CSS伪元素是用来添加一些选择器的特殊效果。
CSS伪元素控制的内容和元素是没有差别的,但是它本身只是基于元素的抽象,并不存在于文档中,所以称为伪元素。
:first-line 伪元素用于向文本的首行设置特殊样式(只能作用于块级元素)
:first-letter 伪元素用于向文本的首字母设置特殊样式(只能作用于块级元素)
:before 伪元素可以在元素的内容前面插入新内容
:after 伪元素可以在元素的内容之后插入新内容
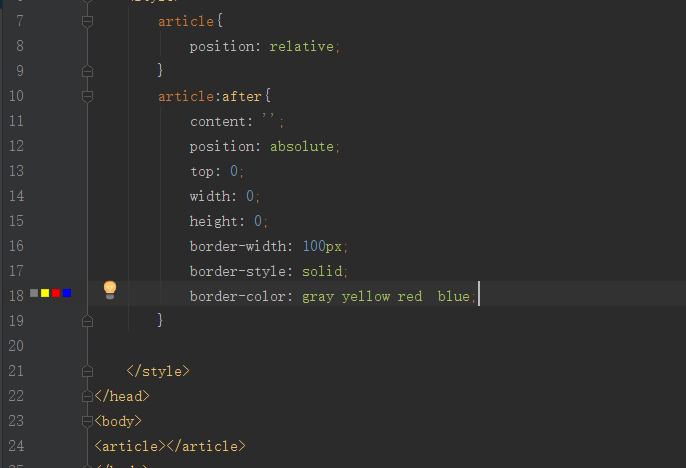
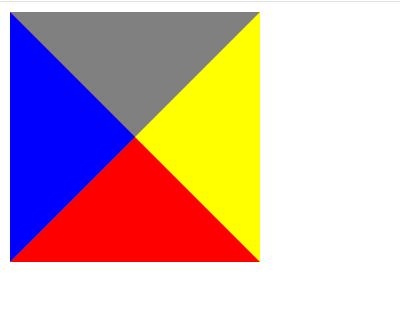
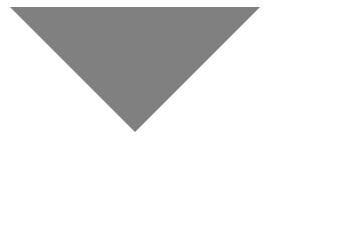
例子1:绘制三角形
通过以下代码可以简单的绘制三角形


可以根据需求将不需要用到的三角形隐藏:border-color:gray transparent transparent transparent

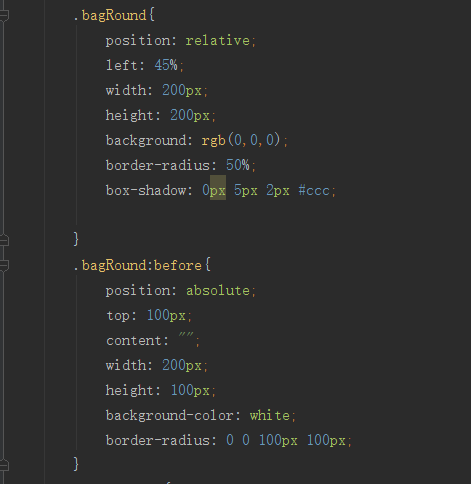
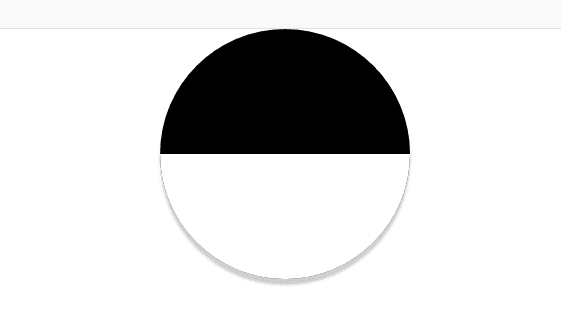
例子2:绘制太极图
基础结构为2个大小不同的div,通过border-radius将div变为圆形,再由:before制作与div不同原色的半圆



