前言
2017年微信公开课PRO版现场,张小龙宣布,微信小程序将于1月9日正式上线,并现场对小程序做了全面阐述,回答大家最关心的问题。

image
我大DC作为一个有“科技”含量的互联网公司,在这波热潮下怎么也得凑一波热闹!于是在我的“怂恿”下,我们前端部门开始了微信小程序的踩坑之路。
需求梳理
按照正常的软件开发流程来讲,应该是产品那边先提供原型和文档,然后我们的UI开始设计,但是当时我们产品组全力在搞消费端的APP人员短缺,作为一个喜欢折腾(其实是没有产品资源)的人来讲,最终选择自己来撸原型。最终的结果也只能说“嘿嘿嘿”了!只能说专业的人做专业的事,才能把事情做好。 保密原因,需求原型不能放出。
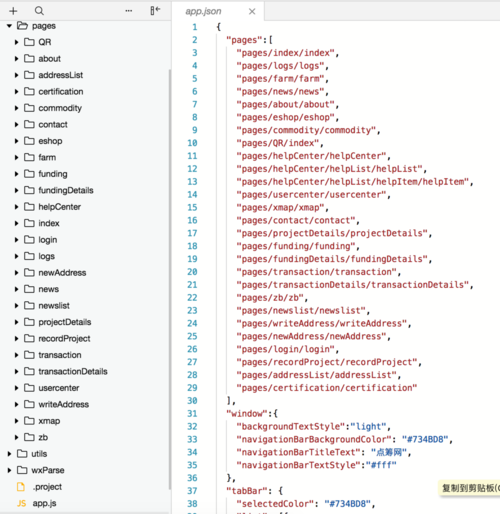
小程序代码入口

20171121151127427623672.png
小程序代码基本介绍
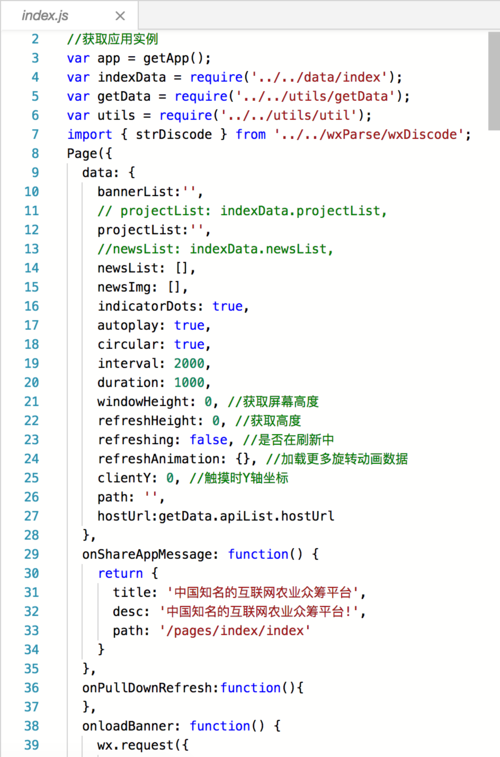
index.js:业务处理代码,语法接触过vue的一定不陌生,es6简洁明了,上手也很快!

20171121151127607494339.png
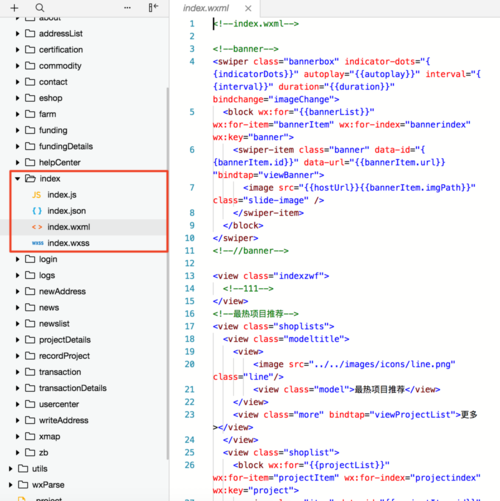
index.wxml:类似于html里<body></body>里的div结构

