展示一下,没事随便写的修改密码的UI布局,代码中修改密码其实也很简单介绍下简单的实现和思路:
1.一开始想着:输入原密码 输入新密码 确认输入新密码;但是想了想为了方便大家,我就直接在登陆的时候获取服务器返回的用户名和密码,用SharedPreferences保存起来,在程序的任何地方都可以调用
2.有1就有了我直接把用户名和密码获取到,然后写了两个新密码、确认新密码
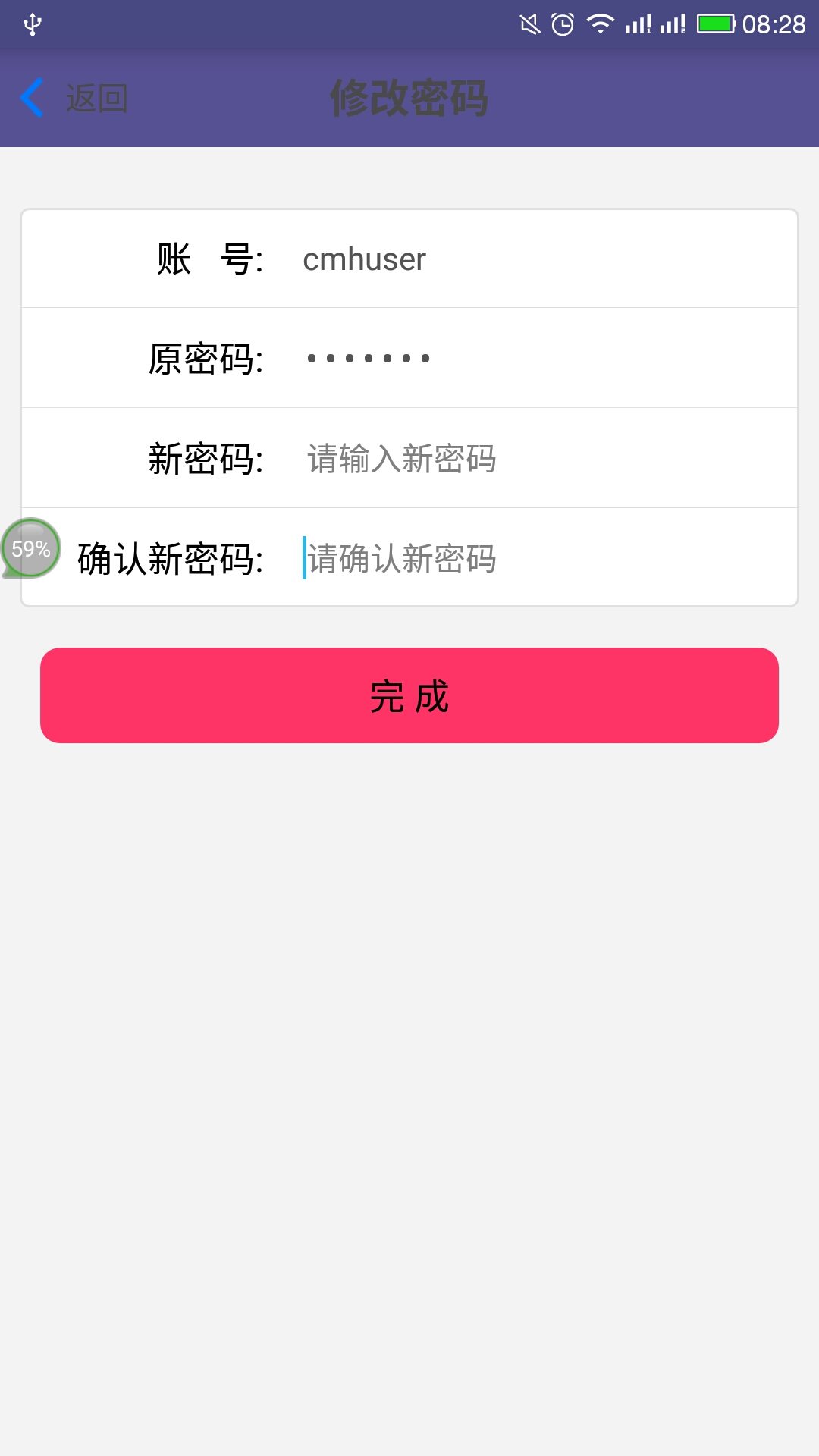
3.上图,为了让更方便了解
4.用户名、原密码我使用了不让用户点击(既然用户想改,那就不用他点击):
android:clickable="true" android:focusable="false"
5.实现代码:
<LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="10.0dip" android:layout_marginRight="10.0dip" android:layout_marginTop="20.0dip" android:background="@drawable/shape_bg" android:orientation="vertical" > <LinearLayout android:layout_width="fill_parent" android:layout_height="50.0dip" android:gravity="center_vertical" android:orientation="horizontal" > <TextView android:layout_width="1px" android:layout_height="wrap_content" android:layout_weight="1" android:gravity="right" android:paddingLeft="15.0dip" android:text="账 号:" android:textColor="@android:color/black" android:textSize="18.0sp" /> <EditText android:clickable="true" android:focusable="false" android:id="@+id/number" android:layout_width="1px" android:layout_height="wrap_content" android:layout_marginLeft="10.0dip" android:layout_marginRight="15.0dip" android:layout_weight="2" android:background="@android:color/white" android:hint="请输入账号" android:inputType="textEmailAddress" android:maxLength="20" android:paddingLeft="10.0dip" android:textColor="#ff545454" android:textSize="16.0sp" /> </LinearLayout> <View android:layout_width="fill_parent" android:layout_height="1.0px" android:background="@drawable/shape_line" /> <LinearLayout android:layout_width="fill_parent" android:layout_height="50.0dip" android:gravity="center_vertical" android:orientation="horizontal" > <TextView android:layout_width="1px" android:layout_height="wrap_content" android:layout_weight="1" android:gravity="right" android:paddingLeft="15.0dip" android:text="原密码:" android:textColor="@android:color/black" android:textSize="18.0sp" /> <EditText android:clickable="true" android:focusable="false" android:id="@+id/pwd" android:layout_width="1px" android:layout_height="wrap_content" android:layout_marginLeft="10.0dip" android:layout_marginRight="15.0dip" android:layout_weight="2" android:background="@android:color/white" android:hint="请输入原密码" android:maxLength="20" android:inputType="textPassword" android:paddingLeft="10.0dip" android:textColor="#ff545454" android:textSize="16.0sp" /> </LinearLayout> <View