1引言
经过分析篇、生成篇和解析篇之后,相信大家对动感歌词都已经不再陌生了,现在最重要的就是,动感歌词怎样显示的问题,这里就不再介绍java swing上面怎样显示了,因为在生成篇,已经做了一些简单的介绍,这一篇着重说一下动感歌词在android上面怎样显示。
2显示
关于歌词的平滑滚动,之前一直都是用android Scroller来滚动,发现在歌词滑动快进方面,一直都实现不了,能力有限。幸好,发现了一个帖子,这个帖子真是帮了大忙,这里先贴一下,他的博客,我强烈推荐大家看一下他的博客,他说得比较详细清楚,我这里就简单说一下:
自定义View强势来袭,用自定义View实现歌词显示控件下篇之自定义LyricView的实现
(http://www.jianshu.com/p/576cbf43053e)
在这里,我参考了他的博客和代码,对自己的乐乐音乐播放器进行了重组,在它的基础上实现歌词的平滑动和快速滑动。
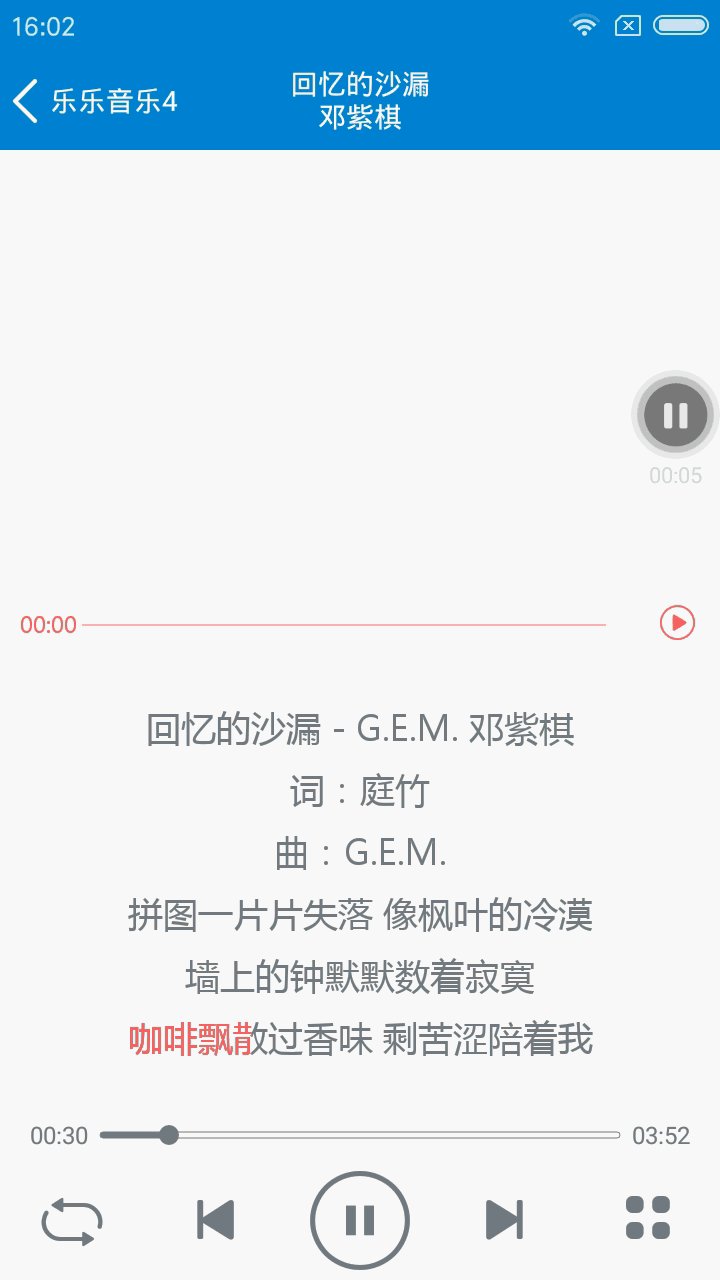
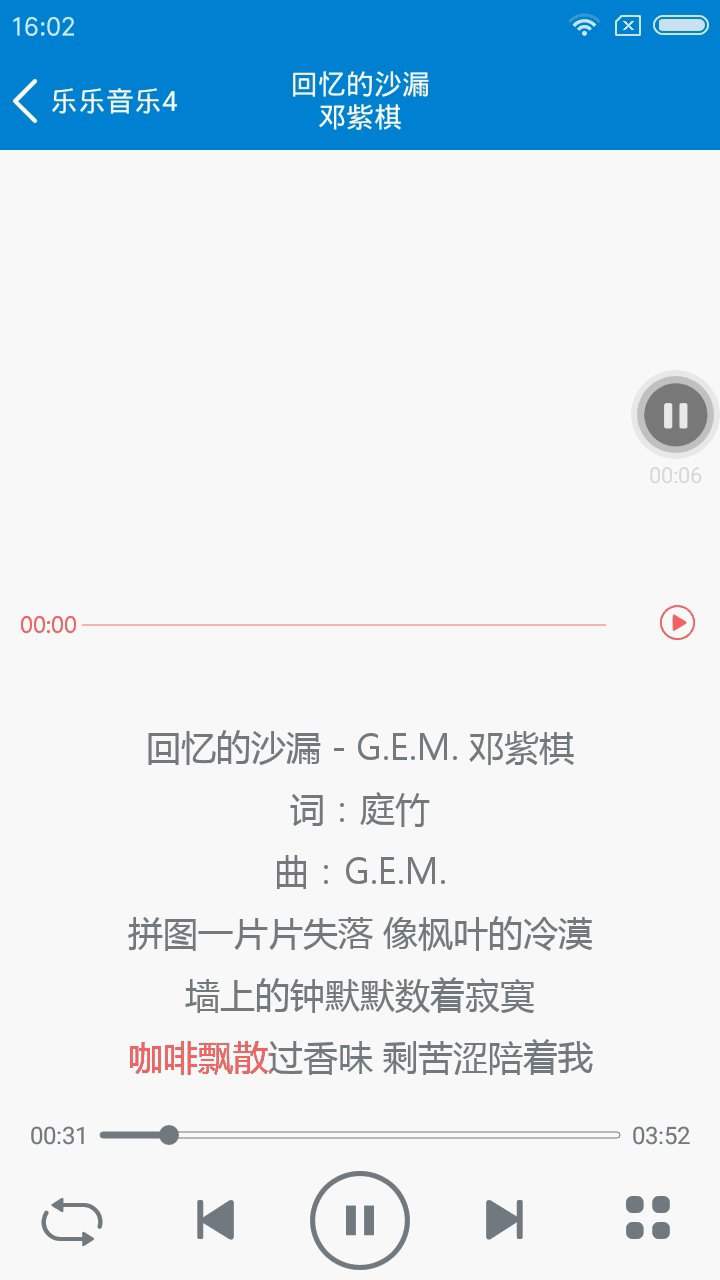
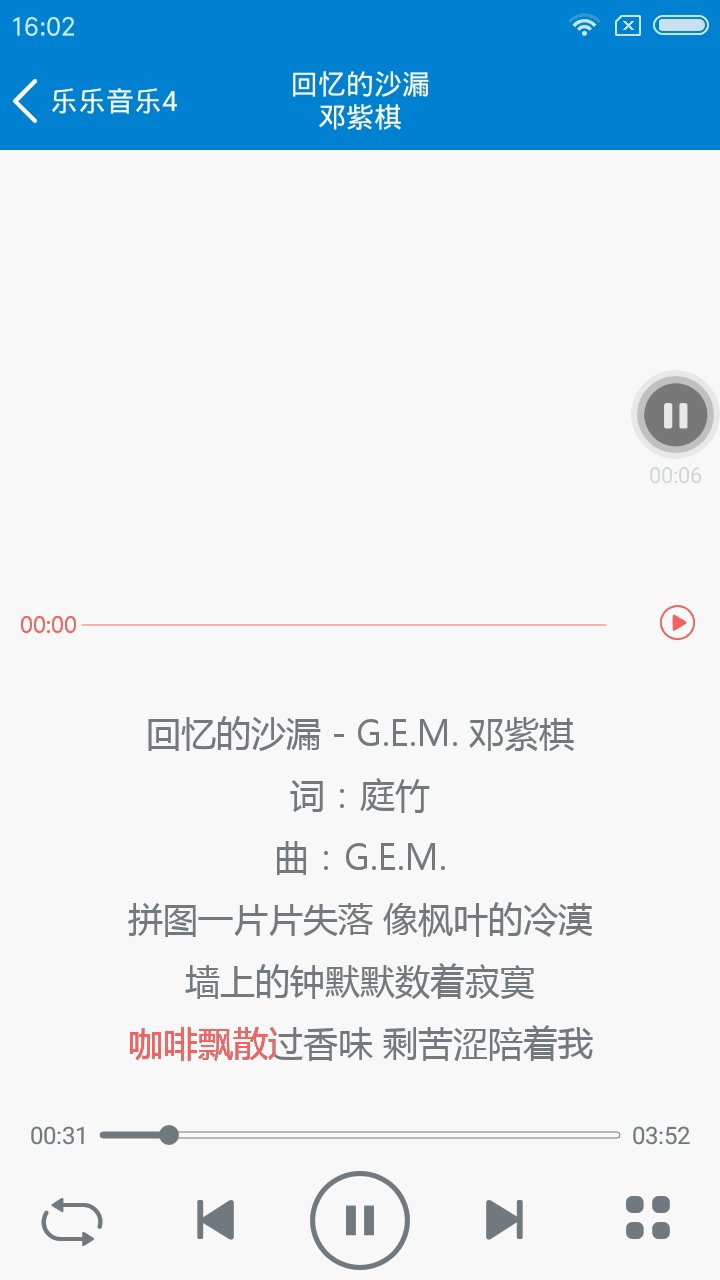
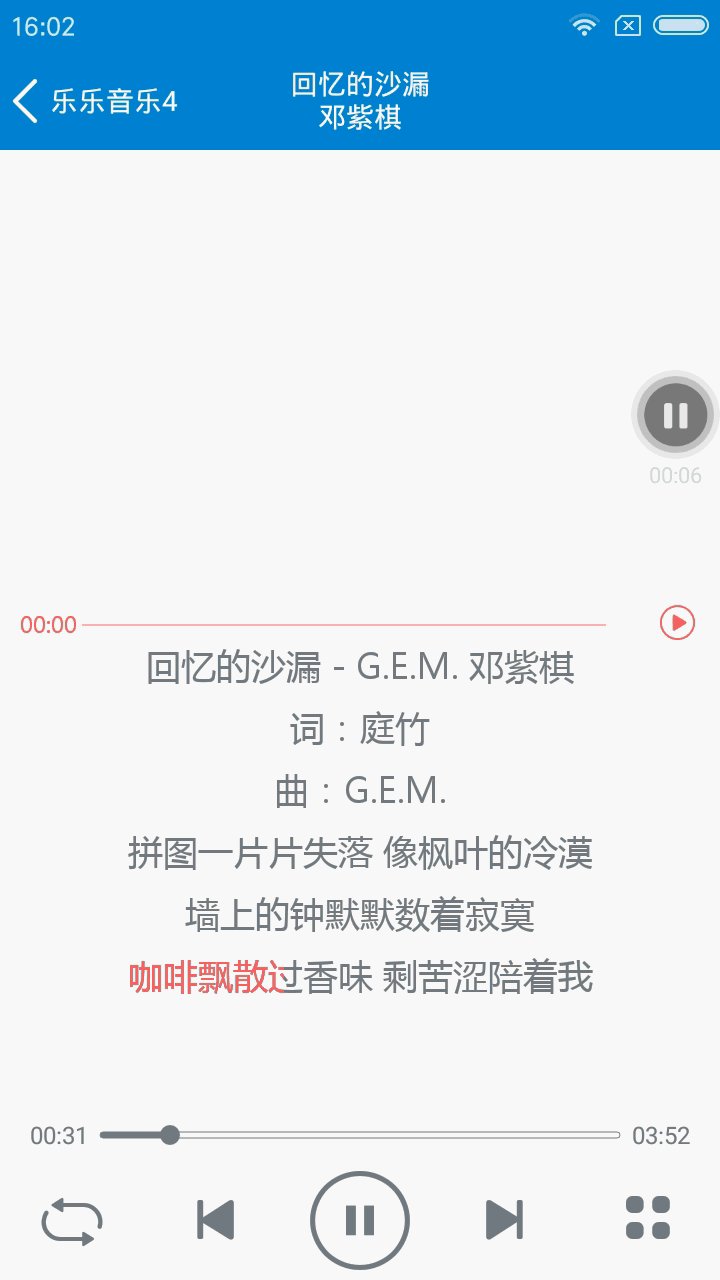
这里附上我实现的效果图


