学习地址:https://www.jianshu.com/p/747d6f8dddb0
练习代码地址:https://github.com/956159241/DemoOfWebFront
步骤1.下载showdown.js
步骤2引入到自己的项目中,结构如下:

步骤3,引入到html,并使用
使用showdown.js的基本方式:
function compile(){ //获取要转换的文字
var text = document.getElementById("content").value; //创建实例
var converter = new showdown.Converter(); //进行转换
var html = converter.makeHtml(text); //展示到对应的地方 result便是id名称
document.getElementById("result").innerHTML = html;
}仿简书的markdown实例代码:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>测试使用markdown</title>
<script type="text/javascript" src="showdown-master/showdown-master/dist/showdown.min.js"></script>
<style>
blockquote { border-left:#eee solid 5px; padding-left:20px;
} ul li { line-height: 20px;
} code { color:#D34B62; background: #F6F6F6;
} </style></head><body><div>
<!--<--设置id为oriContent,如果想实现实时更新,使用onkeyup方法--!>-->
<textarea id="oriContent" style="height:400px;width:600px;" onkeyup="convert()"></textarea>
<!--<---设置展示的div添加id-!>-->
<div id="result"></div></div><!--<--写转化函数--!>--><script type="text/javascript">
function convert(){ var text = document.getElementById("oriContent").value; var converter = new showdown.Converter(); var html = converter.makeHtml(text); document.getElementById("result").innerHTML = html;
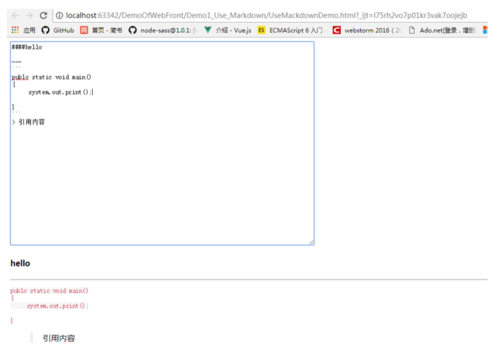
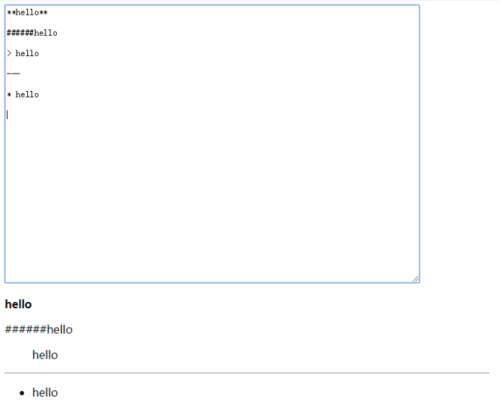
}</script></body></html>运行结果:

之后又发现一个开源库:
https://github.com/chjj/marked
使用方式相对简单一些,参照上面的实例,完成相同的功能,如下:
实例代码:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/marked/marked.min.js"></script></head><body><textarea id="oriContent" style="height:400px;width:600px;" onkeyup="convert()"></textarea><div id="result"></div><script type="text/javascript">
function convert(){ var text = document.getElementById("oriContent").value; var html = marked(text); document.getElementById("result").innerHTML = html;
}</script></body></html>
暂时先看这两个开源库,目前都不能像简书一样对照片进行操作,待了解~
作者:张中华
链接:https://www.jianshu.com/p/415cbf665f8f

 随时随地看视频
随时随地看视频




