样式(css)文件,一般情况之下,是在创建网页时,就部署好了。但在动态化的环境之下,动态加载样式,是常之操作的开发。
我们在网站创建一个目录CssStyle,然后在这个目录中,创建一个样式文件StyleSheet.css:


body {}.textbox { border-style: solid; border-color: #f00; border-width: 1px;}View Code
如果某一网页中,想使用这个样式文件,只要拉至这网页中的<head>节点中即可。
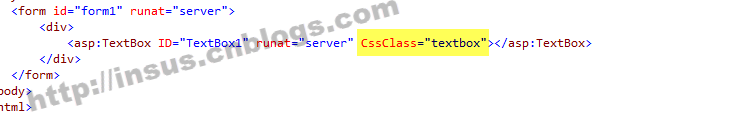
只要网页中的TextBox控件应用了这个样式,就可以看到效果了:
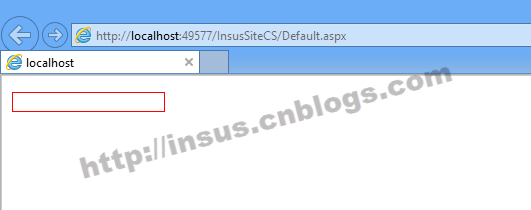
看看这是普通的做法,网页引用样式文件,看看运行的效果:
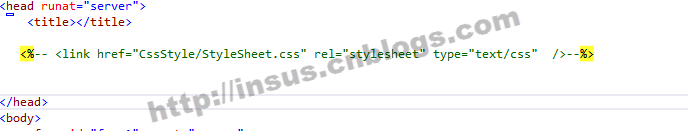
现在,我们来演示动态加载样式文件的写法。首先去把上面拉入<head>节点内的引用样式文件的语句删除或是Comment。
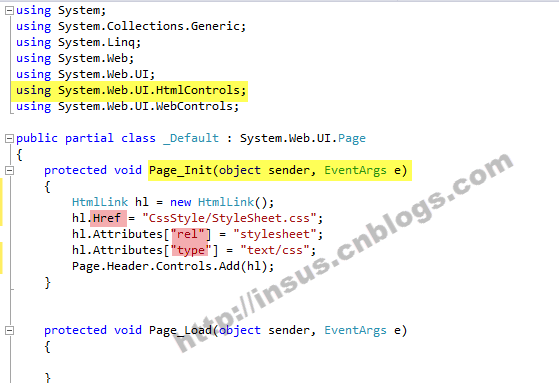
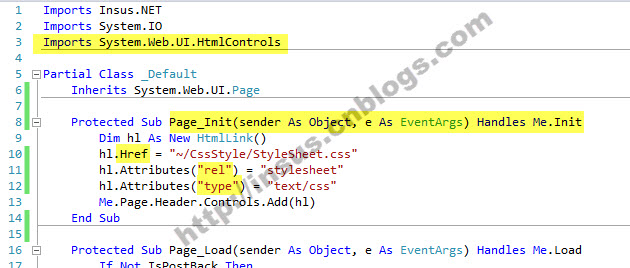
在做动态加载之前,先看看刚才Comment的引用样式文件语句,三个属性,href,rel和type。
VB.NET语法:
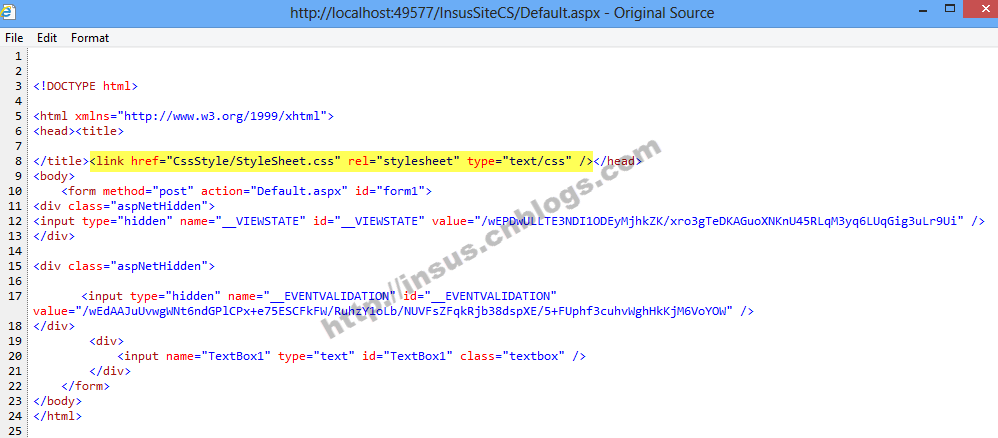
现在可以运行,并右键看html源代码:

 随时随地看视频
随时随地看视频