2.1动感歌词API

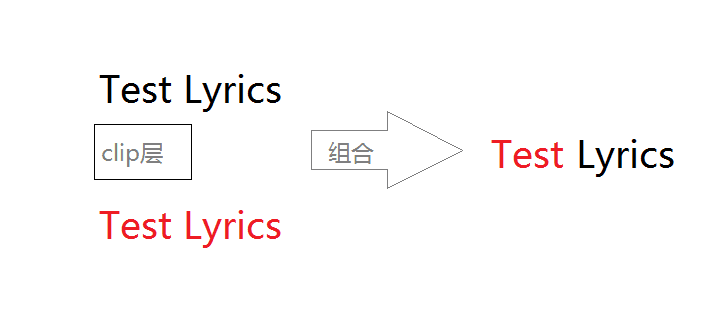
由图可知,Graphics2D在绘画文本时,先画默认颜色的歌词文本,再设置clip层的长度宽度,然后再绘画【高亮】歌词文本,只要我们不断地修改clip层的宽度,就是我们想要的动感歌词效果了。
部分代码:

2.2动感歌词显示原理
1.通过当前的播放时间获取当前歌词所在的行索引(lIndex)
2.通过行索引(lIndex)获取当前行的歌词LyricsLineInfo
3.通过当前的行索引(lIndex)和当前的时间,获取当前行播放的【字】索引、该【字】对应的持续时间T
4.通过paint获取歌词【字】的宽度S,计算出平均速度:V = S/T
5.根据当前时间获取在该【字】的持续时间内已播放的时间:T1
6.计算clip层的长度L = V * T1
部分代码如下:
获取【字】内的播放进度

获取已播放的长度

2.3歌词平缓移动
1.自定义View和使用ValueAnimator动画实现每行歌词的平滑动效果
2.移动距离offsetY= 新行号 * (字体高度 + 空行高度) - 旧行号 * (字体高度 + 空行高度),个人感觉这个比较重要,因为这句,将移动的位移和歌词的行号关联了起来,为后面快速滑动歌词并判断滑动后歌词的位置,提供了条件。
3.为了让歌词歌词居中显示,所以在绘画歌词时,居中的歌词要减去offsetY的大小。
部分代码如下:


2.4歌词快进
重写onTouchEvent事件,VelocityTracker类和ValueAnimator组合使用,来计算手势的速度,然后根据手势速度计算歌词滚动的位置。
2.5歌词换行
这里,我实现的方式比较简陋,就是将从歌词文件解析出来的歌词集合,根据当前的视图大小和字体大小,进行重组,得到一个新的歌词集合,这样保证了可以在不改变歌词实现思路的情况下,实现歌词的换行,不过这方法对歌词的要求比较高,就是歌词文件要精确到【字】,这样子一行歌词因为字体大小分隔成两行歌词时,因为每个【字】都有持续的时间,这样可以轻松地生成一行新的歌词。
部分代码如下:


2.6歌词字体缩放
只要就是将当前的滚动位置offsetY设置为当前行,然后修改字体的大小,再重新绘画一下view,即可。
部分代码如下:

3参考
自定义View强势来袭,用自定义View实现歌词显示控件下篇之自定义LyricView的实现
(http://www.jianshu.com/p/576cbf43053e)
(http://www.duobei.com/room/trial/5873886122)
4源码
(https://github.com/zhangliangming/HappyPlayer-AS.git)
5最后
希望歌词分析篇、生成篇、解析篇和显示篇对一些想了解动感歌词的读者有帮助。如有侵权,麻烦告知。

 随时随地看视频
随时随地看视频




