原来的vue-cli 在 vue init webpack 文件名之后,在build目录下会生成dev-server.js文件,可以在页面请求本地数据的时候使用。但是最新版本的vue中,并没有找到这个文件。
因为最新版本的vue-cli已经放弃dev-server.js,只需在webpack.dev.conf.js配置就行
处理
我们可以在webpack.dev.conf.js里面进行相关配置
在const portfinder = require(‘portfinder’)后添加
const express = require('express') //引入expressconst app = express()
var appData = require('../data.json') //本地的数据源var goods = appData.goods //取得特定数据var seller = appData.sellervar ratings = appData.ratingsvar apiRoutes = express.Router() //创建路由 app.use('/api', apiRoutes)
image.png
找到devServer,在里面添加
//添加相关路由before (app) {
app.get('/api/seller', (req, res) => {
res.json({
errno: 0,
data: seller
})
})
app.get('/api/goods', function (req, res) {
res.json({
errno: 0,
data: goods
})
})
app.get('/api/ratings', function (req, res) {
res.json({
errno: 0,
data: ratings
})
})
}
},
image.png
然后npm run dev,一定要重启 一下就可以http://localhost:8080/api/goods 访问到你要的数据了

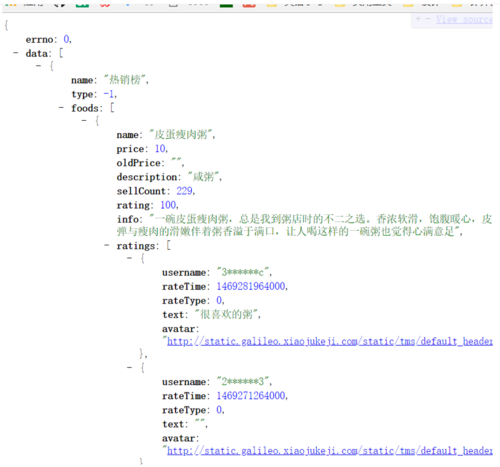
image.png
旧版对比
旧版dev-server.js配置本地数据访问:
在const app = express()后,const compiler = webpack(webpackConfig)前配置就可以
var appData = require('../data.json')var seller = appData.seller
var goods = appData.goods
var ratings = appData.ratings
var foods = appData.foods
var apiRoutes = express.Router()
apiRoutes.get('/test', function (req, res) {
res.json({ errno: 0, data:test })
})
app.use('/api',apiRoutes)
作者:阿r阿r
链接:https://www.jianshu.com/p/16559c65e050


 随时随地看视频
随时随地看视频




