Vue快速入门教程,此教程包括使用Kendo UI for Vue的组件。希望通过此教程能够成为你学习vue的一个很好的起点。这其中还包含一个可扩展的事例,如果你感兴趣可以深入学习下去。
本教程针对的是第一次使用Vue资源管理器。我将向您展示如何使用Vue创建一个简单的示例,然后我将添加一些交互性和UI组件,最后添加更多功能和Kendo UI组件。虽然本教程演示非常基础,但它概述了使用Vue添加特性和功能的所有关键元素。扩展演示代码并交换更复杂的组件非常容易。我的例子,如Vue本身,是可扩展的。
ps: 框架的名称在技术上是“Vue.js”,有些地方甚至会修改版本号以获得“Vue.js 2”,但大多数人只是在常用中使用“Vue”。本教程侧重于语言,并未涵盖更重要的Vue-cli等高级主题,但应该在以后会有介绍。
让我们开始吧!
Hello, world!
首先,让我们先来了解一下开始使用Vue是多么容易。我们将从流行的“hello,world”应用程序的Vue实现开始。
<!DOCTYPE html> <html> <head> <title>Clash</title> <!-- the star of the show - the Vue library! --> <script src="https://unpkg.com/vue/dist/vue.min.js"></script> <script> // when life is settled, load up the fun stuff document.addEventListener('DOMContentLoaded', function () { new Vue({ el: '#sg1', // define data - initial display text data: { m1: "You got to let me know" } }) }) </script> </head> <body> <!-- text --> <div id="sg1"> <p>{{ m1 }}</p> </div> </body> </html> 我们做了什么
首先,在文档<head>中,我们给它标题。但是写标题是一个不该被遗忘的好习惯。
接下来,我们从CDN加载Vue库。当你开始使用时,你可能会切换到npm(这是Vue的[推荐安装方法](https://vuejs.org/v2/guide/in...)),但CDN是最简单和最便携的方式。
首先,让我们跳到文档<body>。在这里,我们有一个<div id =“sg1”>的元素。
<div id="sg1"> <p>{{ m1 }}</p> </div> Vue的核心是能够使用简单的模板语法以声明方式将数据呈现给DOM。
跳回到文档<head>,我们看到一些代码在通过设置事件监听器加载DOM时触发。如果你来自jQuery世界,这就像$(document).ready()`,但在这里没有jQuery。
接下来,我们有我们的Vue代码,这里所做的就是设置“m1”的内容:
new Vue({ el: '#sg1', // define data - initial display text data: { m1: "You got to let me know" } }) 我们从这里开始使用Vue()函数创建一个新的Vue实例。有了这个,我们传递它配置。在这里,我们只在数据部分设置m1的初始值。 (稍后会详细介绍。)我们还告诉它我们想要使用哪个元素,el:'#sg1'类似于document.getElementById('#sg1')。
当我们运行它时,我们得到:

这很简单,但不是很有用。但是,它确实让我们了解如何设置Vue应用程序。到目前为止,它看起来并没有太大的不同。但是这里发生了一些有趣的事情,我们还没有看到。我们将探讨下一个例子中的内容。
增加交互性
接下来,我们添加一个按钮。
<!DOCTYPE html> <html> <head> <title>Clash</title> <!-- the star of the show - the Vue library! --> <script src="https://unpkg.com/vue/dist/vue.min.js"></script> <script> // some data we'll use var action = [ "Go", "Stay"]; var result = [ "It will be double", "There will be trouble" ]; // when life is settled, load up the fun stuff document.addEventListener('DOMContentLoaded', function () { new Vue({ el: '#sg1', // define data - initial display text and set the text on the button data: { m1: "You got to let me know", btext: action[0] }, // define the methods - alternate between the two values methods: { staygo: function () { var sel = ( this.btext == action[0] ) ? sel = 1 : sel = 0; this.m1 = result[sel]; this.btext = action[sel]; } } }) }) </script> </head> <body> <!-- text and the button --> <div id="sg1"> <p>{{ m1 }}</p> <p><button v-on:click="staygo">{{ btext }}</button></p> </div> </body> </html> 在标记中,我们添加了按钮。这是一个基本按钮,我们通过附加调用staygo()的侦听器定义了一个单击事件的动作,并且我们为按钮文本设置了一个名为“btext”的占位符。
回到代码中,我们在配置中添加了一个方法属性。在其中,我们定义了staygo()以匹配按钮中的那个。这是它变得有趣的地方。
methods: { staygo: function () { var sel = ( this.btext == action[0] ) ? sel = 1 : sel = 0; this.m1 = result[sel]; this.btext = action[sel]; } } 我们还在数据区域添加了文本,为按钮提供了初始标签。在该方法中,我们基本上看到按钮上的内容,然后在两行文本中的一行和两个按钮标签之一之间切换。
data: { m1: "You got to let me know", btext: action[0] } 这里发生的有趣的事情是我们现在已经链接了数据和DOM,我们的应用程序是被动的。当我们改变m1的值时,显示的文本被改变,当我们改变btext的值时,按钮文本被改变。没有什么需要做的了。这也发生在我们的第一个例子中,但我们没有看到,因为我们只是将文本留下了初始值。

