先附上highlight.js的github项目地址
废话不多说,直接上操作步骤
1.打开highlight.js官网
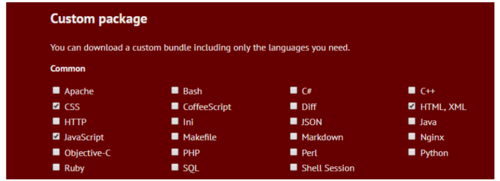
找到你需要的语言,官网会帮你打包好,下载就完事儿了~

image.png
2.在你下载好的文件里面,找到 styles/ 目录下面的 monokai-sublime.css。新建一个空的html文件,引入这个css。这就是我们选定的主题文件。(你也可以选其他的)
<link rel="stylesheet" href="monokai-sublime.css">
3.在你新建的html里面引入你刚刚下载的 highlight.pack.js
<script src="highlight.pack.js"></script>
4.接下来,就是处理你需要高亮的代码。
有两种方法。
1.直接copy你的代码。在html里这样写:
<pre class='hljs'><code>//这里是你需要高亮的代码 </code></pre>
然后,在highlight.pack.js引用后,调用hljs(highlight.js)对象的初始化方法。它会自动检测你的代码,然后自动加上对应的高亮标签。
<script> hljs.initHighlightingOnLoad(); </script>
2.使用工具将你的代码转换成自带高亮标签的代码。再放到pre>code标签里面。此方法无需调用initHighlightingOnLoad方法,即可高亮。
至于工具,这里提供两个,一个是1024代码高亮工具,另一个是highlight.js官方github项目里的tools 目录下的 developer.html 工具。这两个都可以将普通代码转为带高亮标签的代码。
此外需要注意的是,highlight.js的github项目下载了之后并不能直接使用。需要构建。构建方法:
1.cnpm i 安装依赖
2.执行
node tools/build.js
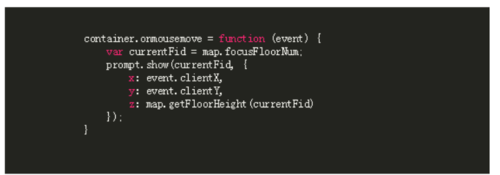
到此,代码高亮就搞定了,效果如下:

image.png
其他:
如果你的元素是动态生成的。则按照普通方法可能并不会高亮显示。
此时应该使用hljs对象的 highlightBlock方法。
hljs.highlightBlock(ele)//ele是html元素
更多hljs对象的方法与属性用法详见
http://highlightjs.readthedocs.io/en/latest/api.html
作者:龙妈养的大龙狗
链接:https://www.jianshu.com/p/e2f12268fe81

 随时随地看视频
随时随地看视频



