刚刚get到的新技能,跟大家分享
第一次提交准备:
1.联网电脑(不解释)
2.Android Studio(不解释)
3.手机QQ邮箱(用来注册谷歌账号与邮箱,这点腾讯还是挺给力的)
首先
Android Studio官方远程仓库网站:https://bintray.com/signup/oss,如下图:

那么相信稍微有点Android经验的都应该有github的账号,如果你的github绑定的是谷歌邮箱,或是其他国外的邮箱,登陆这部分你就可以不用看了。
假设我们github上绑定的是国内的一些邮箱譬如QQ邮箱,163邮箱等等,是没法登陆成功的,不支持注册,这时候手机QQ邮箱的作用就来了,到2017年9月11号下午3点之前,手机QQ邮箱都可以直接注册和登陆谷歌邮箱并且能够正常的收发邮件,而我们需要做的就是修改github上之前绑定的邮箱为谷歌邮箱
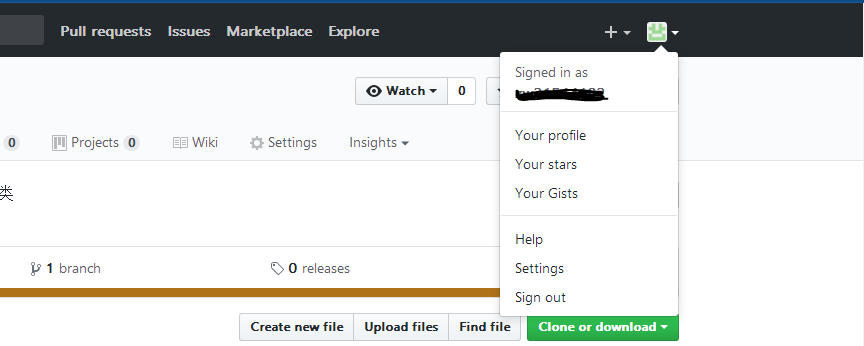
登陆github账号右上角的头像图标点击settings来设置邮箱

进入之后可以看到email选项,不做过多解释,需要绑定谷歌邮箱然后将它作为登陆邮箱。如下图:

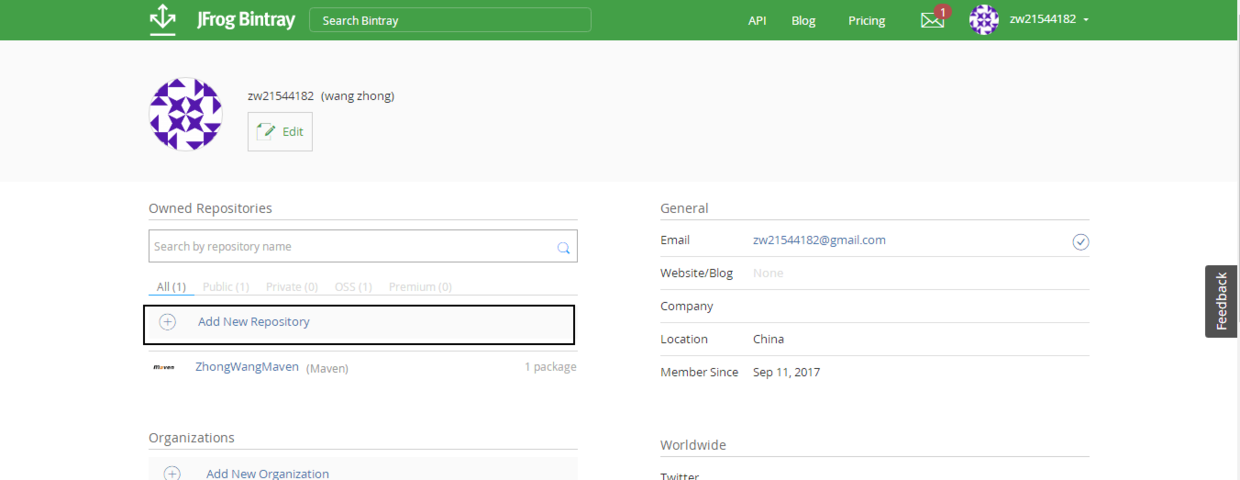
修改完绑定邮箱,用github账号登陆成功之后,如下图点击 add new repesitory新建一个仓库

