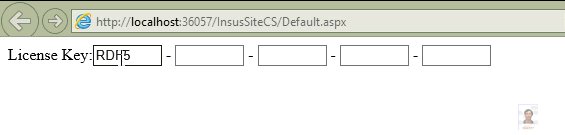
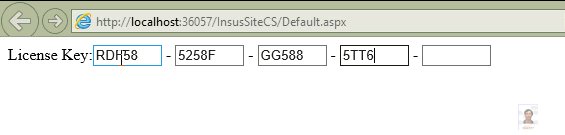
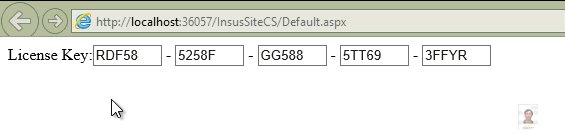
当我们安装微软的软件,多数软件是需要输入license key。它有五个文本框,输入完第一个文本框之后,光标自动跳至下一个文本框。
Insus.NET今天也使用asp.net来模仿一个。呵呵。

这个演示,在输入时,是不需要与服务端交互,只有全部输入完毕之后,用户点铵钮才进行验证。因此在这里,写Javascript来实现即可。

 View Code
View Code
<script type="text/javascript"> function JumpToNextTextBox(currentTxtBox, nextTextBoxID) { if (currentTxtBox.value.length >= 5) { document.getElementById(nextTextBoxID).focus(); } } </script>
Html code:

 View Code
View Code
License Key: <asp:TextBox ID="Number1" runat="server" onkeyup="JumpToNextTextBox(this, 'Number2')" Width="65"></asp:TextBox> - <asp:TextBox ID="Number2" runat="server" onkeyup="JumpToNextTextBox(this, 'Number3')" Width="65"></asp:TextBox> - <asp:TextBox ID="Number3" runat="server" onkeyup="JumpToNextTextBox(this, 'Number4')" Width="65"></asp:TextBox> - <asp:TextBox ID="Number4" runat="server" onkeyup="JumpToNextTextBox(this, 'Number5')" Width="65"></asp:TextBox> - <asp:TextBox ID="Number5" runat="server" MaxLength ="5" Width="65"></asp:TextBox>

 随时随地看视频
随时随地看视频



