一.简介
Swiper常用于移动端网站的内容触摸滑动
Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端,以及PC端网站。Swiper能实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果。
下载安装
打开 surmon-china/vue-awesome-swiper,参考安装使用教程。
1. 选用npm下载安装

项目目录
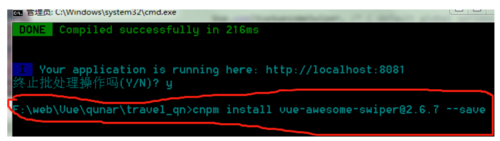
win7下,cmd终端,进入根目录,cnpm install vue-awesome-swiper@2.6.7 --save
我的网速慢,使用
cnpm代替npm,@2.6.7表示安装的版本,--save本地测试还是项目上线,都会用到vue-awesome-swiper@2.6.7

安装完成后,在项目的node_modules目录下会找到

2.使用
全局挂载:
import Vue from 'vue'import VueAwesomeSwiper from 'vue-awesome-swiper'// require stylesimport 'swiper/dist/css/swiper.css'Vue.use(VueAwesomeSwiper, /* { default global options } */)组件挂载
// require stylesimport 'swiper/dist/css/swiper.css'import { swiper, swiperSlide } from 'vue-awesome-swiper'export default { components: {
swiper,
swiperSlide
}
}由于我们要在很多地方用到该插件,选用全局方式,把上述全局代码复制到src/main.js中
2.SPA在单页面开发中的应用
新建一个.vue文件,按照以下代码模式更改
<!-- The ref attr used to find the swiper instance --><template>
<swiper :options="swiperOption" ref="mySwiper" @someSwiperEvent="callback">
<!-- slides -->
<swiper-slide>I'm Slide 1</swiper-slide>
<swiper-slide>I'm Slide 2</swiper-slide>
<swiper-slide>I'm Slide 3</swiper-slide>
<swiper-slide>I'm Slide 4</swiper-slide>
<swiper-slide>I'm Slide 5</swiper-slide>
<swiper-slide>I'm Slide 6</swiper-slide>
<swiper-slide>I'm Slide 7</swiper-slide>
<!-- Optional controls -->
<div class="swiper-pagination" slot="pagination"></div>
<div class="swiper-button-prev" slot="button-prev"></div>
<div class="swiper-button-next" slot="button-next"></div>
<div class="swiper-scrollbar" slot="scrollbar"></div>
</swiper></template><script>
export default { name: 'carrousel',
data() { return { swiperOption: { // some swiper options/callbacks
// 所有的参数同 swiper 官方 api 参数
// ...
}
}
}, computed: {
swiper() { return this.$refs.mySwiper.swiper
}
},
mounted() { // current swiper instance
// 然后你就可以使用当前上下文内的swiper对象去做你想做的事了
console.log('this is current swiper instance object', this.swiper) this.swiper.slideTo(3, 1000, false)
}
}</script>例如:
<template>
<div class="wrapper">
<swiper :options="swiperOption" class="swiper-container" >
<!-- slides -->
<swiper-slide class="swiper-item" v-for='item of swiperList' :key='item.id'>
<img class='swiper-img' :src='item.imgUrl' alt="去哪儿门票" />
</swiper-slide>
<!-- Optional controls ,显示小点-->
<div class="swiper-pagination" slot="pagination"></div>
</swiper>
</div></template><script>export default { name:'HomeSwiper', //es6的写法,相当于data:function(){return{swiperOption:{}}}
data(){ return{ swiperOption:{ // 参数选项,显示小点
pagination:'.swiper-pagination', //循环
loop:true, //每张播放时长3秒,自动播放
autoplay:2000, //滑动速度
speed:1000, // delay:1000
}, //三张轮播,使用变量循环
swiperList:[
{ id:'001', imgUrl:"http://img1.qunarzz.com/piao/fusion/1805/d4/d41d77b6ba8aca02.jpg_750x200_ac3d9a73.jpg"
},
{ id:'002', imgUrl:"http://img1.qunarzz.com/piao/fusion/1805/f1/e57bc93226317102.jpg_750x200_9ab37bd0.jpg"
},
{ id:'003', imgUrl:"http://img1.qunarzz.com/piao/fusion/1804/c4/1cdd28811593b802.jpg_750x200_5fbb7c91.jpg"
}
]
}
},
}</script><style lang='stylus' scoped>// >>>穿透作用,因为swiper-pagination-bullet-active类在组件内部定义的,想要wrapper也能作用到,可以用>>>
.wrapper >>>.swiper-pagination-bullet-active
background #fff !important
.wrapper
overflow:hidden
width 100%
height:0
padding-bottom:26.6666667%
background :#ccc
.swiper-item
width:100%
.swiper-img
width:100%</style>
作者:fenerchen
链接:https://www.jianshu.com/p/c4925ef55eaa

 随时随地看视频
随时随地看视频




