ViewPager viewPager= (ViewPager) findViewById(R.id.viewPager);
PagerAdapter实现几个方法
getCount:返回数据源size
isViewFromObject()你pagerAdapter选中的内容是不是当成一个对象来处理
的意思吧
instantiateItem:instantiateItem将view添加,并且返回
destroyItem:移除一个view
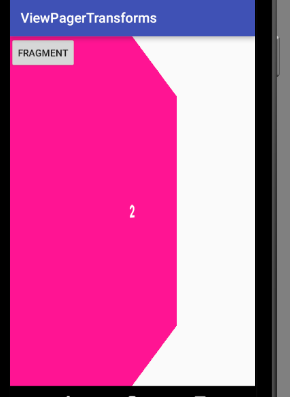
3D旋转动画的实现
viewPager.setPageTransformer(true, transformer);
设置自定义旋转动画;
@Override
public void onTransform(View view, float position) {
float rotation = 180f * position;
view.setTranslationX(view.getWidth() * -position);
view.setAlpha(rotation > 90f || rotation < -90f ? 0 : 1);
view.setPivotX(view.getWidth() * 0.5f);
view.setPivotY(view.getHeight() * 0.5f);
view.setRotationY(rotation);
if (position > -0.5f && position < 0.5f) {
view.setVisibility(View.VISIBLE);
} else {
view.setVisibility(View.INVISIBLE);
}
}
postion代表旋转的,


 随时随地看视频
随时随地看视频




