前段时间公司有个需求需要使用facebook登录网站,但是一直都是做国内的网站,幸好自己搭好了现成的梯子,只有硬着头皮上了,注意博主使用的vue-cli开发
第一步 在facebook注册你的应用
网址:[facebook开发者]
(https://developers.facebook.com/apps/)

注册新应用
博主在这里遇到一个小坑,电脑上OAuth验证无法加载图片,后面在手机上才得以搞定,这里就预示了后面的一个小bug
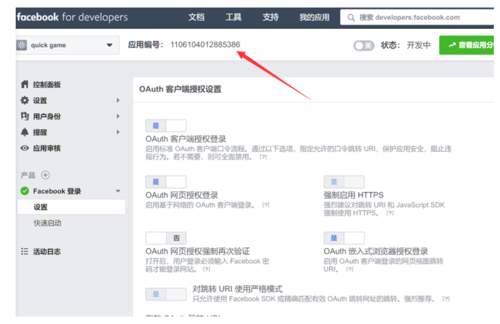
添加产品的时候选择facebook登录

获得应用编号

添加url白名单
这里有个大坑,facebook开始限制https才能访问,后面会叙述如何解决
第二步 使用hello.js登录
附上官网地址 hello.js
开始的时候一直遵循官方提供的步骤流程走,但是奈何遇到许多问题,在vue中不方便处理,后面发现一款hello.js,不仅可以使用facebook登录,还有google,twitter等等
首先 npm install hellojs
下面是一些核心代码

登录按钮

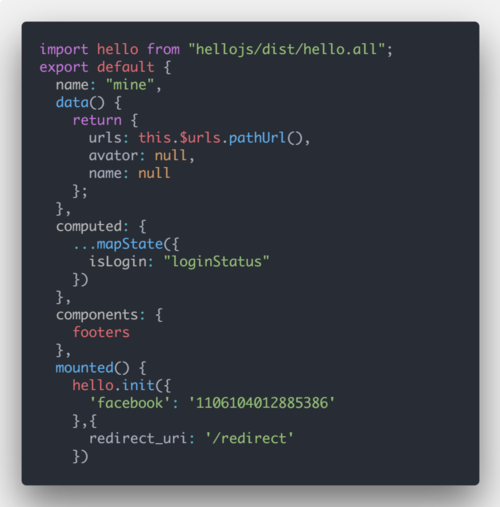
引入插件,并且初始化,init的时候填入的就是我们在facebook注册的应用编号

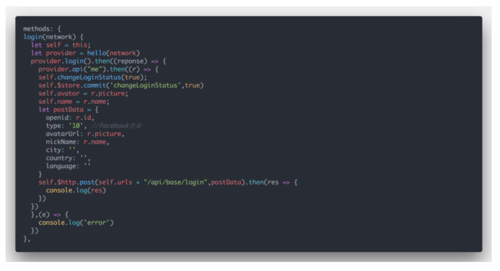
注册方法
使用方法官网已经描述的很清楚了,有个地方调用hello.api,只需要.api("方法")就能使用啦
在Vue中添加Facebook、Twitter、vkontakte三方登录我也是从这篇博文上参考的( • ̀ω•́ )
第三步 解决https
相信大部分人都是在本地开发,url都是localhost:8080什么的,但是facebook现在是禁止http跳转的,这里我推荐一款软件ngrok,反向代理
网址:ngrok官网
首先在官网下载,然后本地安装什么的就略过了,下一步就好了

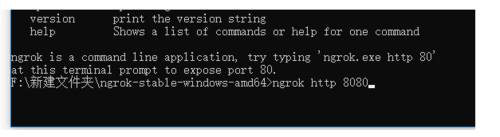
监听8080端口

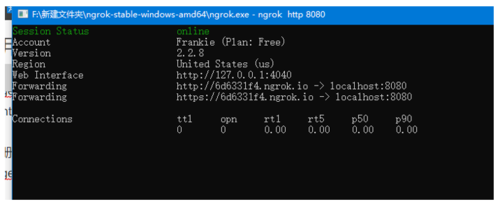
成功监听
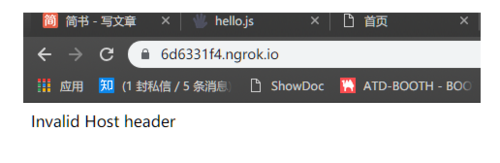
前提是咱们让自己的代码跑起来,这里有个 https://6d6331f4.ngrok.io -> localhost:8080 ,没错,这就是我们需要的,但是又发现输入网址后,报Invalid Host header错误,坑啊,其实需要去更改下webpack就好了

image.png
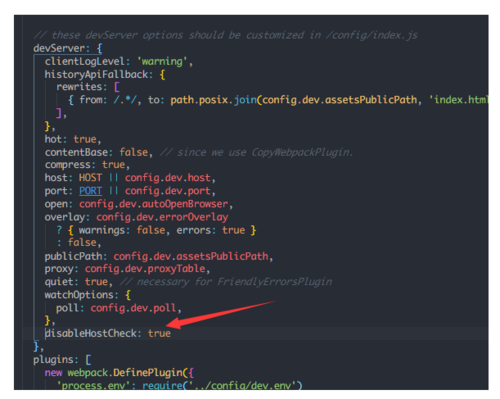
在build的webpack.dev.conf.js文件下,添加如下代码

image.png

成功访问
这个时候,https://6d6331f4.ngrok.io这个网址就能成功访问了,而且内容都是我们原网址的,在手机上也能访问哦,前提是同一局域网哈

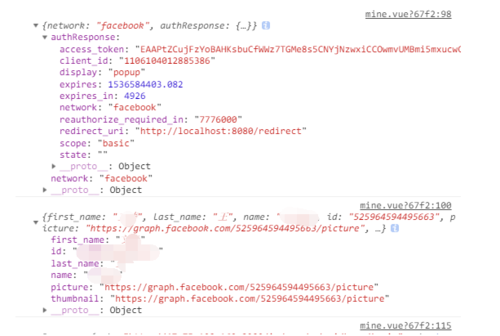
返回信息
至此,已经可以成功拿到facebook返回的信息了,这里的picture其实就是头像,但是这个头像地址博主的电脑拿不到,但是手机可以,和OAuth验证一样,很奇怪
作者:黑涩月光
链接:https://www.jianshu.com/p/bc274f14a6e4

 随时随地看视频
随时随地看视频





热门评论
-

qq_夏至_orwxPQ2019-01-11 0
查看全部评论请问为什么login点击之后弹窗内容还没加载出来就消失了,在Valid OAuth Redirect URIs已经保存了正确重定向URL