写过多少布局,做过多少适配。我认真着,你的不知所措。这种迷茫心情 我想谁都会有,幸运的是能分担你的愁。我tm居然唱出来了。你敢信?
没错,今天鸡排君从头讲设备尺寸和适配这点事情。也许当时跑得太急,没好好回头欣赏它的美。学习的时候只看到了怎么用,却没有思考这些是怎么出现的。现在握紧我的手,带你一步一步推导这些看上去很基础,却有时模模糊糊的东西。(比如自定义View里的单位如何适配?)
本篇你能收获什么?
如标题一样,彻底搞清楚android上的适配由来而不是背了概念
还有抓住一直大鸡排。
目录
什么是屏幕尺寸
一寸到底是多少?
DPI每英寸点数
独立的像素密度是什么?
屏幕相关的api
注:这里的推导是自己的理解,非官方的解释
什么是屏幕尺寸?
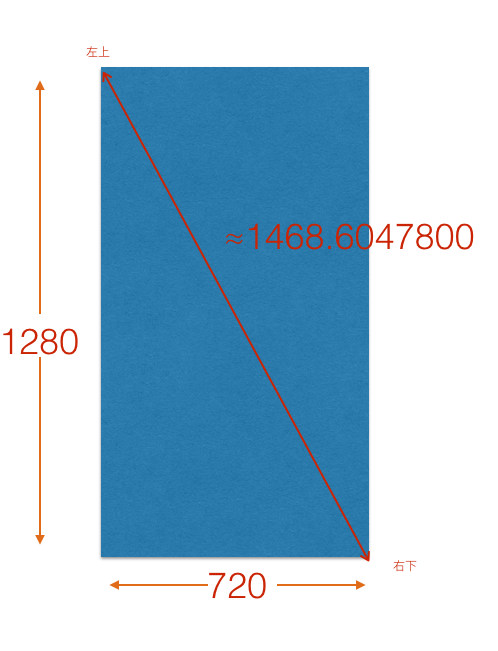
我们来看下面这幅图,屏幕对角线的长度。(即:设备的左上角至右边下角那条线)

注意:我们需要知道对角线的长度怎么算的,其实很简单,利用勾股定律即可。
根号下720平方+1280平方等于设备对角线像素。
√720*720+1280*1280 =√518400+1638400 =√2156800 ≈1468.6047800(px)
另一个疑惑就出现了,我们平时描述的4.3寸、5寸是指屏幕的什么。
这里的寸是指什么鬼?
为什么我们算出了是1468这么大?
黑人问号脸??why
一寸到底是多少?
那哦跟浓港啊,介锅一寸 巴拉巴拉啦.....
停 打住,我听不懂那些。
那好吧,我们现在手上这台设备是720*1280,我们前面计算过它的屏幕对角尺寸约等于1468个像素密度。注意这里说的是屏幕对角尺寸不是屏幕尺寸。商家描述说这台碉堡的手机是4.5寸的。既然这里的尺寸就是指对角线。我们反向推算。
1468/4.5 ≈326.2222
这里得到326.222就是我们这台设备的一寸所占的像素点。
DPI每英寸点数
我们首先知道,谷歌官方把android设备的参考标准定义为一寸是160px
这里会get一个概念叫dpi(dpi:dots per inch )。即每寸的像素有多少个点。面试的时候经常有同学把dpi、dip、dp弄混了。下面我接着推。
现在要说一下独立的像素密度了。独立的像素密度??听着就好绕口,俺有一句mmp,不知道当讲不当讲,这又是蛇?

独立像素密度DIP/DP
好,既然谷歌的一寸是160px,为什么我们是刚刚算出来的是320px?(为了方便计算,省去那6个像素点,别跟我纠结了)
嗯,这个问题问得好!
因为android设备中160px每寸的密度无法满足用户的钛合金眼,甚至觉得颗粒感爆炸好喵?
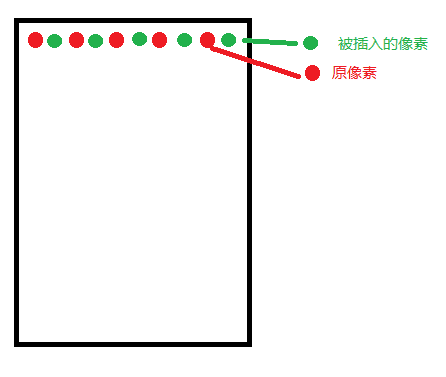
所以厂商将 原本160个像素中又插入一波160像素。就变成 了320像素。如下图所示。(真实的屏幕生产不是这样插像素的,这里只是便于理解。)

一开始只有红色的像素点,后面插入了一些像素进来。在同样的空间下密度增大了一倍。所以320像素得到了解释。
由此我们又得到一个概念叫密度。(density)
320/160 =2
这里的密度就是2了,所以我们开发中写1dp在720*1280的设备上会变成2px。有兴趣的小伙伴可以写一个自定义View把1dp设置成宽度,然后在View里打印一下1dp的宽度得到的是不是2px。同理在其他分辨率上也是一样的算法。
如:240/160=1.5(倍密度)
实际情况下,你现在的设备如果密度是2.0,那么你布局时1dp将转换成2px在设备上呈现。
到这里我们总算是明白了,什么是独立像素密度。即:dp转换成px代表几个像素。业界把它叫做 Density independent pixels 简称dip,直译过来的意思是独立的像素密度。
用我自己的话来讲,*dp是运行在物理设备之前用来描述控件大小的一种描述单位,其中我们开发中用的单位dp就是dip一个意思。而dpi是指每寸像素密度。不要再弄混了喔。喔喔喔!!!
现在回过头来看下面的概念,是不是清晰多了?
dip: Density independent pixels ,设备无关像素。
dp :就是dip(以后别纠结dip和dp的区别了好么)
px : 像素
dpi :dots per inch ,一英寸多少个像素点。素密度
density : 密度
分辨率 : 横纵2个方向的像素点的数量
屏幕尺寸: 屏幕对角线的长度
屏幕相关的api
DisplayMetrics metric =Resources.getSystem().getDisplayMetrics(); int DMwidth = metric.widthPixels; // 屏幕宽度(px)
int DMheight = metric.heightPixels; // 屏幕高度(px)
float DMdensity = metric.density; // 屏幕密度(/ 1.0 / 1.5/ 2.0)
int DMdensityDpi = metric.densityDpi; // 屏幕密度DPI(160 / 240/ 320)
Log.e("metric","屏幕宽度="+DMwidth+" 屏幕高度="+DMheight+" 屏幕密度="+DMdensity+" 屏幕密度DPI"+DMdensityDpi);下一篇我会对自定义View单位从源码层进行剖析。
如何下次找到我?
本篇同步Github仓库:https://github.com/BolexLiu/MyNote (可以关注)


 随时随地看视频
随时随地看视频