android:layout_width="fill_parent" android:layout_height="1.0px" android:background="@drawable/shape_line" /> <LinearLayout android:layout_width="fill_parent" android:layout_height="50.0dip" android:gravity="center_vertical" android:orientation="horizontal" > <TextView android:layout_width="1px" android:layout_height="wrap_content" android:layout_weight="1" android:gravity="right" android:paddingLeft="15.0dip" android:text="新密码:" android:textColor="@android:color/black" android:textSize="18.0sp" /> <EditText android:id="@+id/newPwd" android:layout_width="1px" android:layout_height="wrap_content" android:layout_marginLeft="10.0dip" android:layout_marginRight="15.0dip" android:layout_weight="2" android:background="@android:color/white" android:hint="请输入新密码" android:inputType="textPassword" android:maxLength="20" android:paddingLeft="10.0dip" android:textColor="#ff545454" android:textSize="16.0sp" /> </LinearLayout> <View android:layout_width="fill_parent" android:layout_height="1.0px" android:background="@drawable/shape_line" /> <LinearLayout android:layout_width="fill_parent" android:layout_height="50.0dip" android:gravity="center_vertical" android:orientation="horizontal" > <TextView android:layout_width="1px" android:layout_height="wrap_content" android:layout_weight="1" android:gravity="right" android:paddingLeft="15.0dip" android:text="确认新密码:" android:textColor="@android:color/black" android:textSize="18.0sp" /> <EditText android:id="@+id/remPwd" android:layout_width="1px" android:layout_height="wrap_content" android:layout_marginLeft="10.0dip" android:layout_marginRight="15.0dip" android:layout_weight="2" android:background="@android:color/white" android:hint="请确认新密码" android:inputType="textPassword" android:maxLength="20" android:paddingLeft="10.0dip" android:textColor="#ff545454" android:textSize="16.0sp" /> </LinearLayout> </LinearLayout> <Button android:id="@+id/btnConfirm" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="20.0dip" android:layout_marginRight="20.0dip" android:layout_marginTop="20.0dip" android:background="@drawable/shape_radius_color_square" android:text="完 成" android:textColor="#ff000000" android:textSize="18.0sp" />
6.使用的是高相同、宽等分,Button给它添加了一个形状Shape
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="#FF3366"/> <corners android:radius="10dp"/> </shape>


 随时随地看视频
随时随地看视频




