引言
该旋转界面主要是仿照IOS酷狗版的旋转界面来实现,本项目通过结合ValueAnimator、Rotation、PivotX和PivotY来实现,目前主要实现了左旋转和右旋转,该功能主要是在我的乐乐音乐播放器里面使用,其项目地址如下:https://github.com/zhangliangming/HappyPlayer5.git 。
需求
在界面上左右滑,View的角度根据手势移动。
只拦截左右滑动,上下方向的滑动无影响。
子View的左右滑动事件无影响。
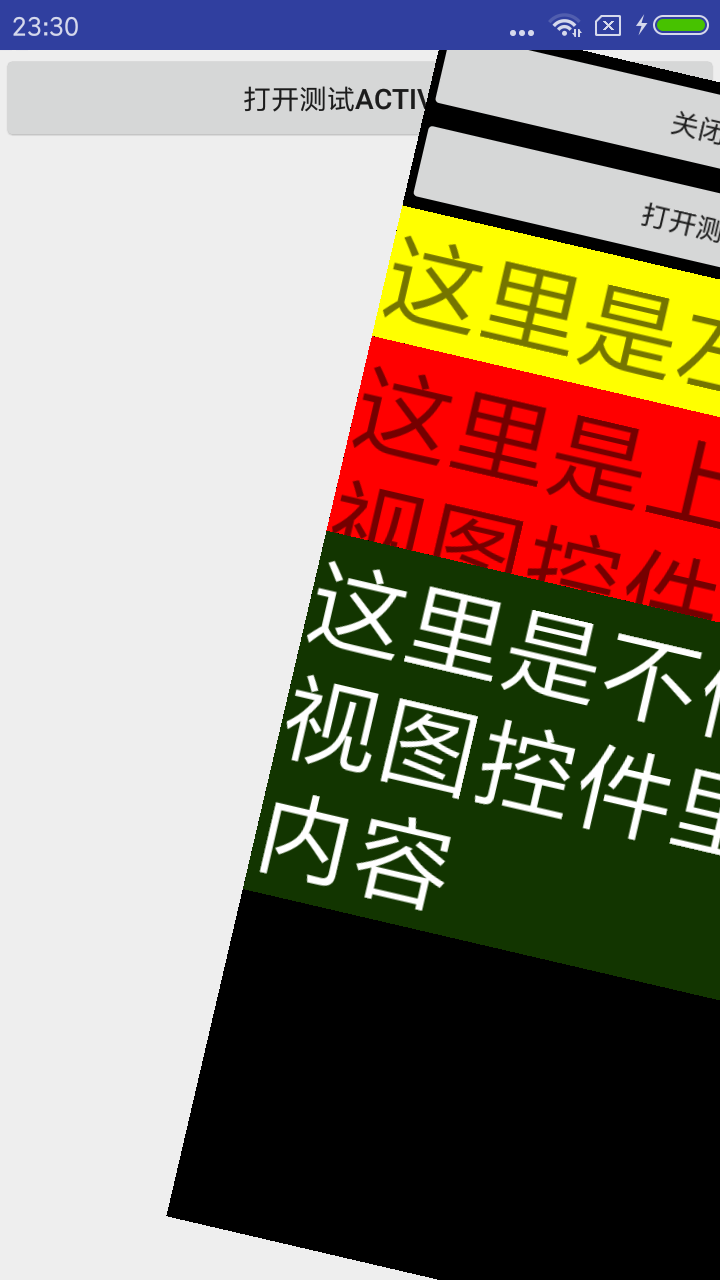
预览图

实现思路
RotateLayout:左右旋转View
onInterceptTouchEvent:该方法只要做左右移动拦截,上下移动不拦截。
ValueAnimator:该动画只要改变RotateLayout View的角度位置,在ACTION_UP和界面打开时调用。
ACTION_MOVE时,根据移动的X位移,修改RotateLayout的角度。
角度算法:先确定旋转view的旋转中心为Q(width/2,height*1.5),然后根据第一次触摸时,该触摸点在屏幕上面的AXY(ax,ay)坐标,根据A点和Q点,计算出该次的夹角A。滑动时,同理计算滑动时的BXY(bx,by)坐标,计算出B点和Q点的夹角B,通过B - A,可以得出view的旋转度数。计算夹角时,可以使用tan来计算,如果计算出来的夹角为负数时,需要+180来得到真正的夹角。
注意,需要activity开启硬件加速,动画才流畅。
主要代码分析
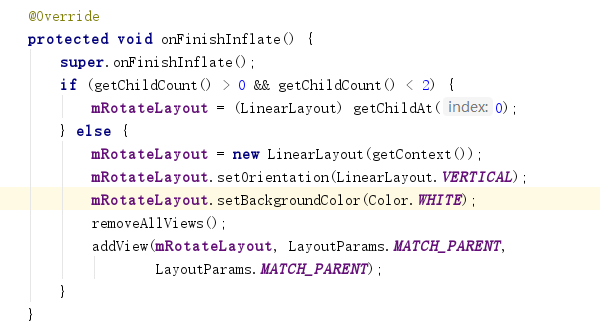
onFinishInflate

