之前实现时间轴的方式,总体来说就是通过ListView的方式。看到网友评论说到RecycleView,就尝试了一下,结果发现用RecycleView实现时间更加高效和简单,尤其是在实现横向时间轴的时候。
RecycleView 是什么?
在百度上搜索RecycleView,很多文章的介绍都是以这样开头的。通过RecycleView的API可以发现,RecycleView的确比ListView灵活了许多,通过设置它提供的不同LayoutManager,ItemDecoration , ItemAnimator可以实现很拉风的视图效果和用户操作体验。(下面你马上就可以体验到)
纵向时间轴
纵向时间轴的实现,类似于使用ListView实现,只是其Adapter和ListView的Adapter实现方式有所不同,但整体思路是一样的。
Adapter 实现
public class MyRecyclerAdapter extends
RecyclerView.Adapter<MyRecyclerAdapter.MyViewHolder> {
List<ItemBean> lists;
Context mContext; public MyRecyclerAdapter(List<ItemBean> lists, Context mContext) { super(); this.lists = lists; this.mContext = mContext;
} /*
* 覆盖方法
*/
@Override
public int getItemCount() { // TODO 自动生成的方法存根
return lists.size();
} /*
* 覆盖方法
*/
@Override
public MyViewHolder onCreateViewHolder(ViewGroup arg0, int arg1) { // TODO 自动生成的方法存根
LayoutInflater inflater = LayoutInflater.from(mContext);
View view = inflater.inflate(R.layout.item_view, arg0, false);
MyViewHolder holder = new MyViewHolder(view); return holder;
} class MyViewHolder extends ViewHolder {
TextView title,time;
View line; /**
* @param itemView
*/
public MyViewHolder(View itemView) { super(itemView); // TODO 自动生成的构造函数存根
title = (TextView) itemView.findViewById(R.id.show_title);
time= (TextView) itemView.findViewById(R.id.show_time);
line = itemView.findViewById(R.id.line_normal);
}
} /*
* 覆盖方法
*/
@Override
public void onBindViewHolder(MyViewHolder arg0, int arg1) { // TODO 自动生成的方法存根
arg0.title.setText(lists.get(arg1).getTitle());
arg0.time.setText(lists.get(arg1).getTime()); //最后一项时,竖线不再显示
if (arg1 == lists.size() - 1) {
arg0.line.setVisibility(View.GONE);
}
}
}**
效果如图

横向时间轴
在实现横向的时间轴时,就体现出了RecycleView的优势来。
在之前的文章中提到,普通的ListView此时需要自定义实现横向的ListView。但是对RecycleView来说,变成横向布局,简直太容易了。代码如下:
设置RecycleView为横向
recycview=(RecyclerView) findViewById(R.id.recyclerview); adapter=new MyRecyclerAdapter2(datas,mContext); //设置布局管理器 LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this); linearLayoutManager.setOrientation(LinearLayoutManager.HORIZONTAL); recycview.setLayoutManager(linearLayoutManager); recycview.setAdapter(adapter);
看看,RecycleView就是这么任性,只需要在设置布局管理器时制定方向为HORIZONTAL,那么整个View就会在水平方向做延伸,很容易的就实现了一个横向的列表。
Adapter
public class MyRecyclerAdapter2 extends
RecyclerView.Adapter<MyRecyclerAdapter2.MyViewHolder> {
List<ItemBean> lists;
Context mContext; public MyRecyclerAdapter2(List<ItemBean> lists, Context mContext) { super(); this.lists = lists; this.mContext = mContext;
} /*
* 覆盖方法
*/
@Override
public int getItemCount() { // TODO 自动生成的方法存根
return lists.size();
} /*
* 覆盖方法
*/
@Override
public MyViewHolder onCreateViewHolder(ViewGroup arg0, int arg1) { // TODO 自动生成的方法存根
LayoutInflater inflater = LayoutInflater.from(mContext);
View view = inflater.inflate(R.layout.item_view2, arg0, false);
MyViewHolder holder = new MyViewHolder(view); return holder;
} class MyViewHolder extends ViewHolder {
TextView title,time;
View lineNorma, lineHiLight;
ImageView image; /**
* @param itemView
*/
public MyViewHolder(View itemView) { super(itemView); // TODO 自动生成的构造函数存根
title = (TextView) itemView.findViewById(R.id.show_title);
time= (TextView) itemView.findViewById(R.id.show_time);
lineNorma = itemView.findViewById(R.id.line_normal);
lineHiLight = itemView.findViewById(R.id.line_highlight);
image = (ImageView) itemView.findViewById(R.id.image);
}
} /*
* 覆盖方法
*/
@Override
public void onBindViewHolder(MyViewHolder item, int position) { // TODO 自动生成的方法存根
item.title.setText(lists.get(position).getTitle());
item.time.setText(lists.get(position).getTime()); //最后一项时,竖线不再显示
if (position == 0) {
item.lineNorma.setVisibility(View.INVISIBLE);
item.lineHiLight.setVisibility(View.INVISIBLE);
item.time.setVisibility(View.VISIBLE);
}else { if (lists.get(position).getStatu() == 1) {
item.lineHiLight.setVisibility(View.VISIBLE);
item.image.setImageResource(R.drawable.point1);
item.time.setVisibility(View.VISIBLE);
}
}
}
}这里同样需要注意,item_view2布局文件最外层的View的宽度需设置为wrap_content。
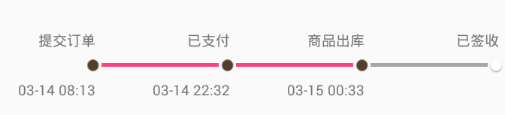
效果图

好了,这就是用RecycleView实现横竖两种时间轴的方式。
可以看到RecycleView的确很灵活。当然了,这里提到的只是冰山一角,Google官方提出用其替代ListView及GridView,在性能方面必然也有它的优势,所以以后开发需罗列大量数据时可以考虑使用RecycleView。

 随时随地看视频
随时随地看视频




