一直都想搞一下微信公众号网页开发,公司忙没有时间自己也没开发过所以也没有头绪,前两天通过自己的摸索以及自行查找的资料,终于通过nodejs在本地成功的获取到了微信的access_token及签名,以及调用微信的接口.因为笔者自己在做的时候费了挺长时间,没有找到一个相对完整,详细的一个项目借鉴,有很多的坑,所以下面我将详细的把自己做的过程给大家讲一下,从一开始的注册微信公众号到成功调用微信接口,以给那些还没有开发过经验的人借鉴,第一次写文章,文笔不好,勿怪.
1.注册一个微信公众号
怎么注册微信公众号,可以自行百度一下,网上很多注册的教程,这里就不浪费口舌了
2.开通"开发者模式"
在微信公众平台官网登录之后,我们第一步是要成为开发者,在首页点击"基本配置",右边会出现一个页面,有个"成为开发者"按钮,点击它,我这里我已经是开发者了,所以已经没有了

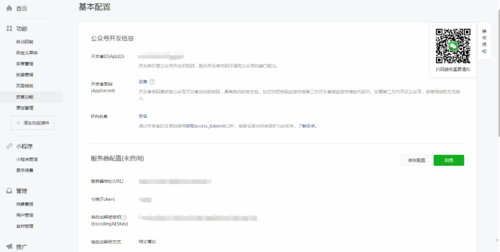
3.查看基本信息
成为开发者之后,可以看到如下页面,我们可以看到自己的AppId和Appsecret(这个很重要,最好记在哪里,记在手机/笔记本都可以)

4.申请微信公众号测试账号
为什么申请测试账号,一因为微信公众号的接口它是有调用次数限制的,二是测试账号比较方便,可以胡来,哈哈哈,点击"开发->开发者工具",就在之前点击的"基本配置"下面(如后面出现一些点击"xxx",一般都在页面左侧),可以看到如下页面,选择"公众平台测试账号",然后我们需要用手机微信扫码登录

5.测试账号配置
登录成功之后,会看到下面的页面,在我圈的红色框中,填写你的域名,比如我vue本地项目启动成功后是localhost:9999,你就填localhost:9999,如果是云服务器域名,你就填你申请的域名,如www.xxx.com,上面的接口配置信息暂时可以不用配置,到这里我们已经完成了整个微信公众号测试账号的配置

6.创建vue项目
这里的前提是你已经安装了node并且会vue,我们通过vue-cli创建一个项目,创建项目过程的截图我就不放出来了,移步到这里查看,如果看不懂,也可以自行百度一下 哈哈哈,网上也有很多怎么通过vue-cli创建vue项目,我创建这个项目用的是vue-cli 2.0,现在已经是vue-cli 3.0,我自己也是在摸索中 嘿嘿...下面的图就是通过vue-cli创建的项目

7.node配置
注意在上图中,server文件夹是需要自行创建的,vue-cli创建的项目是没有这个文件夹的,里面放了相关的nodejs代码,接下来我们看看里面都有什么文件,下图中我给主要的文件都作了注释,其余2个是链接Mysql数据库的,我这里就不讲了,我自己也不是很会,也是参照别人的,哈哈哈,就不献丑了

我们先看看api.js,这里面就写了一个方法是用来获取access_token和签名的,这里用的是axios,所以在vue项目里你要安装axios.接下来我们先定义一下appId和appsecret,值就是你之前申请测试账号时的appId和appsecret,请求地址在微信开发者文档里有,移步微信开发者文档,获取到access_token之后,我们通过access_token获取微信签名(微信签名算法在sign.js,稍后我会贴出来),然后返回获取到的数据,这里的定义的config对象也可以在微信开发者文档里看,你也可以定义在前端-----我们是通过module.exports把代码暴露出去以便引用

微信签名算法
var createNonceStr = function () {
return Math.random().toString(36).substr(2, 15);
};
var createTimestamp = function () {
return parseInt(new Date().getTime() / 1000) + '';
};
var raw = function (args) {
var keys = Object.keys(args);
keys = keys.sort();
var newArgs = {};
keys.forEach(function (key) {
newArgs[key.toLowerCase()] = args[key];
});
var string = '';
for (var k in newArgs) {
string += '&' + k + '=' + newArgs[k];
}
string = string.substr(1);
return string;
};
/**
*@synopsis 签名算法
*
* @param jsapi_ticket 用于签名的 jsapi_ticket
* @param url 用于签名的 url ,注意必须动态获取,不能 hardcode
*
* @returns
*/
var sign = function (jsapi_ticket, url) {
var ret = {
jsapi_ticket: jsapi_ticket,
nonceStr: createNonceStr(),
timestamp: createTimestamp(),
url: url
};
var string = raw(ret);
jsSHA = require('jssha');
shaObj = new jsSHA(string, 'TEXT');
ret.signature = shaObj.getHash('SHA-1', 'HEX');
return ret;
};
module.exports = sign;我们再看一下router.js,代码很少,就是你前端要请求的路由地址,这里我们要用到express,所以你也要保证你的vue项目里的 node_modules包里有express,没有你就安装一下,不会安装就百度(屡试不爽),反正你缺少什么模块你就安装什么模块就行了,跑题了,继续说下图中的代码,我们引入之前的api.js,然后调用express.Router(express.Router可以认为是一个微型的只用来处理中间件与控制器的
node_modules包里有express,没有你就安装一下,不会安装就百度(屡试不爽),反正你缺少什么模块你就安装什么模块就行了,跑题了,继续说下图中的代码,我们引入之前的api.js,然后调用express.Router(express.Router可以认为是一个微型的只用来处理中间件与控制器的 app,它拥有和 app 类似的方法,例如 get、post、all、use 等等),定义了前端请求接口地址'/getToken',调用api.js里定义的方法,也需要把router暴露出去

