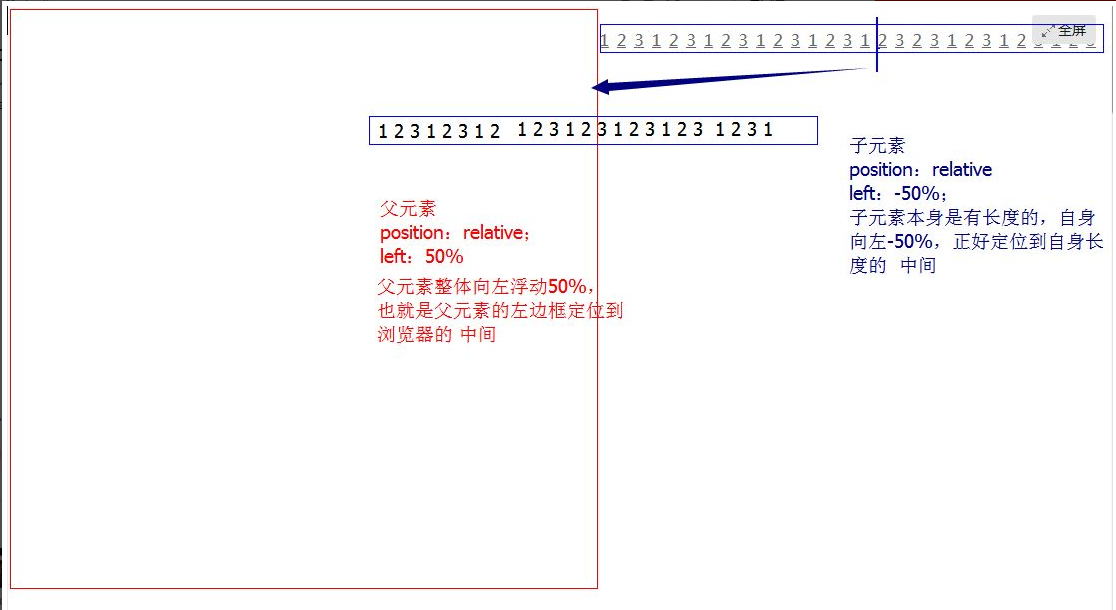
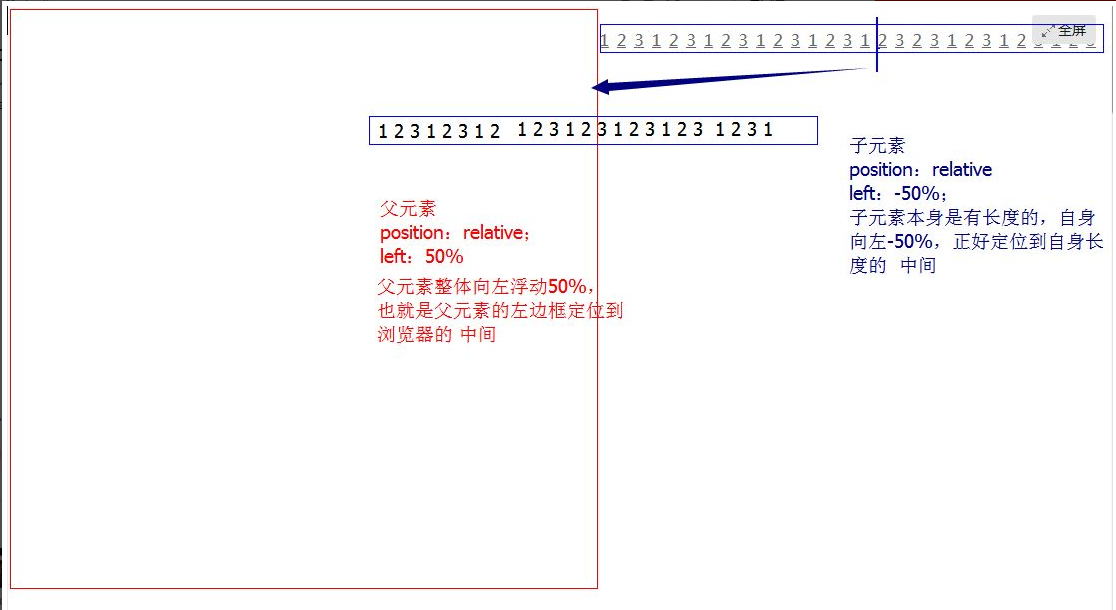
- position: relative; 父包元素 position:relative; left: 50%;元素本身 position:relative; left: -50%;

该图片由慕课女神梦灵花儿倾情制作。
垂直居中方法:
- 父元素height: 100px;line-height: 100px;
- table 包裹;
-
display:table-cell; /*IE8以上及Chrome、Firefox*/ vertical-align:middle; /*IE8以上及Chrome、Firefox*/






 随时随地看视频
随时随地看视频




热门评论
-

慕粉34988662016-07-28 0
查看全部评论http 还是html