jQuery DOM操作——增: 一、节点的创建:
$("<div>我是文本节点</div>")- 带属性的节点
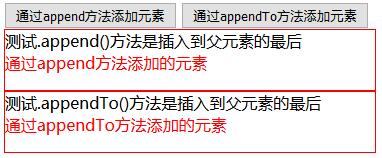
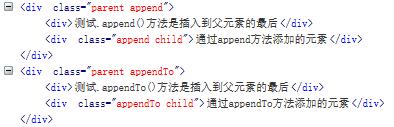
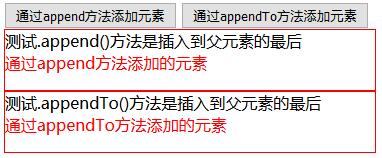
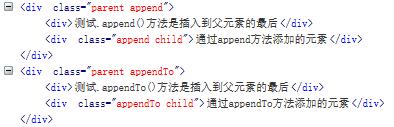
二、节点的插入:$("<div id='cting' class='cting'>我是文本节点</div>") - 节点内部插入,作为子节点插入到父节点的最后 .append()和 .appendTo()
$(".parent").append("<div class='append child'>通过append方法添加的元素</div>")$("<div class='appendTo child'>通过appendTo方法添加的元素</div>").appendTo($(".parent"))<!DOCTYPE html> <html> <head> <title>节点内部插入,作为子节点插入到父节点的最后使用.append()和.appendTo()</title> <meta charset="utf-8"> <style> .parent { border: 1px solid #f00; width: 370px; height: 60px; } .child { color: #f00; } </style> <script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script> </head> <body> <button>通过append方法添加元素</button> <button>通过appendTo方法添加元素</button> <div class="parent append"> <div>测试.append()方法是插入到父元素的最后</div> </div> <div class="parent appendTo"> <div>测试.appendTo()方法是插入到父元素的最后</div> </div> <script> $("button:first").click(function() { $(".parent.append").append("<div class='append child'>通过append方法添加的元素</div>"); }); $("button:last").click(function() { $("<div class='appendTo child'>通过appendTo方法添加的元素</div>").appendTo($(".parent.appendTo")); }); </script> </body> </html>

区别: append()前面是要选择的子节点,后面是要选择的父节点;appendTo()前面是要选择的父节点,选择的子节点。to的含义是"从...到...",这里可理解为将孩子送入父亲的怀抱。
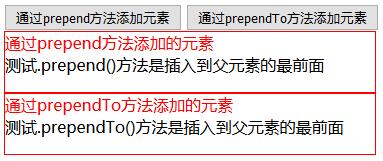
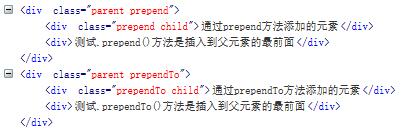
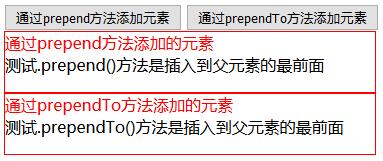
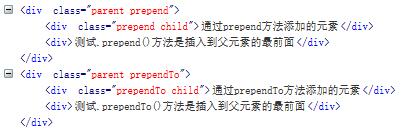
易错点:单引号可以包含双引号,双引号可以包含单引号,但请不要交叉使用,.append()和.appendTo()操作的是jQuery对象,所以前后都需要加上"$"。 - 节点内部插入,作为子节点插入到父节点的最前面 .prepend()和 .prependTo()
$('.parent').prepend("<div class='prepend child'>通过prepend方法增加的元素</div>")$("<div class='prependTo child'>通过prependTo增加的元素</div>").prependTo($('.aaron2'))<!DOCTYPE html> <html> <head> <title>节点内部插入,作为子节点插入到父节点的最前面使用.prepend()和.prependTo()</title> <meta charset="utf-8"> <style> .parent { border: 1px solid #f00; width: 370px; height: 60px; } .child { color: #f00; } </style> <script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script> </head> <body> <button>通过prepend方法添加元素</button> <button>通过prependTo方法添加元素</button> <div class="parent prepend"> <div>测试.prepend()方法是插入到父元素的最前面</div> </div> <div class="parent prependTo"> <div>测试.prependTo()方法是插入到父元素的最前面</div> </div> <script> $("button:first").click(function() { $(".parent.prepend").prepend("<div class='prepend child'>通过prepend方法添加的元素</div>"); }); $("button:last").click(function() { $("<div class='prependTo child'>通过prependTo方法添加的元素</div>").prependTo($(".parent.prependTo")); }); </script> </body> </html>

