开始这个话题前,我想先说一说,我对Web App的理解吧。其实这里所谓的移动端Web App开发,不只是通常大家接触到的HTML5移动终端的网页开发,也包含一部分Hybrid App开发或者是纯客户端开发,当然早期的时候也会包含一部分复杂的PC端单页应用。如果说他们和网页开发有什么区别,其实本质上并没有太大的区别,只是在呈现形式,代码复杂度和架构的方式上不太一样吧。
初入前端回忆起来最早接触移动端开发还是在2010年,当时很幸运一毕业就莫名其妙的加入腾讯的Qzone团队,在当时看来这是整个公司前端力量最集中的一个团队。在这里看到的和学到远远要大于自己当时亲自做的事。因为对于刚毕业的学生,在一个优秀的团队里,说实话通常也只会做一些打杂的工作。但是在腾讯的大环境里,学习的机会是无处不在的, 在这里我也遇到了职业生涯的第一个前端导师-石玉磊,现在QQ音乐的总监。

其实坦白的说从我今天的角度看,当时的石玉磊不算一个非常优秀的导师,因为他每周都未必会和我说上几句话。但是他肯定是一个极具前瞻性的优秀工程师:比如10年就开始搭建了朋友网的Hybrid App和JS bridge框架,在早期Android webview还不能很好支持click事件的时候,就开始了对移动端事件的研究;11年的时候就开始利用HTML5的performance API对网页性能进行上报等等。 也就是在这里我第一次看到了移动前端的开发潜力,虽然当时的移动端浏览器性能会让人抓狂,但是还是完成了一件直到今天美团都没有做成的事情(现在美团还没有一个真正意义的hybrid的应用,团购App还是Native实现业务为主,同时对JS bridge的支持程度非常感人)。虽然当时的硬件条件不允许大规模的推广此类技术方案,Hybrid App今天看来是一个极其正确的方向,因为当它脱掉外层的Native壳子,他就变成今了今天我们非常常见的Web App。
Qzone是一个极其优秀的团队,虽然我在腾讯的时间并不是很长,但是这段经历对我的成长和影响是很大的。在这里学到的做事方法和很多技术思路至今依然受用。也就是在这个时期改变我对互联网未来发展方向的判断,于是在1年后我选择加入了小米。

小米在创立之初就定位自己是一家移动互联网公司,然而这个理念在当时并没有被广大传统的互联网公司认可,因为当时来看移动智能硬件设备的价格还是非常高昂的,直到米1的出现,才开始慢慢颠覆了整个行业的格局。

加入小米的初期,我并没有一开始投身于移动端的开发,因为当时的H5性能瓶颈依然明显,虽然我当时设想MIUI系统都可以是前端实现的,但是显然公司不会选择往性能和体验不怎好的技术实现方向投入开发资源。(后来无论是FrieFoxOS还是MIUI SDK都还是印证了当时的判断是正确的,前端可以做到的东西会随着硬件性能提升变得越来越多)。在那段时间团队其实也有过错误的尝试,例如我们在米聊的App中增加了米世界,一个HTML5插件形式的功能,结果是这种在工程师技术诉求下诞生的,不伦不类的功能用户根本不买账。
于是我们选择了另一条路做PC端的Web App。其实最早的被大家认识到的PC WebApp还是Web QQ。当时我们对Web App的认识还是很肤浅的,之所以我们不把它称作一个网页,只是因为他的呈现方式和交互方式更像是一个桌面化的操作系统。
其实更本质的东西是这背后的技术革新,当我们把所有功能都集成在一个页面中之后(例如:https://i.mi.com/ )。所带来的问题就不是传统网页技术所能解决的了,如果我们还是按照传统的网页开发思路去将所有的资源按部就班的使用script标签引入,依靠浏览器缓存去做简单的性能优化,那么用户体验将会是一场灾难。我对Web App最初的理解是,他和网页开发最大的不同是要使用客户端的思维去开发一个网页应用。例如在Web App中,我们会用LocalStroage存储来自于服务端的数据,展示用的模版或者是JS,CSS等。当用户加载一个网页时,复杂的逻辑将不会成为加载资源速度的瓶颈;或者是我们会引入requireJS去解决大量逻辑加载时的模块的依赖关系,而不是简单的去直接引入某个文件。
对于Web App的大规模实践,我是开始于小米云服务这个项目,前前后后我花了2年多的时间,手写十多万行JS代码,并从中挖掘了50多个前端相关的技术专利。架构的更迭和新技术的不断试错贯穿了三个大版本。在AngluarJS之前,我们就已经意识到数据双向绑定的问题是如何困扰着实时化WebApp开发的,然而为了追求卓越的性能和可控的代码质量我还是选择自己造轮子。从这个项目中,我们几乎发掘了PC端Web App所能达到的极限。