该方法只要实现两种方式,一种是通过布局xml文件来初始化RotateLayout;另外一种是新new RotateLayout。
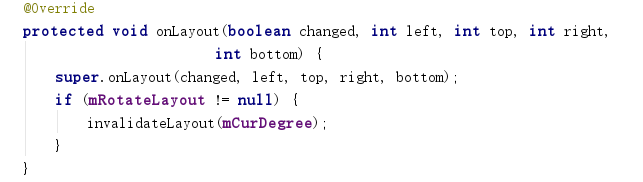
onLayout


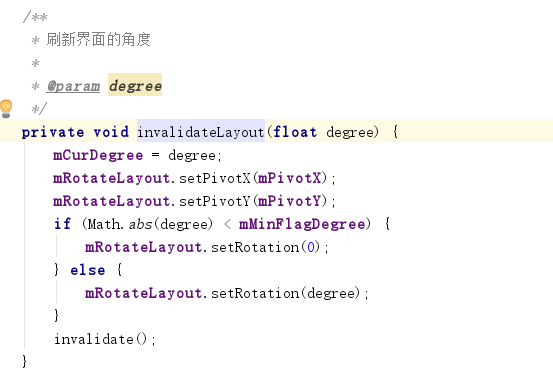
该方法只要是在初始化成功之后,修改RotateLayout的角度。
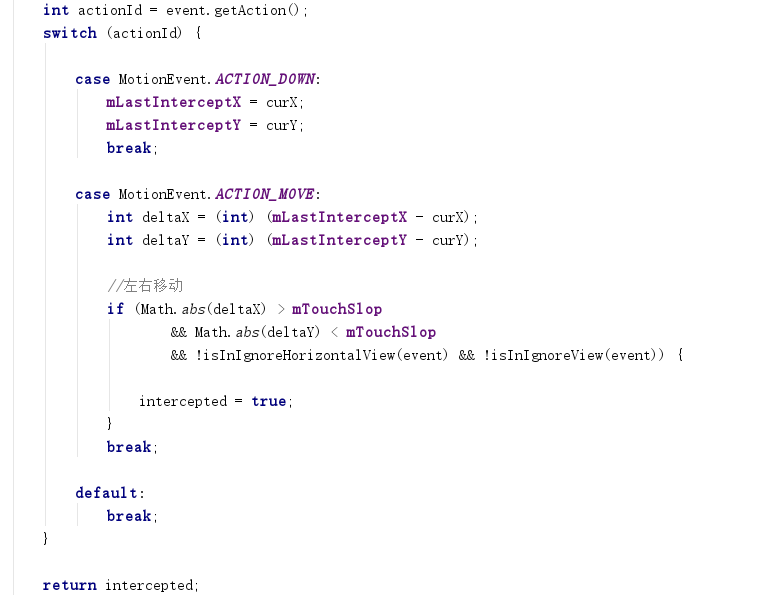
onInterceptTouchEvent


