父组件向子组件传值步骤:
在这里先定义一下,相对本案例来说:App.vue是父组件,Second-module.vue是子组件。
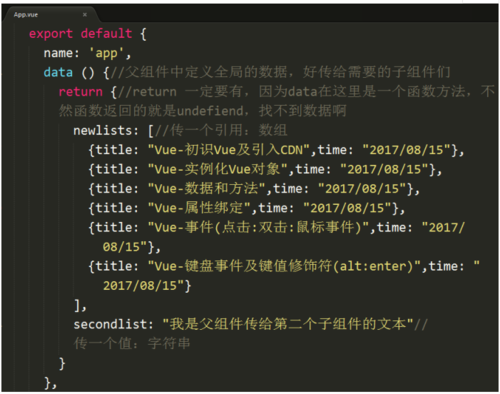
一、首先,值肯定是定义在父组件中的,供所有子组件共享。所以要在父组件的data中定义值:

二、其次,父组件要和子组件有契合点:就是在父组件中调用、注册、引用子组件:
调用:

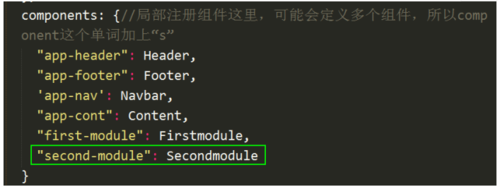
注册:

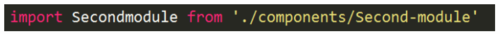
引用:

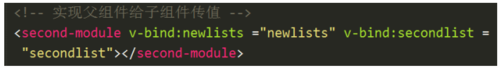
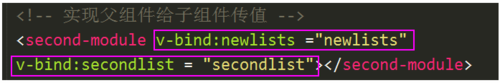
三、接下来,就可以在父组件和子组件链接的地方(即引用子组件的标签上),把父组件的值绑定给子组件:

这里我绑定了两个值,一个是数组,一个是字符串。
(特别补充:)
我在写完文章后很长一段时间没再接触vue,再上手开始写demo的时候,出现了不少不怎么被注意的小问题,其中一点和这里有关,进行补充,特别注意:
总的来说父传子就是这三个步骤:父组件中定义值、调用子组件并引用、在引用的标签上给子组件传值。
但是注意是要用 v-bind: 绑定要传的值,不用v-bind直接把值放到标签上,会被当成html的节点属性解析的。
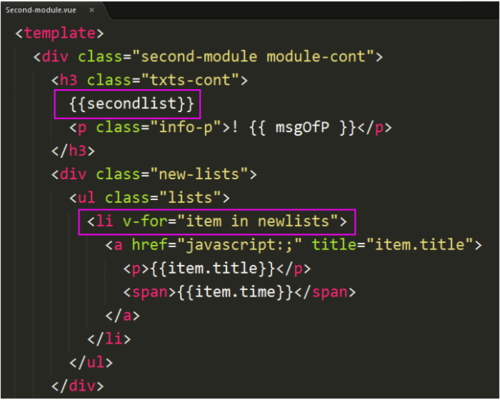
四、最后,子组件内部肯定要去接受父组件传过来的值:props(小道具)来接收:

五、这样,子组件内部就可以直接使用父组件的值了。

但是有要注意的点:
子组件接受的父组件的值分为——引用类型和普通类型两种,
普通类型:字符串(String)、数字(Number)、布尔值(Boolean)、空(Null)
引用类型:数组(Array)、对象(Object)
其中,普通类型是可以在子组件中更改,不会影响其他兄弟子组件内同样调用的来自父组件的值,
但是,引用类型的值,当在子组件中修改后,父组件的也会修改,那么后果就是,其他同样引用了改值的子组件内部的值也会跟着被修改。除非你有特殊的要求这么去做,否则最好不要这么做。
父组件传给子组件的值,在子组件中千万不能修改,因其数据是公用的,改了所有引用的子组件就都改了。
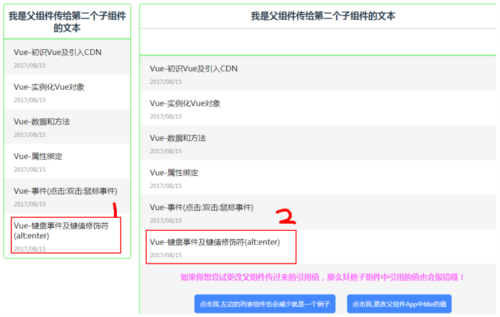
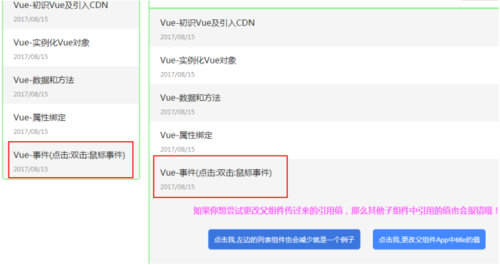
先看一个效果页面:
左边的列表栏是引用父组件值的第一个子组件,右边是引用了同样值的第二个子组件,他们都有一样的信息:

