每一个对象都有与之相关的原型、类、可扩展性。这就是对象的三个属性
原型属性
对象的原型属性是是用来继承属性的。
类属性
对象的类属性是用来表示对象的类型信息的。
如何获得对象的类??
可以通过调用 toString() 方法,会返回这样格式的字符串 [object class]
接着提取字符串的第8个到倒数第二个位置之间的字符。
名称
通过内置构造函数创建的对象,其类属性与构造函数的名称相匹配。
宿主对象也有包含其意义的类属性
通过对象直接量和Object.create创建的对象的类属性是“Object”
自定义构造函数创建的对象的类属性也是"Object",因此,对于自定义的类来说,没办法通过类属性来区分对象的类。但是,可以通过构造器的名称来区分。
function classof(o) { if(o === null)return "NULL"; if(o === undefined) return "Undefined"; return Object.prototype.toString.call(o).slice(8, -1); } console.log(classof(1)); //Number console.log(classof("")); //String console.log(classof({})); //Object console.log(classof([])); //Array console.log(classof(new Date())); //Date console.log(classof(window)); //window console.log(classof(document)); //HTMLDocument function f() {} console.log(classof(new f())); //Object 构造器名称的获取方法:a.constructor.name
可扩展性
对象的可扩展性用来表示是否可以给对象添加新属性
这里涉及到JS对象中有两种属性:数据属性和存取器属性
对象的数据属性的特性包括:value(值), writable(可写性), enumerable (可枚举性), configurable(可配置性)一般来说,在新建一个对象属性时,默认情况下的性质都是true的。
对象的存取器属性包括: get(读取), set(写入),enumerable(可枚举性),configurable(可配置性)
属性不可配置的话就说明,不可以修改其属性的可配置性和可枚举性
当数据属性是不可配置的时候,就不能将它的可写性从false改为true, 但可以从true转为false(可以变坏不可以变好)
当存取器属性是不可配置的时候,不能修改其getter和setter方法
所有的内置对象和自定义对象都是显示可扩展的,然后如何来设置改变这些特性呢??
Object.preventExtensions() 将对象设置为不可扩展,这个时候可以设置属性的相关值,但是不可以添加新的属性。
Object.seal() 将对象对象设置为不可扩展,同时设置对象的自有属性为不可配置。
Object.freeze()将对象设置为不可扩展性,属性不可配置,并且数据属性为只读(writable为false),但是如果对象的存取器属性具有setter方法,存取器属性将不受影响,仍可以通过属性赋值调用他们。
序列化对象
对象序列化是指将对象的状态转为字符串,即JSON.stringify()。也可以将字符串还原为对象 JSON.parse()
转为字符串的话我们还会想到另一个方法,toString(), 这个方法将返回一个表示调用这个方法的对象值的字符串
NaN, Infinity, -Infinity序列化的结果是null,
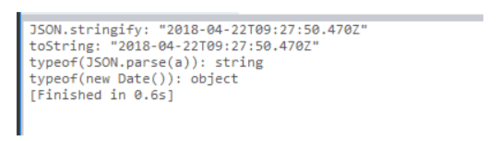
日期对象序列化后的结果是字符串,但JSON.parse()仍会保留他们的字符串状态
函数、RegExp、Error对象和undefined值不能序列化和还原
JSON.stringify()只能序列化对象可枚举的自有属性,对于一个不能序列化的属性来说,在序列化后输出的结果会将这个属性省略掉
var b = new Date(); var a =JSON.stringify(b); console.log('JSON.stringify: ' + a); console.log('toString: ' + a); console.log('typeof(JSON.parse(a)): ' + typeof(JSON.parse(a))); console.log('typeof(new Date()): ' + typeof(b));

作者:海娩
链接:https://www.jianshu.com/p/8912157a5f3e
。

 随时随地看视频
随时随地看视频




