sublime可以支持自定代码段
第1步: 菜单栏选择 Tools->Developer->New Snippet
Tools->Developer->New Snippet
代码段模板
第2步: 以官网模板为例, 将vue模板填入
官网模板
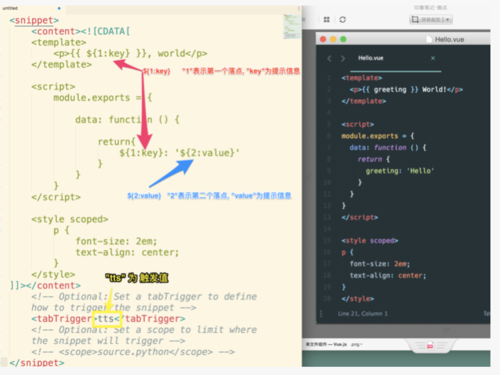
填写模板
第3步: 保存模板, 并测试
模板后缀必须为
.sublime-snippet, 文件名一般命名为触发值,所以最终的文件名为tts.sublime-snippet
最终存储的位置:
Packages/User/tss.sublime-snippet
tts.sublime-snippet
实际效果演示(tab实现切换落点)
tab切换.gif
作者:木子昭
链接:https://www.jianshu.com/p/82ef6fec92ae







 随时随地看视频
随时随地看视频