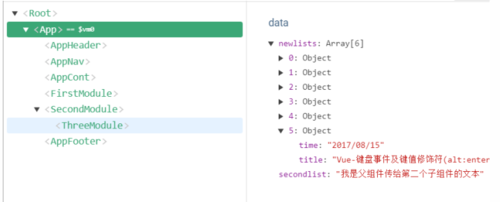
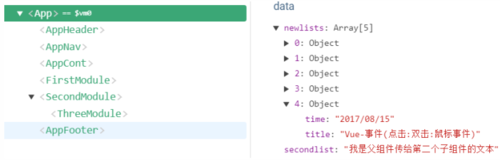
开发工具中看也是明显的6条数据:

注意对比看最后一条数据: 点击右边区域第一个蓝色按钮后,就少了一组数据,当然是两边同时少的。

同样看开发工具中,App组件的数据是少了一条的。

但是传递的是字符串、数字、布尔值的时候,在一个组件中修改就不会影响到其他组件的信息。就没有关系。
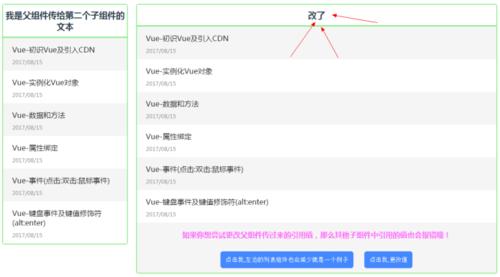
我点击第二个蓝色按钮,,就只有第二个子组件里的title改变了,第一个的组件没有变动

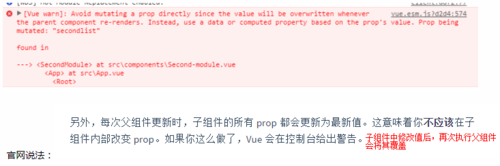
尝试过后,值确实改了,但是vue给我弹出了一个警告:
警告:避免直接对一个道具进行修改,因为当父组件重新呈现时,该值将被覆盖。相反,使用基于支柱的数据或计算属性。

总结:
你可以这么理解:传值就是复制过去了一个值的副本,副本是可以自己随便改的,但是引用是复制了个快捷方式,是一个指针,他们用的都是父组件中的那一个。
其实理解了js的原型链和面向对象原理后就不难理解这个:
把子组件想象成父组件的实例,那么有可能父组件引用属性的值(即方法),都是在父组件的原型上的。然后其他子组件,共享这一个在父组件原型上的引用值,所以牵一发而动全身。
(父组件原型:我习惯将其想象成爷爷的身份,构造函数是爸爸,实例是孙子,孙子一切都来自于爷爷,比如说形式。。扯远了)
但是父组件传给子组件的值,就像是构造函数中创建的属性一样,是由父组件(爸爸)拿着的。
所以当子组件(孙子们)自立门户(被创建)的时候,父组件将值一人给了一份(爸爸的家产分给了每一个孩子)。那么子组件在自己家里改动,不会影响同用这个属性的兄弟组件家里的值的。
最后说明:纯属个人为了理解时胡乱连接的关系,不是真正的就是这样的,不要太在意。。
不贴源码的讲解就是耍流氓!
父组件App.vue源码:
<template><div id="app"><app-header></app-header><app-nav></app-nav><app-cont></app-cont><first-module v-bind:newlists="newlists"v-bind:secondlist="secondlist"></first-module><!--实现父组件给子组件传值--><second-module v-bind:newlists="newlists"v-bind:secondlist="secondlist"></second-module><app-footer></app-footer></div></template>
<script>import Header from'./components/Header'import Footer from'./components/Footer'import Navbar from'./components/Navbar'import Content from'./components/Content'import Firstmodule from'./components/First-module'import Secondmodule from'./components/Second-module'export default{name:'app',data(){return{newlists:[{title:"Vue-初识Vue及引入CDN",time:"2017/08/15"},{title:"Vue-实例化Vue对象",time:"2017/08/15"},{title:"Vue-数据和方法",time:"2017/08/15"},{title:"Vue-属性绑定",time:"2017/08/15"},{title:"Vue-事件(点击:双击:鼠标事件)",time:"2017/08/15"},{title:"Vue-键盘事件及键值修饰符(alt:enter)",time:"2017/08/15"}],secondlist:"我是父组件传给第二个子组件的文本"}},components:{"app-header":Header,"app-footer":Footer,'app-nav':Navbar,"app-cont":Content,"first-module":Firstmodule,"second-module":Secondmodule}}</script><style> #app {font-family:'微软雅黑', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 10px;}#app:after {content:"";clear: both;display: block;visibility: hidden;}ul {list-style-type: none;padding: 0;margin: 0;}.lists {}.lists li {padding: 10px 20px;text-align: left;}.lists li:nth-child(odd) {background: #f5f5f5;}.lists a {color: #222;text-decoration: none;}.lists a p {margin: 5px 0;}.lists a span {color: #999;font-size: 12px;}</style>我天,这个代码格式贴的我受不了,干脆压缩再贴吧。
子组件Second-module.vue源码:见下一篇文章底部。


 随时随地看视频
随时随地看视频




