这是一个技术集合贴,感谢Google
如果遇到什么困难,请在此帖下留言
目录
如果你使用有道云笔记,目录链接以分享
更新(5.20)
- 横扫了sublime插件库,为大家更新了十几款实用插件
- 贴出了自己的sublime主题和插件,以供参考
sublime3是什么
Sublime Text is a sophisticated text editor for code, markup and prose.
You'll love the slick user interface, extraordinary features and amazing performance.一句话
比他漂亮的没它强大,比他强大的没他漂亮,并且轻巧why?
得益于他的强大的由全球社区共同维护的插件库 Package Control他到底好在哪里?
可定制性,几乎方方面面 我的sublime



插件
当然,一个强大的编辑器,无论是内置还是外扩,插件的数量和质量绝对是他更进一步接近非凡的强力工具。sublime以无以伦比的社区贡献度,几乎是以包含了所有编程领域的姿态,并发优雅的界面,轻巧的设计。很快,就成为了主流中的一名佼佼者。这里给大家列举出来一些比较实用的插件
-
AutoPrefixer
浏览器前缀支持(Node.js依赖) - Emmet
神器
-EmmetOneLine

-
SublimeCodeIntel
全功能的 Sublime Text 代码自动完成引擎 -
SidebarEnhancements
在侧边栏的文件上右击时,这个插件提供了大量更多的选择。打开,查找,复制和粘贴,等等。 -
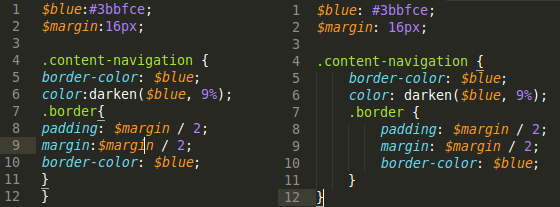
Alignment
(代码对齐)
一个非常简单和易于使用的插件,使你的代码组织和美观。当您重温代码时候非常有用。 使用方法:选中要调整的行,然后按 Ctrl + Alt + A -
BracketHighlighter
该插件提供行数列高亮的各种配对的语法符号。 -
ConvertToUTF8
解决文档中文乱码 - Colorpicker
使用一个取色器改变颜色 使用方法 : ctrl + shift + c convertToUTF8和ColorPicker快捷键会产生冲突 Sublime Text --> Preferences --> Browse Packages,找到ColorPicker文件夹并进入,找到对应操作系统的Default.sublime-keymap文件,直接修改成 [ { "keys": ["ctrl+c"], "command": "color_pick" } ] -
Better Completion(不推荐)
javascript ,jQuery , Bootstrap 等js库的自动补全。该插件的特点就是可以自定义配置需要自动补全的库。 安装完以后它的配置文件可以配置自己需要补全的库 -
HTML5
HTML5标签拓展 -
css3
css3标签拓展 -
jQuery
jQuery 代码提示 -
sass
sass语法高亮 -
sass Build
sass编译工具 -
SassBeautify

-
IMESupport
输入法不跟随时安装 -
WordCount
可以实时显示当前文件的字数。 -
MarkDown Editing
支持Markdown语法高亮;支持Github Favored Markdown语法;自带3个主题 -
OmniMarkupPreviwer
实时在浏览器中预 Ctrl+Alt+O: Preview Markup in Browser. Ctrl+Alt+X: Export Markup as HTML. Ctrl+Alt+C: Copy Markup as HTML. -
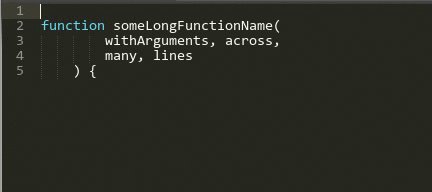
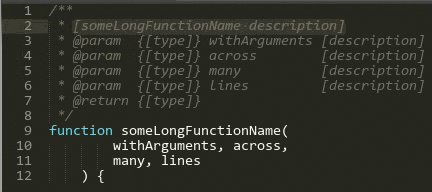
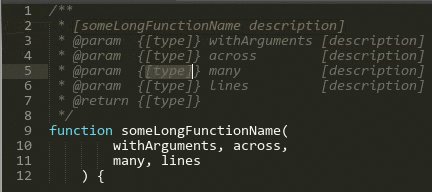
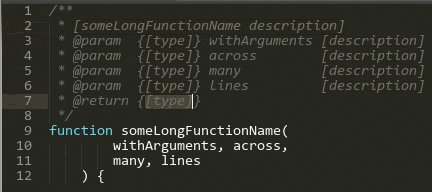
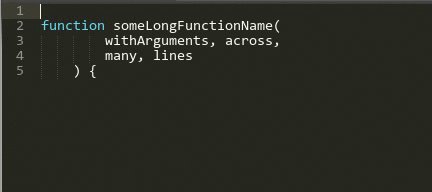
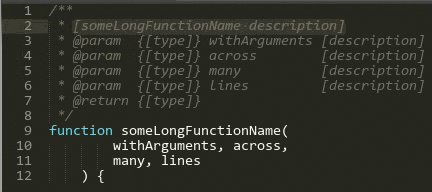
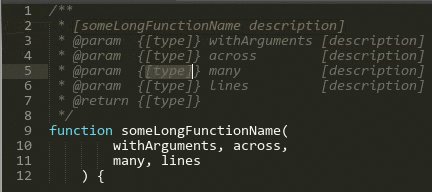
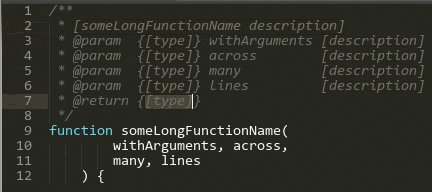
DocBlockr
标准的注释,包括函数名、参数、返回值等,并以多行显示,省去手动编写