但最终我发现Web App的极致体验是离不开客户端的支持的,此时已经是2014年的10月,MIUI系统和硬件的再次升级已经完全可以满足我们当初用前端代替客户端实现大部分业务界面的愿望。同时小米云服务的整个前端架构已经趋于非常稳定,能够更加深入的方向唯有和硬件设备的深层次交互,于是我选择重新回到MIUI部门开始对hybrid App和手机端Web App做相关的实践。
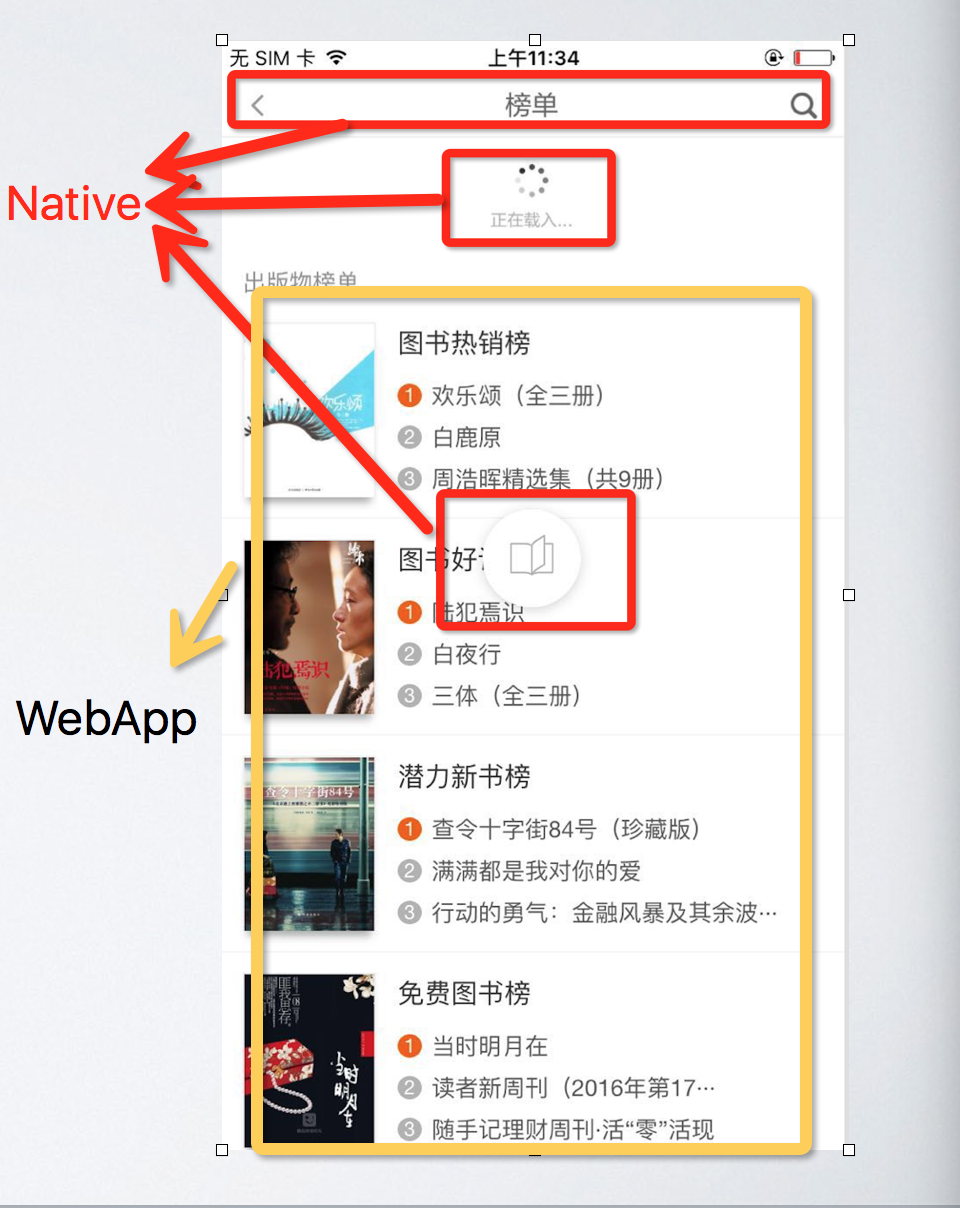
我是怎么拐到移动端开发这条路上的在MIUI系统下有着众多的Hybrid开发的应用场景,例如应用市场,小米商城,多看阅读等。所以当时摆在我面前的选择还是很多的。就当时来看MIUI阅读A有着他的天然优势:更复杂的前端逻辑和更多的和Native之间的交互。
在这里MIUI阅读,我们高产出的完成了大量前端业务,当然这时会感觉其中一部分内容就是传统PC端Web App 移植,而额外的东西就是那些H5实现起来依然痛苦的用户交互部分:比如多行的输入框,过场动画和下拉刷新。除此之外对于硬件的访问能力,让我们可以把一个网页做成一个真正的App,它就存在用户的本地,初次加载的资源和客户端一样无需从远程下载,一切看起来都非常美好。

