音乐播放器是一个非常常见的应用,这篇博客就是介绍如何制作一个简单的音乐播放器,这款音乐播放器具有以下的功能:图片旋转功能,点击播放,点击暂停播放的功能,音量调大调小功能,设置音频的播放时间,循环播放,自动播放,切换歌曲功能。
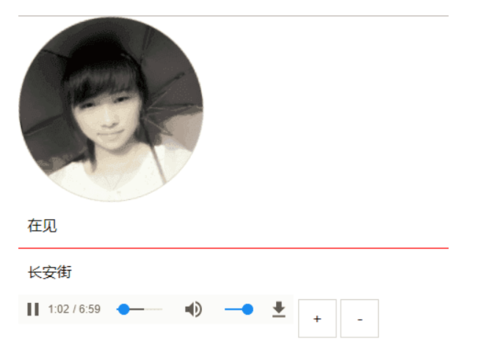
效果如下:

代码如下:
<!DOCTYPEhtml><html>
<head>
<metacharset="UTF-8">
<title></title>
<style>
*{ margin:0; padding:0; border:0;
}
@keyframesimg{
0%{ transform:rotate(0deg);
}
100%{ transform:rotate(360deg);
}
} .img{ background:url(004.jpg)no-repeat; width:200px; height:200px; background-size:100%100%; border:1pxsolid#d1d1d1; border-radius:50%; animation:img3sinfinitelinearpaused;
} .img.runing{ animation-play-state:running;
}
li{ height:50px; line-height:50px; text-indent:10px;
}
li+li{ border-top:1pxsolidred;
}
.volume{ display:inline-block; width:40px; height:40px; border:1pxsolid#d1d1d1; text-align:center; line-height:40px;
} </style>
<scriptsrc="http://code.jquery.com/jquery-1.8.0.min.js";></script>
</head>
<body>
<divclass="img"></div>
<ul>
<!-- data-* 自定义属性 -->
<!-- jquery 有一个 data 方法可以直接获取-->
<lidata-src="1.mp3">在见</li>
<lidata-src="2.mp3">长安街</li>
</ul>
<!-- loop="loop" 循环播放 -->
<!-- autoplay 自动播放 -->
<audiocontrols loop="loop"autoplay="autoplay">
<sourcesrc="1.mp3"type="audio/mp3"></source>
</audio>
<spanclass="volume"data-volume="0.1">+</span>
<spanclass="volume"data-volume="-0.1">-</span>
<script>
varaudio=$("audio").get(0); //监听 音频播放
$(audio).on("play",function(){
$(".img").addClass("runing");
}); //监听 音频暂停
$(audio).on("pause",function(){
$(".img").removeClass("runing"); //暂停的时候 判断当前音乐是否播放完毕
if(audio.ended){//播放完毕时 ended 状态为 true
audio.currentTime=0;//设置因为进度为 0
audio.src="2.mp3"; //修改音乐播放地址
audio.play(); //播放
}
});
$(".volume").on("click",function(){ //取出自定义属性上的 值,用来区分 加 减
varvolume=audio.volume+$(this).data("volume"); if(volume>1){
volume=1;//声音最大为 1
} if(volume<0){
volume=0;//最小为 0 0 为静音
}
audio.volume=volume;
})
$("li").on("click",function(){
varsrc=$(this).data("src"); //设置音频的播放时间
audio.currentTime=0;
audio.src=src;
audio.play();//播放
// audio.pause(); //暂停
});
</script>
</body></html>原文作者:祈澈姑娘
技术博客:https://www.jianshu.com/u/05f416aefbe190后前端妹子,爱编程,爱运营,爱折腾。
坚持总结工作中遇到的技术问题,坚持记录工作中所所思所见,欢迎大家一起探讨交流。
作者:祈澈菇凉
链接:https://www.jianshu.com/p/fb75cf080771

 随时随地看视频
随时随地看视频