添加一些必要的仓库信息

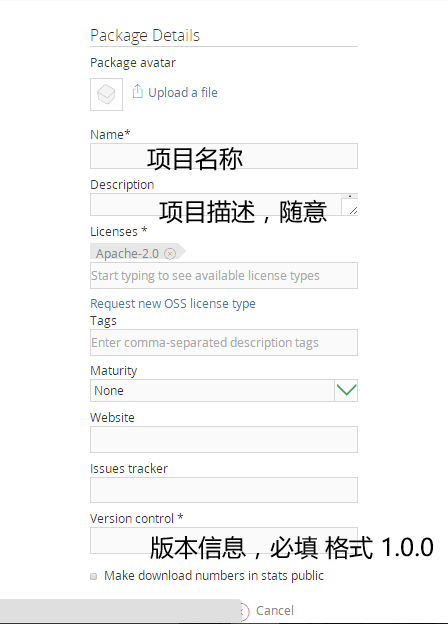
完成之后, 进入仓库,新建一个package

录入package信息

完成之后 在 AndroidStudo 配置bintray-release上传代码
在Project中的:build.gradle加入以下代码:
classpath 'com.novoda:bintray-release:0.5.0'
打开或新建libray 在build.gradle中进行配置
dependencies {}
apply plugin: 'com.novoda.bintray-release'//添加//项目主页def siteUrl = 'https://github.com/用户名/项目名'//例如publish{
repoName = '#####'//远程仓库名字,不指明,默认是上传到maven
userOrg = '#####'//bintray.com的用户名
groupId = '######'//项目包名
artifactId = 'BtMusic'//在Jfrog上新建项目名称(包名,不是仓库名)
publishVersion = '1.0.0'//在Jfrog上新建时的版本号
desc = '按钮点击音效工具类'//描述,不重要
website = siteUrl//项目主页}
tasks.withType(Javadoc) {//防止编码问题
options.addStringOption('Xdoclint:none', '-quiet')
options.addStringOption('encoding', 'UTF-8')
options.addStringOption('charSet', 'UTF-8')
}上传代码到仓库
在主页中获取api key , Edit->API KEY


在Android Studio Terminal 中输入以下代码
gradlew clean build bintrayUpload -PbintrayUser=*****(Jfrog用户名) -PbintrayKey=******(获取的API KEY) -PdryRun=false
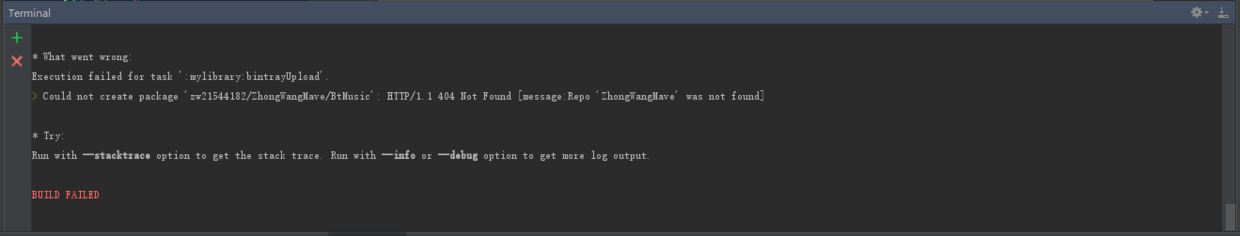
回车,第一次提交时可能会Download一些jar包,等等就好,要注意的就是项目名 版本号要一致,否则会报错,如下
第一:
第二:
到2017/9/11截至 如果你的artifactId在仓库里没有,默认会帮你新建。
当看到Terminal 出现BUILD SUCESSFUL
说明已经上传成功
回到网页,进入之前新建的package内,如下,点击Add to JCenter提交审核
填写审核信息

到这里我们的工作基本已经做完了,等着给你发邮件吧,我的很快半个小时不到就通过了,审核通过邮件如下:

最后到你的仓库项目下General->Maven build settings->Gradle
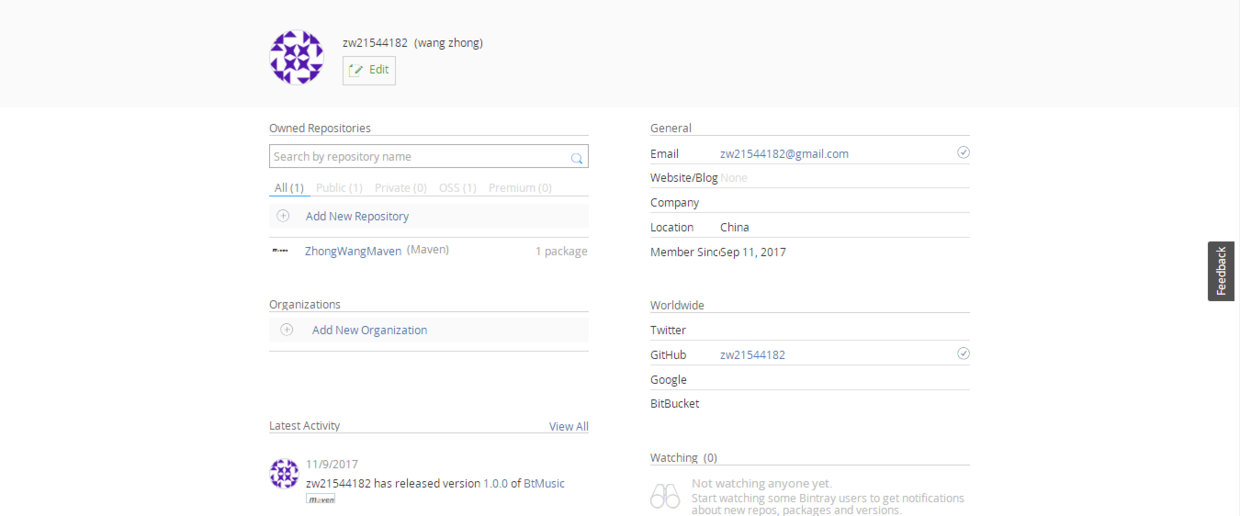
大功告成:


 随时随地看视频
随时随地看视频