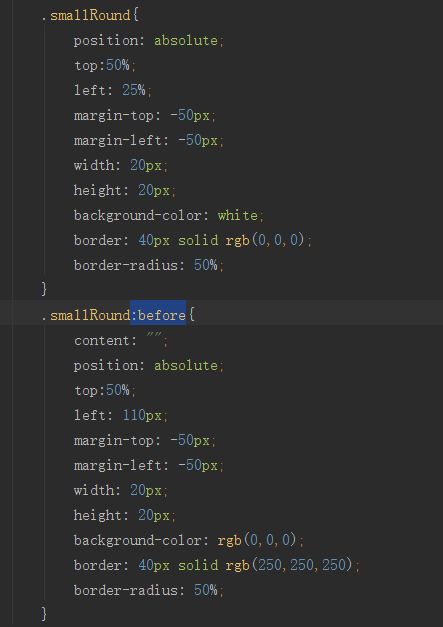
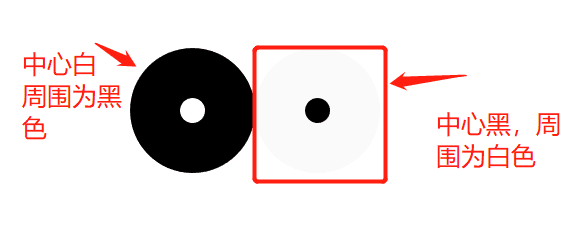
绘制左右两边的小圆



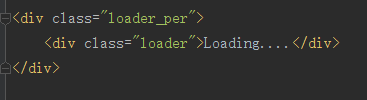
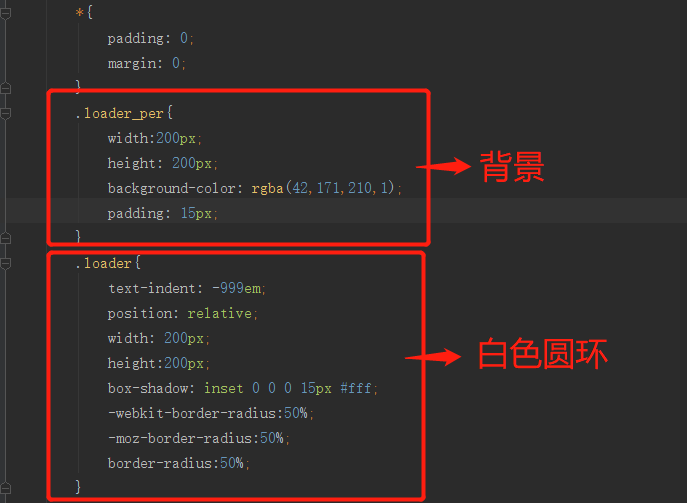
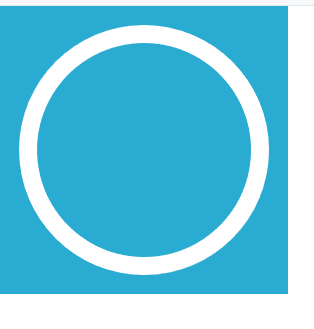
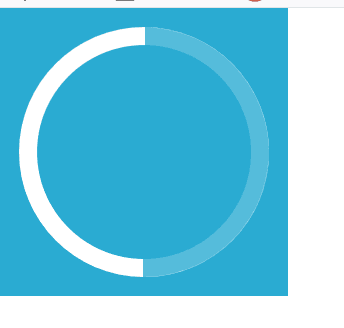
例子3:加载效果
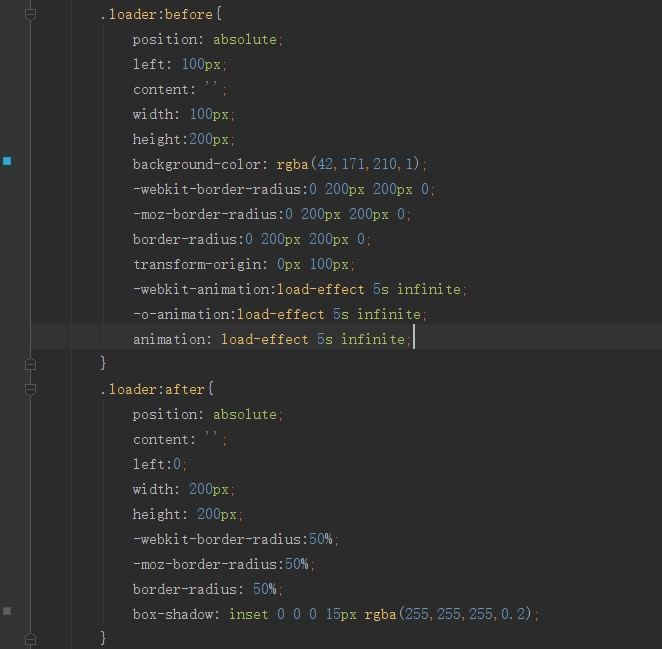
利用伪元素与h5动画效果实现动画加载效果





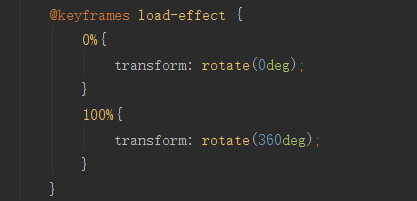
最后添加动画效果



 随时随地看视频
随时随地看视频




热门评论
-

宇宙星城2018-09-25 1
查看全部评论厉害加油 这是一条好运