Jquery 焦点图-幻灯片效果(堪比Flash)

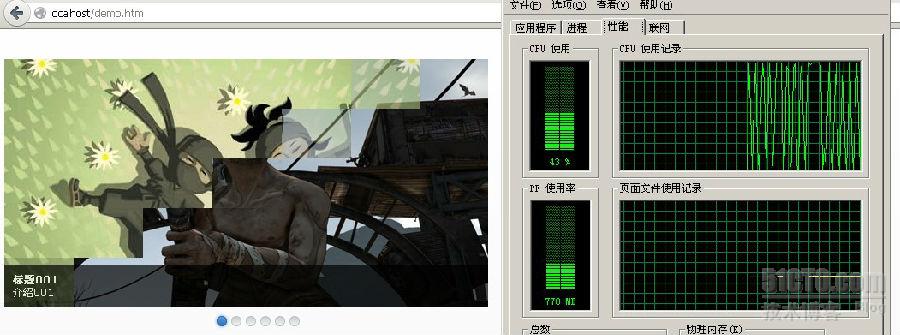
(图一)

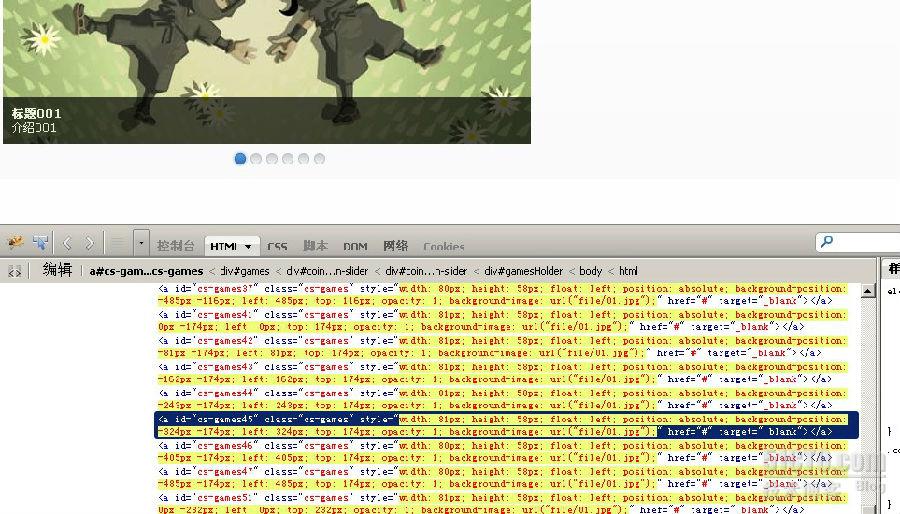
(图二)
兼容ie6。只是观察发现比较耗资源(它的css是通过js动态的再变换)。
喜欢的可以down下来学习研究下。
Download地址:http://down.51cto.com/data/795354
附页面代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="content-type" content="text/html; charset=UTF-8"><script type="text/javascript" src="file/jquery-1.js"></script><script type="text/javascript" src="file/coin-slider.js"></script><link rel="stylesheet" href="file/styles.css" type="text/css"><link rel="stylesheet" href="file/coin-slider-styles.css" type="text/css"></head><body> <div id="gamesHolder"> <div class="coin-slider" id="coin-slider-games"> <div style="background-image: url("games/05.jpg"); width: 565px; height: 290px; position: relative; background-position: left top;" id="games"> <a href="#" target="_blank"> <img style="display: none;" src="file/01.jpg" /> <span style="display: none;"> <b>标题001</b><br> 介绍001 </span> </a> <a href="#" target="_blank"> <img style="display: none;" src="file/02.jpg" /> </a> <a href="#" target="_blank"> <img style="display: none;" src="file/03.jpg" /> </a> <a href="#" target="_blank"> <img style="display: none;" src="file/04.jpg" /> </a> <a href="#" target="_blank"> <img style="display: none;" src="file/05.jpg" /> </a> <a href="#" target="_blank"> <img style="display: none;" src="file/06.jpg" /> <span style="display: none;"> <b>标题006</b><br> 介绍006 </span> </a> </div> </div> </div><script>$(document).ready(function() { $('#games').coinslider({ hoverPause: false });});</script></body></html>

 随时随地看视频
随时随地看视频