MIUI阅读给我更多的启示是一个Web App不要勉强去做所有的事情,我们需要的是把可以交还给客户端完成的事情,还给客户端。Web App专注做好和发挥自身的优势即可(无痛更新,同时展示体验和Native可以做到无差异)。而客户端作为Web App的载体,能够提供一套让客户端和网页浑然一体的JS bridge也是一件非常不易的事,同时bridge不能被过度设计,但也需要满足未来一段时间内的使用需求。
在Hybrid Web App之后,MIUI随后提出的MIUI SDK概念也非常不错,从技术的角度看这个它是一个系统层面的RN(React Native)。这会是颠覆Web App开发的一种新模式。然而很遗憾的是在15年10月的时候,我虽然有机会选择加入MIUI SDK 团队一起完成这个看起来非常美好的愿望,但是我还是因为个人发展的诉求选择了离开小米。但如果单从技术以后的发展方向上看,系统层面或者由手机浏览器来链接操作系统,会为Web App带来更多的活力和支撑。
最后说一下为什么会选择HTML5 Web App阅读器 这个话题分享给大家去年很有幸和慕课网合作了一个以WebApp为主题的课程分享(http://coding.imooc.com/class/13.html)。
HTML5 Web App阅读器这个项目,是我在小米职业生涯中最后2个月所做的事情,之所以会选择这个议题分享给大家,主要是考虑到:
第一,这是当时我最近一次工作成果的总结,也想让大家看看企业中最近发生的事情。
另外基于移动端浏览器的Web App在未来的1-2年内会是一个主流的开发方向。虽然这种形式的Web App的表现能力不如Hybrid和RN,但是天然的跨平台优势和类App的体验会有更广阔的应用前景。
同时在这个分享也有一些我个人的感悟和经验,通常我们做事的脉络是会选择把简单的事情做复杂,然后再从复杂的事情提取出简单的部分形成最终的成果。这次选择和大家分享的这个议题,并是非常不复杂,而且组织方式也很通俗,目的是告诉大家在真正的商业产品中,唯有快和体验才是永远的真理,技术也要学会取舍。
最后欢迎大家和我一起讨论共同进步。











 随时随地看视频
随时随地看视频




热门评论
-

跳动的音符2016-06-18 15
-

menghuanbaolei2016-06-06 7
-

跳动的音符2016-06-18 15
查看全部评论老师,手写十多万行JS代码是什么感觉!
唯有快和体验才是永恒的真理,技术也要学会学会取舍 -- 我只为了追求简单
老师,手写十多万行JS代码是什么感觉!