20171121151127449685630.png
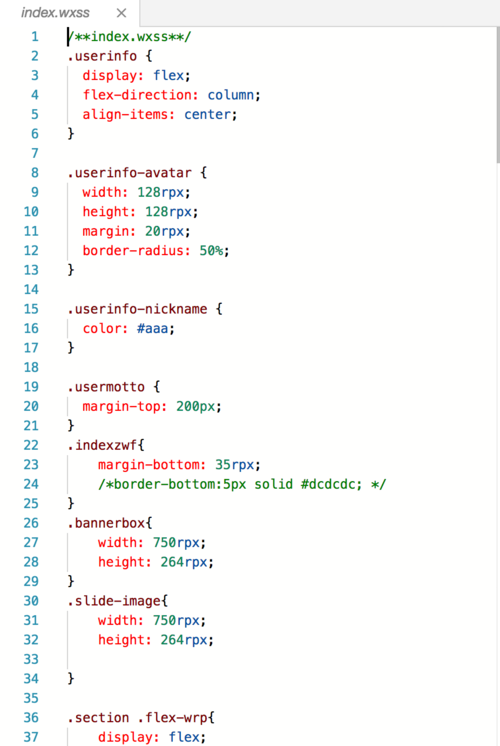
index.wxss:类似css

20171121151127968249225.png
组件
html片段解析,具体使用方法参考>微信小程序中如何使用wxParse解析html
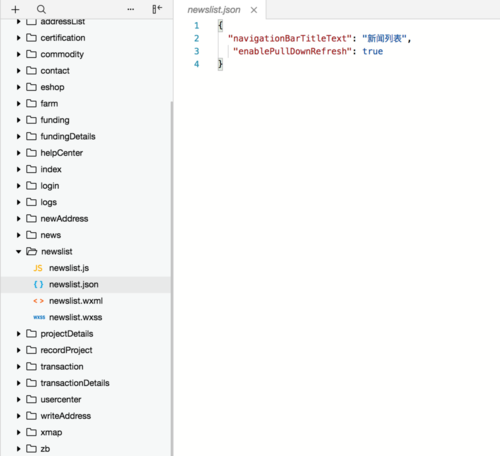
上拉加载更多,再对应页面的json文件中开启刷新加载

20171122151128009313627.png
onReachBottom: function() { //上拉加载更多触发
console.log("上拉")
wx.showToast({ title: '加载更多', icon: 'loading', duration: 1000
}) this.fetchSearchList();//请求接口价值下一页数据
console.log(this.data.pageNum)
},fetchSearchList: function() {//加载一次,页数加1
var that = this;
that.setData({ pageNum: that.data.pageNum + 1
});
wx.request({ url: getData.apiList.news, data: { 'newsReq': { 'pageNum': that.data.pageNum, 'pageSize': that.data.pageSize
}
}, method: 'POST',
success: function(res) { console.log(res); console.log(res.data.errorCode); if (res.data.errorCode == '1'){
wx.showToast({ title: '没有更多了!', image: '../../images/icons/close.png', duration: 2000
})
}else{ if (!res.data.newsList.length == 0) { // success
let list = res.data.newsList;
list.forEach(function (a) {
a.title = strDiscode(a.title);
}); console.log(list);
that.data.newsList = that.data.newsList.concat(list);
that.setData({ newsList: that.data.newsList
});
} else { //没有数据了
wx.showToast({ title: '没有更多了!', image: '../../images/icons/close.png', duration: 2000
})
}
}
}, fail: function(res) { // fail
}, complete: function(res) { // complete
}
})
}layer弹窗组件,选择用小程序自带的wx.showToast等方法,具体使用参见官方文档链接
地址组件、列表组件、数据请求组件,时间关系暂时没有单独撸出来
总结
因为小程序内有疑似食品销售内容,公司又没有相关证件,最终小程序虽然开发出来了,但是也胎死腹中。但是通过这个小尝试也体验了一波前后端分离,组件开发。
作者:愿爱无忧dk_
链接:https://www.jianshu.com/p/48339c123501

 随时随地看视频
随时随地看视频




