
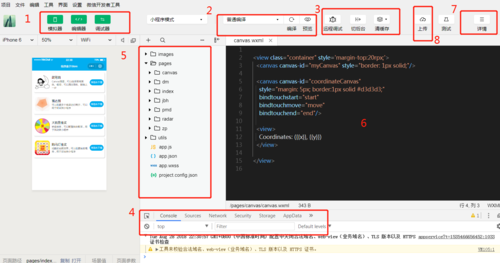
简单介绍一下微信开发工具的一些功能;
1、模拟器、编辑器、调试器;
微信小程序最终还是H5的形式运行的,所以最终运行的效果可以通过模拟器展示;模拟器展示的就是最终运行在手机中的效果;可以有iphone6-iphonex,以及Android系统的Nexus、IPD等
编辑器:即编辑代码的区域,和平时开发用的IDE类似;
调试器:类似于浏览器的F12,就是位置 4
2、编译:普通编译,运行的是app.json中pages的第一个页面。如果我们想再调试的时候运行某个指定的页面,可以在这里添加这个页面的编译,这样每次保存就直接运行这个页面了;
预览:如果想通过手机微信感受小程序的效果,点击预览,用手机扫码即可;
3、远程调试、清缓存
远程调试:当我们在手机上预览的时候,想看一下运行的log,可以通过远程调试的方式,在手机上感受效果,在电脑的IDE中看后台日志;
清缓存:可以清楚掉数据缓存,授权信息,登录状态等;一般直接清除所有即可;
7、详情
显示当前小程序占用的空间,小程序一般不能超过8M,素材不能超过2M,在这里可以做一个了解;
如果有后台交互,在电脑上调试的时候,勾选“不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书”,因为小程序要求域名必须支持TLS。
8、上传
上传代码到微信小程序后台,然后才可以提交审核和发布;

 随时随地看视频
随时随地看视频




