<slot> 元素作为承载分发内容的出口,可以实现组件的复用。
简单的说就是《定制模板》
一个template由多个插槽组成,分发不同的内容,产生各种形态的组件
一个插槽插入到一个对应的标签中
简单实例:
<div id="app">
<!--这里放的内容均属于父级当前模板的,绑定事件也需要绑定父级的-->
<hello>
lalalala <!--给插槽起好名字-->
<div slot="div1" @click="fn()">1111111111111</div>
<div slot="div2">2222222222222</div>
</hello></div><template id="temp1"><!--模板中只有一个根元素--><!--slot中可以放置一些默认内容,如果传递了内容则替换掉--><!--如果没有名字的标签默认会放置到 name:default的slot中 -->
<h1>
hello <!--无名插槽-->
<!--注意:一个组件中不允许有两个匿名插槽-->
<slot>如果没有lalalala就显示slot中的内容</slot>
<!--有名插槽 可以根据插槽切换顺序-->
<div style="color:red" title="123"> <!--防止插槽替换之前的样式属性等信息可以这样处理-->
<slot name="div2"></slot>
</div>
<slot name="div1"></slot>
</h1></template><script>
var app=new Vue({
el:'#app',
data:{
},
components:{
hello:{
template:"#temp1"
}
},
methods:{
fn(){//
alert(1)
}
}
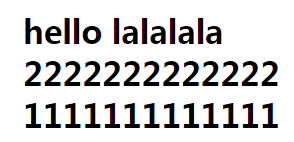
})</script>页面渲染成这样的

image.png
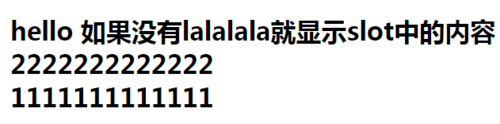
插槽提供默认的内容
如果组件hello中没有 lalalala 就显示slot中的内容:

image.png
作者:Mr无愧于心
链接:https://www.jianshu.com/p/562aa1d72b49

 随时随地看视频
随时随地看视频





热门评论
-

tidhy2019-03-13 0
查看全部评论额。。。有人看懂了么