Vue生命周期
每个Vue实例被创建时都要经过一系列得初始化过程,举一把栗子:需要设置数据监听、编译、模板、将实例挂载到DOM并在数据变化时更新DOM等。在这个过程中也会运行一些叫做 生命周期钩子 的函数,这给了用户在不同阶段添加自己代码的机会
ps:不要在选项属性或者回调上使用 箭头函数 栗子:
created: () => consloe.log(this.a)
因为箭头函数是和父级上下文绑定在一起的,this 不会如我们所预期的指向 vue 实例,经常导致
Uncaught TypeError: Cannot read property of undefined 或 Uncaught TypeError: this.myMethod is not a function 之类的错误
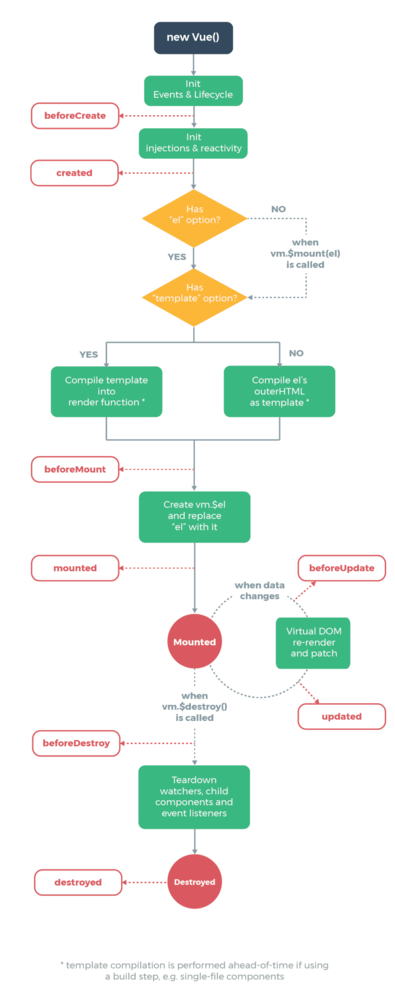
这里附上一张Vue实例的生命周期图:
ps: 我们不需要一下全部弄懂,随着我们不断学习和使用,它的价值会越来越高

Vue生命周期
beforeCreate
场景:
在实例初始化之后,数据观测(data observer)和 event/watcher事件配置之前调用
created
场景:
在实例创建完成后立即被调用,实例已完成数据观测(data observer),属性和方法的运算,watch/event事件回调,挂载阶段还没开始
beforeMount
场景:
在挂载开始之前被调用,相关的render函数首次被调用
ps:该钩子在服务器端渲染期间不被调用
mounted
场景:
el 被创建的 vm.$el 替换,并在挂载到实例上去之后调用该钩子,如果root实例挂载了一个文档元素,当mounted被调用 vm.$el 也在文档内
beforeUpdate
场景:
数据更新时调用,发生在虚拟DOM打补丁之前,这里适合在更新之前访问现有的DOM,比如手动移除已添加的事件监听器
该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务端进行。
updated
场景:
数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。
该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务端进行。
activated
场景:
keep-alive 组件激活时调用。
该钩子在服务器端渲染期间不被调用。
作者:周瑾ruiqi
链接:https://www.jianshu.com/p/ff83c28b086e

 随时随地看视频
随时随地看视频