该方法只要是拦截左右移动和判断是否在左右不拦截的子View集合里面。
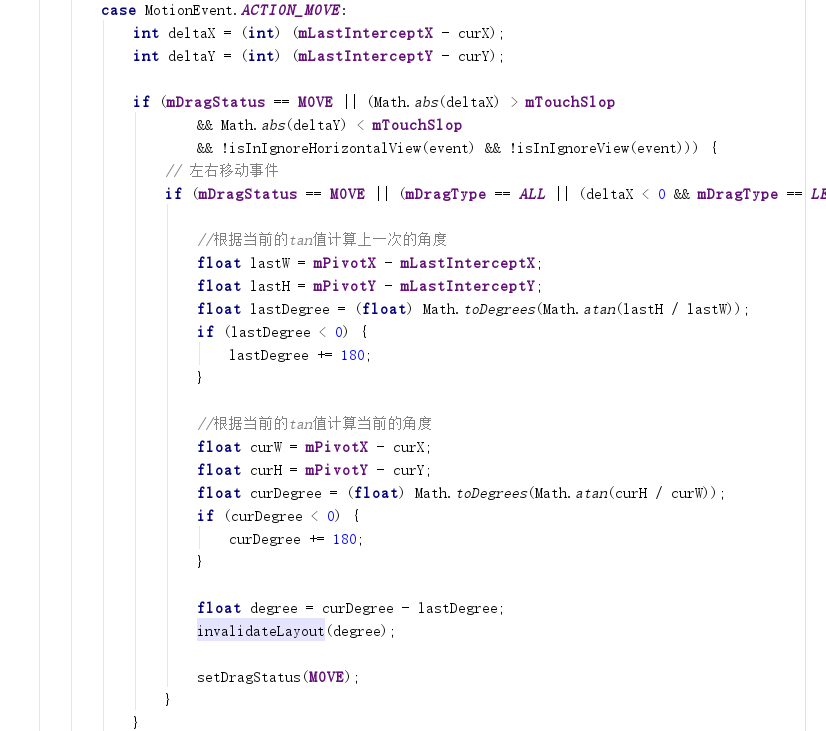
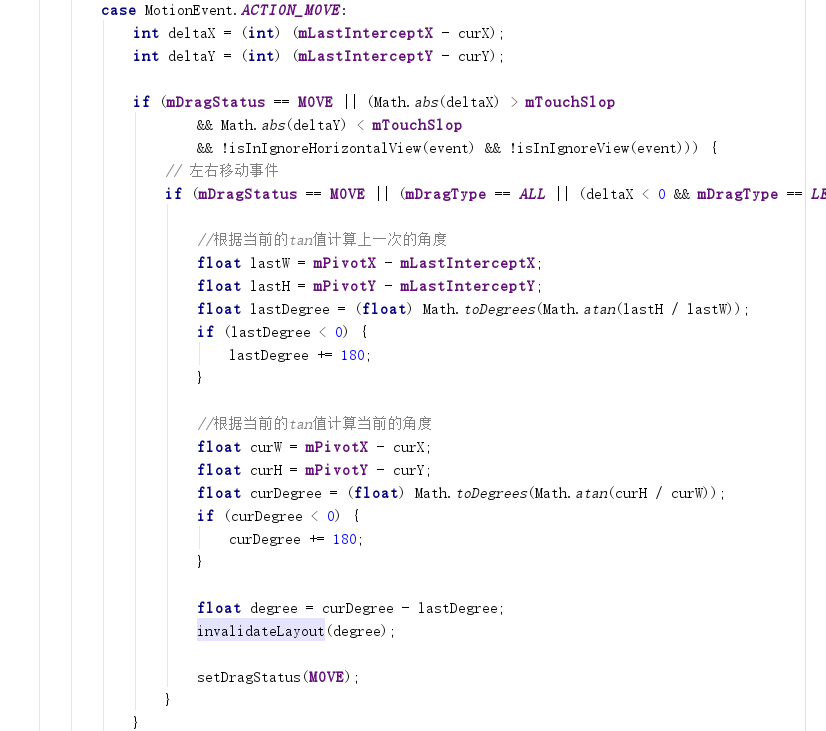
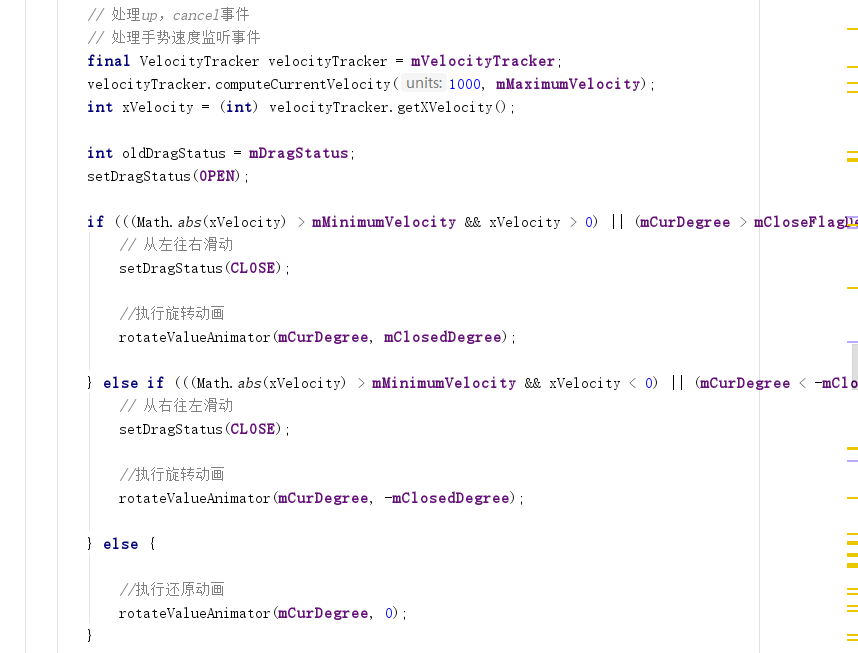
onTouchEvent

该方法只要在用户左右移动的时候,修改RotateLayout的角度。

该方法只要是ACTION_UP的时候,需要判断当前RotateLayout当前的角度,如果小于关闭窗口的标志值,则角度还原0.否则关闭view.

 随时随地看视频
随时随地看视频




