一、简介
像vue之类的框架都提供了一种动态改变页面的内容,无需每次向服务端发送请求。当开始加载网站时,浏览器收到一堆用来构建页面的代码片段(html、css和其他文件)和如何将这些代码片段组装起来的指令。在浏览器真正显示页面之前,需要花费时间将这些信息拼装起来。那么如果在服务端放一个能构建出随时显示的页面的框架,然后将这个完整页面发送给浏览器是一种什么体验呢?而nuxt.js就是这么一个服务端渲染的框架。
Vue 官网对于Nuxt.js也是很推荐的,除此之外,Nuxt.js的开发者积极活跃,版本迭代迅速。于2018年1月9日发布了v1.0.0正式版本。
二、SSR模型建立
Nuxt.js 是一个基于vue.js的通用应用框架,主要通过vue-server-renderer模块来实现服务端渲染。
1. npm install vue vue-server-renderer --save-dev
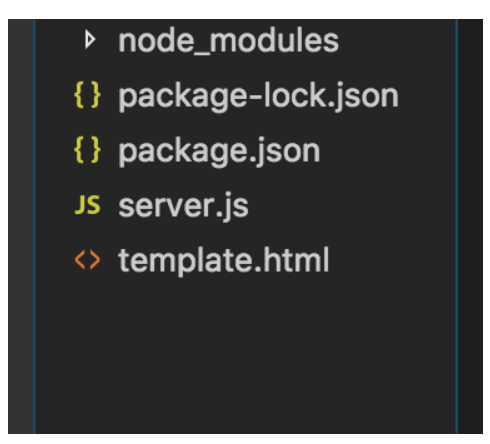
2.新建项目结构如下:

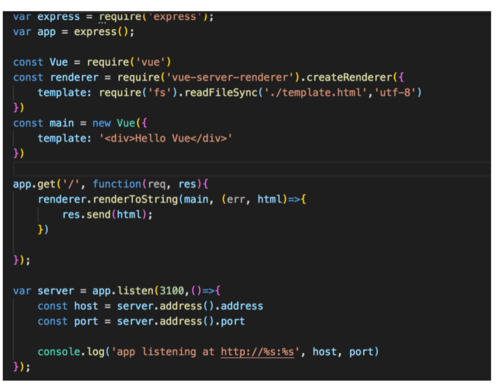
3.在server.js文件中编写代码:

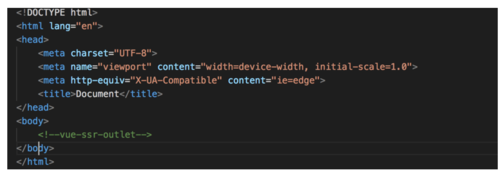
4.在template.html编写html,注意 这个必须写,相当于占位,服务端渲染的页面内容填充到此。

5.命令node server.js启动服务
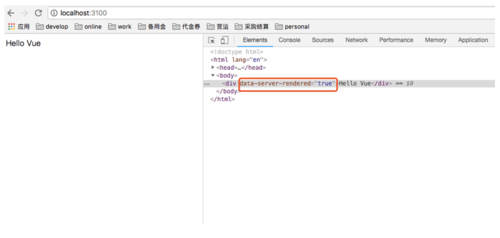
6.浏览器打开http://localhost:3100/,会看到data-server-rendered = “true”,表示是服务端渲染

三、创建一个Nuxt项目
1.vue init next-community/starter-template
2.npm install # or yarn
3.npm run dev
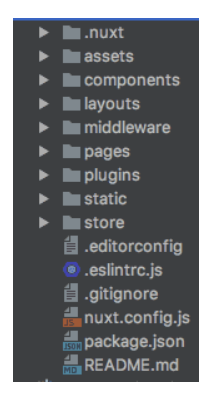
经过以上三个步骤,打开浏览器,访问localhost:3000,这跟创建一个Vue Webpack项目没太多不同。项目目录结构如下

四、nuxt路由机制
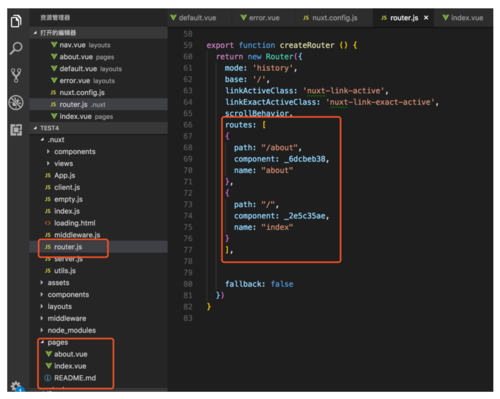
1.pages目录中的任何Vue组件都会基于他们的文件名称和目录结构自动添加到vue-router中。Nuxt可以生成对应的路由配置,在.nuxt/rouer.js可以体现出来,如图:

2.嵌套路由:在pages下添加一个vue文件,同时添加一个与该文件同名的目录用来存放子视图组件
3.在父级vue文件内增加用于显示子视图内容
4.适应不同业务需求,还有什么动态路由,动态嵌套路由…可以参照官网地址:https://zh.nuxtjs.org/guide/routing
五、assets和static静态资源使用
1.assets包含未编译的资源,与webpack如何加载和处理文件有更多关系,与nuxt如何工作没有太多关系。
2.static包含一些映射到你的站点的根目录的静态文件。
比如: 静态资源放在assets下: <img src="~/assets/timg.jpeg"/>
静态资源放在static下: <img src="timg.jpeg"/>
六、layouts使用
1.在layouts目录下创建一个新的布局,即.vue文件,代码如下

2.使用布局时,可以在pages文件下script里设置layout值为布局文件的名字
export default {
layout: 'admin-layout'
}
注意:如果你输入一个不正确的url,会显示一个错误页面。事实上,这个错误页面是另外一种布局。nuxt有它自己的错误页面布局,但是如果你想要编辑它,只需要创建一个error.vue布局,然后nuxt就会使用这个布局代替默认的布局
七、middleware使用
1.中间件(middle)是一些可以在渲染一个页面或布局之前被执行的函数。
2.每一个中间件应该放置在middleware/目录下,文件名的名称将成为中间件名称(比如middleware/auth.js,中间件名称为auth),在auth.js中编写代码
export default function( context ){
//…处理一定的业务逻辑
}
3.最后在nuxt.config.js配置middleware
module.exports = {
router: {
middleware:’auth’
}
}
八、plugins
1.可以配置需要在vue应用实例化之前需要运行的javascript插件,可以是你自己写的库或是第三方模块
2.配置方式同middleware
3.最后再nuxt.config.js配置plugins,如:
module.exports = {
plugins: [‘~/plugins/文件名’]
}
九、next.config.js文件配置
1.head 一般用于配置默认的meta标签
2.css 用于定义应用的全局样式文件,模块或第三方库
3.dev 配置是开发还是生产模式
4.loading 个性化定制must.js使用的加载组建
5.env 定义用于客户端和服务端的环境变量
……
作者:Alvin_9d9c
链接:https://www.jianshu.com/p/f8b23c317e7c

 随时随地看视频
随时随地看视频




