其实很简单,自己看官方即可,不过为了增深自己的记忆,特写出来:
一、阿里矢量图的网址:http://iconfont.cn/,截止到发稿共有1,094,241个图标。

官网
二、使用:
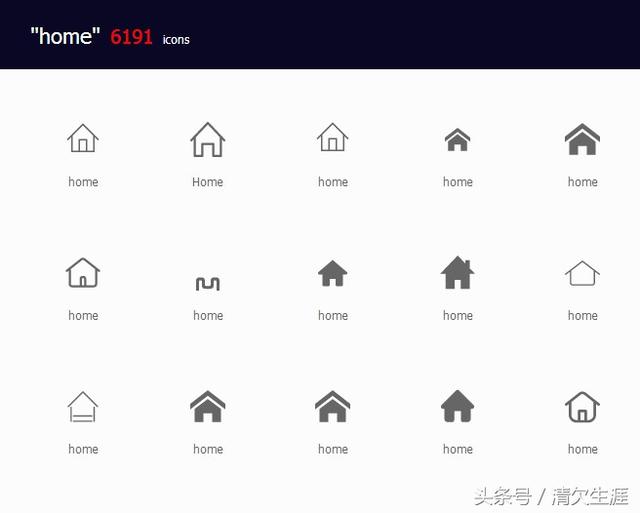
输入自己想找的图标,搜索,例如我搜索home,出现了许多图标:如图:

搜索出来的图标
把鼠标移到图标上,出现三个选项,加入购物车、收藏和下载。我们把自己想要的图标添加到购物车,依次选择自己中意的图标并加入购物车。
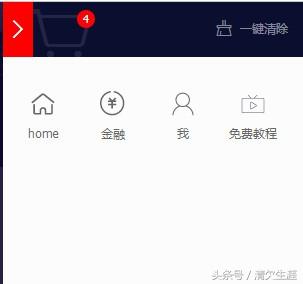
2、点击购物车,出现自己选择的图标,选择最下面的下载,下载到本地:

已经搜索出来的图标
选择“下载代码”,将文件下载到本地。
三、引用:
1、fontclass方式引用:

使用步骤
二、symbol方式引用:

引用第一步

引用完成
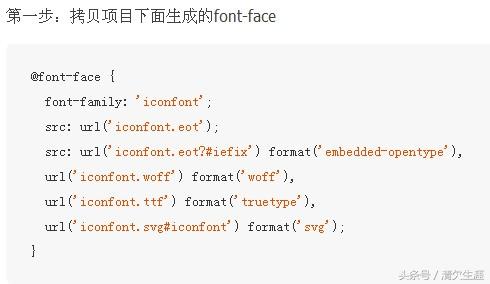
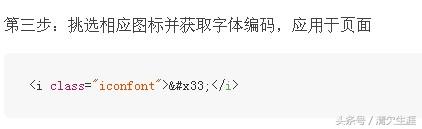
三、unicode引用

第一步,注意修改路径

定义字体

在html中引用
几种应用方法的比较:
第三种复杂,但是兼容ie6;
第二种快捷,简单。但是兼容性较差,支持 ie9+,及现代浏览器。浏览器渲染svg的性能一般,还不如png。
第一种适中,介于2者之间,
至于选择哪种方式,根据你的需求来做适当的选择。




 随时随地看视频
随时随地看视频