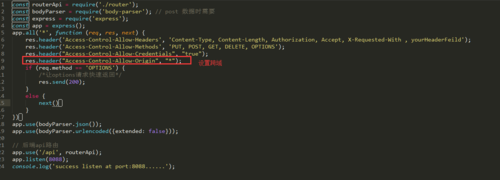
最后我们看看index.js,这里我们把刚刚写好的router.js引入进来,把express也引入进来,并且创建一个express应用程序app(就是第4行代码),设置一下请求头和跨域还有返回的状态码,app.use()一下后端api路由,'/api'是调用中间件函数的路径,我前端用了代理,请求路径都增加了'/api',所以后端的所有请求路径也要加上,最后app.listen(8088)监听端口号(你喜欢什么数字都行,端口号不用和我一样)

下面我们通过cmder(或者你用window自带的cmd命令打开DOS窗口)进入server文件夹,输入node index.js启动8088端口,看启动成功了...

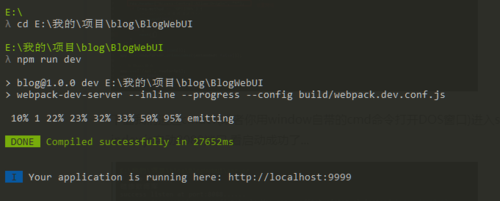
8.启动vue项目
也通过cmder进入到vue项目所在的目录,npm run dev启动

9.前端环境配置
然后我在static文件夹下面创建了一个js文件夹,里面放了一个环境配置的文件


本地请求接口是localhost:8088,你也可以添加生产环境的,我这里还没添加,比如
'production': { apiRoot: 'http://www.xxx.cn:8088'}线上的不添加后面的端口号8088不知道可不可以我还没试过…然后在index.html里引用一下

在"src"文件夹下创建一个api文件夹,在此文件下创建一个index.js,用来封装我们前端的请求


这里的window._ENV.apiRoot就是我在static文件夹里的环境配置文件, 之前我们已经在index.html引入过了,所以能在这里用, 为什么这里要传url,因为在node里请求签名的时候签名算法那里需要
10.修改config配置
打开vue项目下的config文件夹里的index.js,设置一下代理,因为这里添加了"/api",所以后端的都要加上,修改了配置,vue项目需要重新启动一下

11.测试获取token及签名,并调用微信接口
我们先看看"src"文件夹里的目录结构,我把vue-cli自动创建的删了部分,然后自己创建了部分

我们在pages文件夹里创建一个页面组件index


下面是index.vue里的代码,这里我用到iview,所以是<i-button>,还有一个非常重要,安装一下微信jssdk,npm install weixin-js-sdk --save,也可以自行百度查一下怎么安装,不然你什么功能都用不了,哈哈哈,我一开始就没安装,引入我们定义的api

把请求token的方法写在methods里,然后created的时候调用,我这里写了两个按钮进行测试,用到了获取地理位置,打开地址位置,微信扫一扫接口,这里除了获取地理位置,其他通过用户交互的都写在methods里


12.使用微信开发者工具调试
下载并安装一下微信开发者工具(微信开发者工具下载),用二维码登录,在地址栏输入你的vue启动地址,就OK了,可以查看接口是否调用成功了,这里一开始获取地理位置成功

点击了两个按钮之后,也是成功了看下图,哈哈哈,很开心....

文章到这里就结束了...大家也可以去我的github上查看我的源码(项目地址),后面我会继续写一篇《如何将node + vue 项目部署到服务器上,并调用微信接口》,大家可以先感受一些我线上的demo(线上demo),用手机微信打开,access_token一天上限是2000次,如果你没有体验成功,可能就是到上限了,也可以加我的微信:zjw1-9-9-4,如有问题可以在下面评论,或者指出我的问题,大家互相学习,谢谢...

 随时随地看视频
随时随地看视频




