微信开发者工具虽然能编辑代码,可以实时预览,如果只用于临时调试代码是足够的,要是作为小程序的开发工具就很显得很弱鸡了,尤其是与功能强悍的webstorm对比,小程序自带的编辑器简直就是玩具。
默认情况下,webstorm是不支持wxml和wxss的文件类型,不会有语法高亮

不支持文件类型
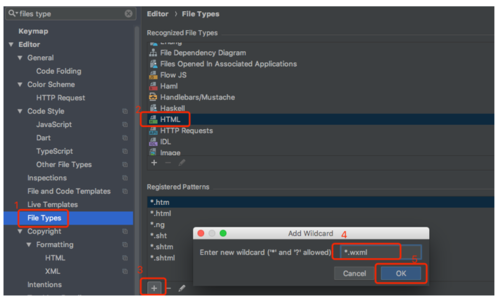
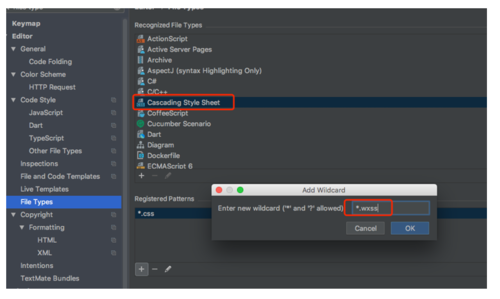
由于这两者的语法高亮与html, css是相对应的, 我们可以手动添加对这两种文件类型的语法支持

wxml

wxss
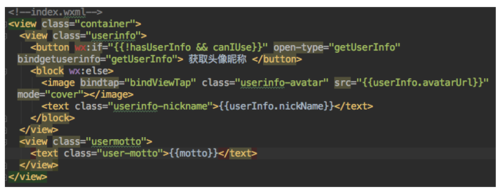
语法高亮效果

语法高亮
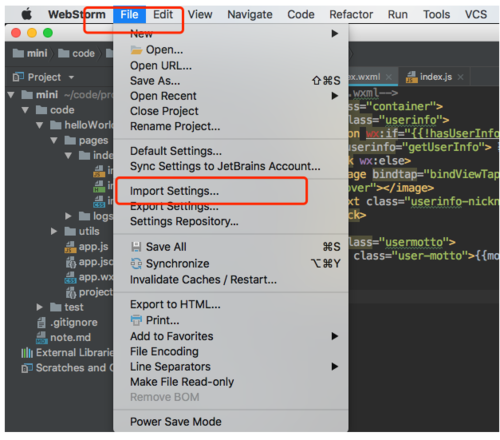
除了高亮,还需要代码提示, 所幸已经有前辈整理了小程序的代码片段,只需要导入其安装包即可使用

导入配置
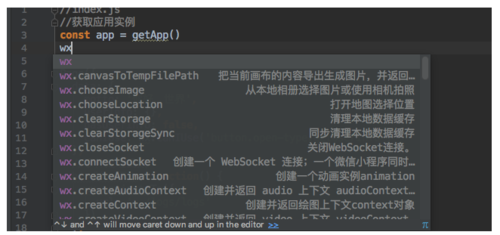
重启webstorm, 即可看到代码提示效果

代码提示
不仅限于webstorm, jetbrains全家桶均可适用
作者:章鱼喵_
链接:https://www.jianshu.com/p/e2b45d96301e

 随时随地看视频
随时随地看视频



