今天给大家分享一个Android的新型UI特效,仿今日头条Loading方式,代码不多,就那么几十行,大家看一下;希望对你在UI特效上面有所帮助;
下面我们来看一下效果:

原理
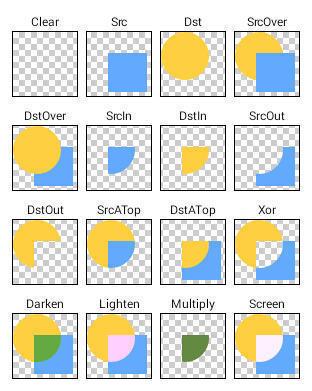
即运用PorterDuff.Mode进行图像合成。上一张图:

黄色代表目标图像,即先绘制图像;蓝色代表了源图像,即后绘制图像。
我们这里需要的SrcIn这种方式合成图像,表现形式为在目标图像和源图像相交的地方显示源图像。我们的目标图像即为各种图片素材,源图像是什么呢?来看一下我没有使用图像合成的表现

一目了然对不对?知道了原理,接下来就可以写代码了~
实现
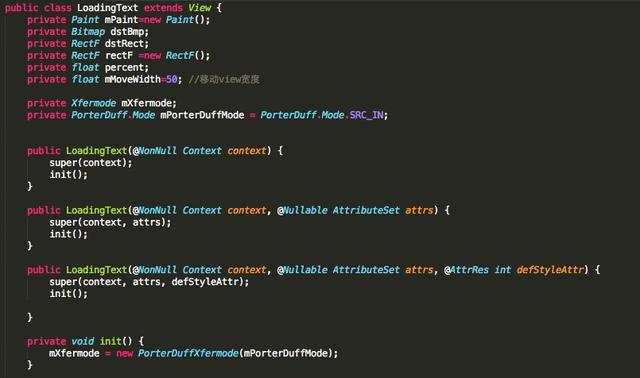
自定义view实现 ,代码量不多,我就直接上完整的:



设置PorterDuff.Mode mPorterDuffMode = PorterDuff.Mode.SRC_IN;创建Xfermode子类对象 mXfermode = new PorterDuffXfermode(mPorterDuffMode);
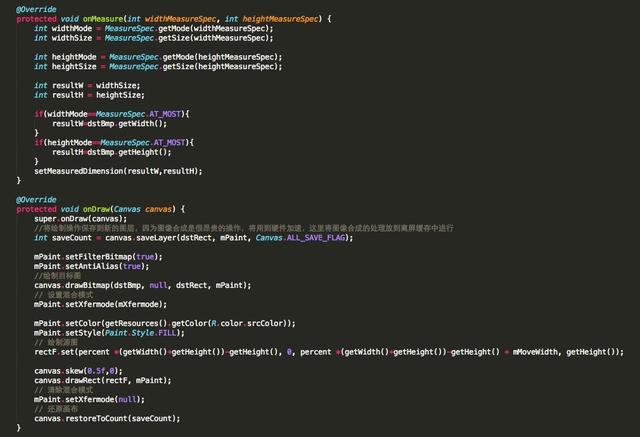
ondraw方法中首先绘制目标图canvas.drawBitmap(dstBmp, null, dstRect, mPaint),即绘制我们的素材图片,然后设置画笔混合模式mPaint.setXfermode(mXfermode);接下来绘制源图canvas.drawRect(rectF, mPaint);
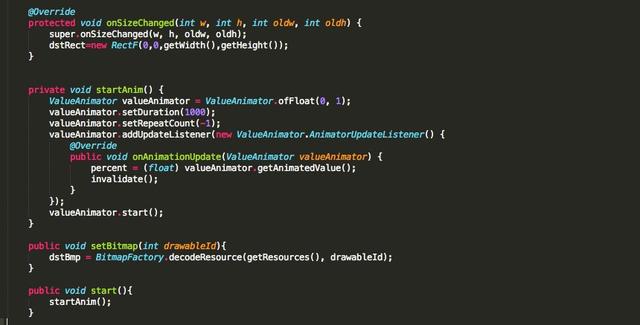
startAnim中使用ValueAnimator 改变源图绘制起点,从而达到源图的横向移动效果。

 随时随地看视频
随时随地看视频