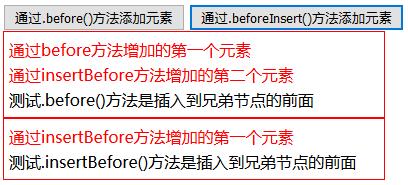
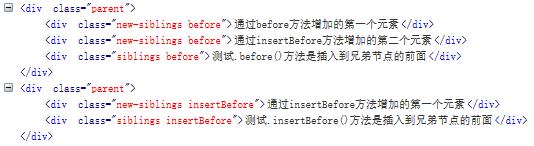
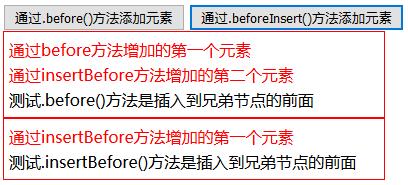
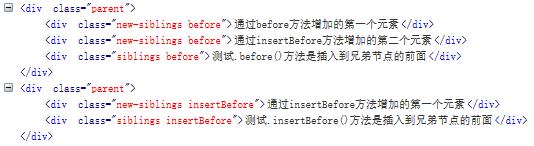
3 . 节点外部插入,作为兄弟节点插入到前面 .before()和 .insertBefore()。 .before()支持多参数, .insertBefore()不支持多参数。($(".siblings")).before("<div class='siblings before'>通过before方法增加的第一个元素</div>", "<div class='siblings before'>通过insertBefore方法增加的第二个元素</div>")$("<div class='siblings insertBefore'>通过insertBefore方法增加的第一个元素</div>", "<div class='siblings insertBefore'>通过insertBefore方法增加的第二个元素</div>").insertBefore($(".siblings"))<!DOCTYPE html> <html> <head> <title>节点外部插入,作为兄弟节点插入到前面使用.before()和.insertBefore()</title> <meta charset="utf-8"> <style> .parent { border: 1px solid #f00; width: 370px; line-height: 25px; padding: 5px; } .new-siblings { color: #f00; } </style> <script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script> </head> <body> <button>通过.before()方法添加元素</button> <button>通过.insertBefore()方法添加元素</button> <div class="parent"> <div class="siblings before">测试.before()方法是插入到兄弟节点的前面</div> </div> <div class="parent"> <div class="siblings insertBefore">测试.insertBefore()方法是插入到兄弟节点的前面</div> </div> <script> $("button:first").click(function() { $(".siblings.before").before("<div class='new-siblings before'>通过before方法增加的第一个元素</div>", "<div class='new-siblings before'>通过before方法增加的第二个元素</div>"); }); $("button:last").click(function() { $("<div class='new-siblings insertBefore'>通过insertBefore方法增加的第一个元素</div>", "<div class='new-siblings insertBefore'>通过insertBefore方法增加的第二个元素</div>").insertBefore($(".siblings.insertBefore")); }); </script> </body> </html>

注意:如上代码及截图效果,.insertBefore()不支持多参数,当有多个参数时,只有第一个有效。
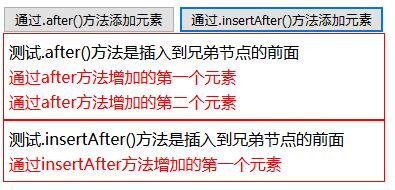
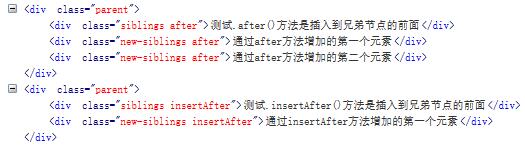
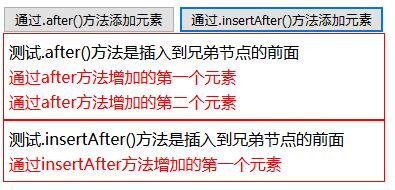
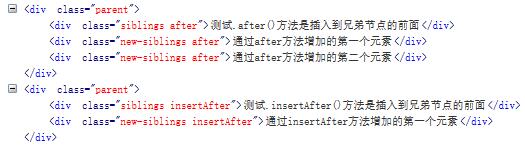
4 . 节点外部插入,作为兄弟节点插入到后面 .after()和 .insertAfter()。 .after()支持多参数, .insertAfter()不支持多参数。$(".siblings").after("<div class='siblings after'>通过after方法增加的第一个元素</div>", "<div class='siblings after'>通过after方法增加的第二个元素</div>")$("<div class='siblings insertAfter'>通过insertAfter方法增加的第一个元素</div>", "<div class='siblings insertAfter'>通过insertAfter方法增加的第二个元素</div>").insertAfter($(".siblings"))<!DOCTYPE html> <html> <head> <title>节点外部插入,作为兄弟节点插入到后面使用.after()和.insertAfter()</title> <meta charset="utf-8"> <style> .parent { border: 1px solid #f00; width: 370px; line-height: 25px; padding: 5px; } .new-siblings { color: #f00; } </style> <script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script> </head> <body> <button>通过.after()方法添加元素</button> <button>通过.insertAfter()方法添加元素</button> <div class="parent"> <div class="siblings after">测试.after()方法是插入到兄弟节点的前面</div> </div> <div class="parent"> <div class="siblings insertAfter">测试.insertAfter()方法是插入到兄弟节点的前面</div> </div> <script> $("button:first").click(function() { $(".siblings.after").after("<div class='new-siblings after'>通过after方法增加的第一个元素</div>", "<div class='new-siblings after'>通过after方法增加的第二个元素</div>"); }); $("button:last").click(function() { $("<div class='new-siblings insertAfter'>通过insertAfter方法增加的第一个元素</div>", "<div class='new-siblings insertAfter'>通过insertAfter方法增加的第二个元素</div>").insertAfter($(".siblings.insertAfter")); }); </script> </body> </html>

注意:如上代码及截图效果,.insertAfter()不支持多参数,当有多个参数时,只有第一个有效。









 随时随地看视频
随时随地看视频