参考文档 -
AdvancedNewFile
通过输入路径来创建文件,快捷键是 Command + Shift + N -
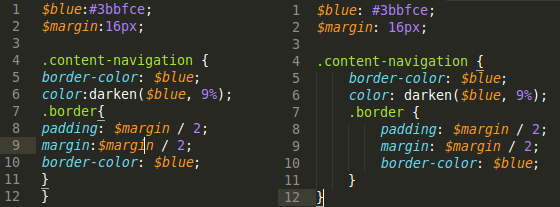
HTML-CSS-JS Prettify
格式化工具 -
Minifier
js压缩 css压缩 - ColorHighlighter

-
themr
皮肤管理工具 - Terminal
使用快捷键Ctrl+Shift+T呼出命令行窗口
用户配置
"trim_trailing_white_space_on_save": true,
自动移除行尾多余空格,处女座更安心了。
"ensure_newline_at_eof_on_save": true,
文件末尾自动保留一个空行,懂的人自然知道它的用处。
"font_face": "Microsoft YaHei Mono",
Microsoft YaHei Mono 是一款混合字体,专为代码优化,看起来很舒服。当然你也可以使用你自己喜欢的字体,或者删掉本行,使用默认字体。
Microsoft YaHei Mono 字体下载,链接: http://pan.baidu.com/s/1mgnAyBA 密码: q5wd
"disable_tab_abbreviations": true,
设置为 true ,禁用 Emmet 的 tab 键功能(请使用 ctrl+e),系统自带的 tab 功能还是可圈可点的。当然你也可以不设置它,以完全使用 Emmet 的 tab 补全功能。
"translate_tabs_to_spaces": true,
很明白就是把代码 tab 对齐转换为空格对齐,tab_size 配合设置空格数。这个需求因人而异了,不喜欢可以去掉。
"tab_size": 2,
缩进为2个空格
"draw_minimap_border": true,
用于右侧代码预览时给所在区域加上边框,方便识别。
"save_on_focus_lost": true,
窗口失焦立即保存文件,嘛嘛再也不用担心你忘记保存了。
"highlight_line": true,
当前行高亮。word_wrap,设置自动换行。
"word_wrap": "true","fade_fold_buttons": false,
默认显示行号右侧的代码段闭合展开三角号。
"bold_folder_labels": true,
侧边栏文件夹显示加粗,区别于文件。
"highlight_modified_tabs": true,
高亮未保存文件。
"default_line_ending": "unix",
使用 unix 风格的换行符。
"auto_find_in_selection": true
开启选中范围内搜索(而不是整个文档)
主题
这里分享我的一篇笔记 实用主题
代码校验
插件
SublimeLinter
SublimeLinter-jshint
nodeJs
cmd(管理员模式)
npm install-g jshint(js语法查错)
输入 jshint-v可查看安装的jshint版本
npm install -g csslint(css语法查错)
输入 csslint --version可查看安装的csslint版本
最后
回到你的sublime,体验语法查错强大吧
这里帖一篇详细的教程
js调试控制台
比较简单,直接分享我的笔记 js调试控制台
在快捷键中打开浏览器
在sublime菜单上
Preferences—Key Bindings—User. 打开
写入
{
"keys": ["f2"], /*快键键*/
"command": "side_bar_files_open_with",
"args": {
"paths": [],
"application": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe", /*浏览器启动文件的目录*/
"extensions": ".*"
}
}, 以下是默认安装的五大浏览器 win10
如果快键键无效,可能需要安SidebarEnhancements插件
//chorme { "keys": ["f2"], "command": "side_bar_files_open_with", "args": { "paths": [], "application": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe", "extensions": ".*" } }, //firebox { "keys": ["f3"], "command": "side_bar_files_open_with", "args": { "paths": [], "application": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe", "extensions": ".*" } }, //safari { "keys": ["f4"], "command": "side_bar_files_open_with", "args": { "paths": [], "application": "C:\\Program Files (x86)\\Safari\\Safari.exe", "extensions": ".*" } }, //opera { "keys": ["f5"], "command": "side_bar_files_open_with", "args": { "paths": [], "application": "C:\\Program Files (x86)\\Opera\\launcher.exe", "extensions": ".*" } }, //ie { "keys": ["f6"], "command": "side_bar_files_open_with", "args": { "paths": [], "application": "C:\\Program Files (x86)\\Internet Explorer\\iexplore.exe", "extensions": ".*" } },
其他
文件栏中文方块乱码
在sublime text 3中,Preference, Settings-User,添加:
"dpi_scale": 1.0,













 随时随地看视频
随时随地看视频





热门评论
-

龍心2017-02-28 1
-

assulynn2016-11-16 0
-

qq_西哈哈西_038654252016-08-23 0
查看全部评论怎么收藏啊?????????
phpstorm 字数字数
楼主 用的什么主题