以下是关于前端项目模块化的实践,包含以下内容:
使用 TypeScript 编写可靠类库 (实现中)
本文是关于前端项目模板化的第1部分
使用 Docker 搭建私有NPM仓库
关于 Docker 的使用不在本文之中,请自行参考其他文档。
经过测试, keyvanfatehi/sinopia 可用。
将 docker image 拉下来
docker pull keyvanfatehi/sinopia
将 keyvanfatehi/sinopia 跑起来
docker run --name sinopia -d -p 4873:4873 keyvanfatehi/sinopia
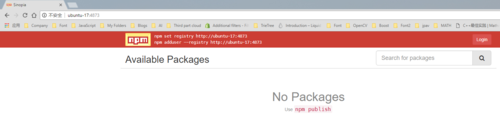
我的 docker 主机名是 ubuntu-17,此时通过 http://ubuntu-17/4873 可以访问私有NPM 仓库网页。

发布 JavaScript 类库
添加示例类库项目 myGreeting
mkdir myGreetingcd myGreeting yarn init -y # npm init -ytouch index.js
在 index.js 内添加如下内容
let greeting = function(name) { return 'Hello ' + name;
}module.exports = greeting;这份代码导出了一个函数,已经可以发布和被依赖了。
npm adduser
初次使用这个私有仓库需要添加用户
npm adduser --registry http://ubuntu-17:4873
npm publish
再把上面的代码发布上去
npm publish . --registry http://ubuntu-17:4873
NPM 有自己的版本和发布策略,可以使用以下命令查看帮助文档
npm help versionnpm help publish
发布可能因为版本问题失败,追加谓词 --force 可强制发布但并非是常规操作。
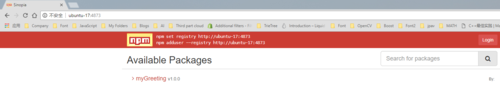
发布后的管理页面图示

引用已发布的类库
添加示例业务项目 myDemo
mkdir myDemocd myDemo yarn init -y # npm init -ytouch index.js
引用 myGreeting
yarn add myGreeting --dev --registry http://ubuntu-17:4873
在 index.js 内添加如下内容
const myGreeting = require('myGreeting');
(function() { let greeting = myGreeting('Rattz'); console.log(greeting);
})();运行起来
node index.js Hello Rattz
至此私有NPM仓库搭建、类库发布、依赖引用的部分已经完成。
项目所使用源码已发布 github,jusfrw 原创
原文出处:https://www.cnblogs.com/Jusfr/p/9547897.html


 随时随地看视频
随时随地看视频




