前言:在公司负责着一个在钉钉上移动端的项目。每当线上出现问题和有bug的时候,在线上的环境(手机)完全看不出来是什么原因导致,用谷歌浏览器打开模拟器又不能模拟出钉钉的环境,有时候是两者的兼容性出现问题,所以找bug原因真的是心累。
最近真的是改bug改到烦恼了,在网上找到了一个调试神器。在手机上可以像PC一样打开调试面板,来锁定bug的位置。---eruda
这里直接给个案例:

栗子
这里是写绑定错函数无法显示alert的案例,通过点击10次导航栏保存它的localStorage,然后通过刷新来判断时候存在localStorage的值来弹出调试面板的操作按钮。
这种方式可以直接写在线上环境,通过使用特定的方式来弹出调试面板,来锁定bug的位置,这样再也不用烦恼怎么找线上的bug啦,哈哈哈!
这里写上关键的代码:(这里通过cdn的方式)

index.html
这里还可以在url追加eruda=true的方式来实现,因为url有时需要传参等原因,感觉这种方法不太好,所以就不做展示了。

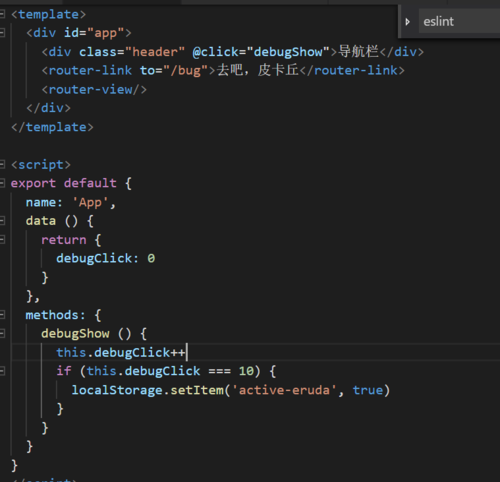
App.vue

Bug.vue
错误的代码展示
总结:手机调试的方式还有vConsole,这里就不做讲解了!如果你有更好的方式,欢迎大家留了言。。。
作者:jie_YJ
链接:https://www.jianshu.com/p/d722491ce201

 随时随地看视频
随时随地看视频