我们看到文字“You got to let me know”,按钮标有“go”。正如任何经典朋克的粉丝都知道的那样,如果你去“There will be trouble”并且文字也会为此改变。同时,决定留下来,我们唯一的选择是“stay"”,我们将按钮上的标签更改为“stay"”。

如果您现在单击“stay”,则文本将更改为“It will be double”。

你可以来回点击,然后决定你的文本显示。
添加Kendo UI组件
为了简单起见,我在这里使用了一个基本的下拉组件,但如果你想添加一个网格或图表或其他更复杂的组件,那么这个过程就大致相同了。此外,它有点长,所以我将列出下面每个部分的添加内容,并在GitHub上列出完整的代码。
首先,我们在标题中添加了一个部分,以引入Kendo UI样式,基本库和此组件的库:
<!-- load Kendo UI stylesheets --> <link rel="stylesheet" href="https://kendo.cdn.telerik.com/2017.3.913/styles/kendo.common.min.css"/> <link rel="stylesheet" href="https://kendo.cdn.telerik.com/2017.3.913/styles/kendo.default.min.css"/> <!-- load Kendo UI libraries --> <script src="https://code.jquery.com/jquery-1.12.4.min.js"></script> <script src="https://kendo.cdn.telerik.com/2017.3.913/js/kendo.all.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.6.15/browser-polyfill.min.js"></script> <!-- load Kendo UI for Vue --> <script src="https://unpkg.com/@progress/kendo-dropdowns-vue-wrapper/dist/cdn/kendo-dropdowns-vue-wrapper.min.js"></script>
这包括组件的一些样式,我们依赖的一些库,以及我们将使用的实际组件的库。
我们还在<body>部分添加了一个<div>元素。在这里,您会看到一些新文本以及<kendo-dropdownlist>元素:
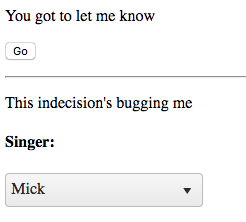
<!-- second text and the DropDownList component --> <div id="sg2" class="vue-app"> <p>{{ m2 }}</p> <h4>Singer:</h4> <kendo-dropdownlist :data-source="singerOptions" :data-text-field="'text'" :data-value-field="'value'" @change="onChange"> </kendo-dropdownlist> </div> 在这里,您可以看到我们已经指定了实际标签的数据源(文本项数组),调用文本字段的内容,调用返回的值,最后我们告诉它如何处理具体行动。在这种情况下,它是@change,它在选择被更改时触发(不仅仅是选中,而是实际更改为其他选择)并且我们已经定义了onChange()。您可以触发许多其他事件,还可以设置大量其他参数来控制DropDownList组件的行为。有关这方面的更多信息,请查看DropDownList组件的文档。
现在,回到脚本,我们为这个新部分添加了新代码:
new Vue({ el: "#sg2", // data is the lyric line and the two options for the DropDownList component data: { m2: problem[0], singerOptions: [ { text: option[0], value: '0' }, { text: option[1], value: '1' } ] }, // and the method here just updates the text based on the singer selection methods: { onChange: function(e) { this.m2 = problem[e.sender.value()]; } } }) 我们添加了两(2)个数据项:一个用于文本,“m2”,第二个是实际由DropDownList组件使用的数组。最后,我们有一个方法,在DropDownList组件中更改选择时调用,该方法根据选择设置文本“m2”,与e.sender.value()一起传递。
我们的应用现在看起来像这样:

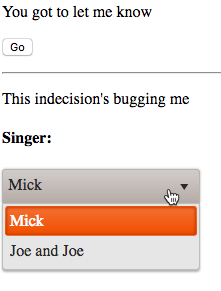
我们仍然有原始的“hello,world”文本和按钮,但现在我们也看到了新的词和下拉列表。如果我们点击下拉菜单,我们会得到两个选择:“Mick”或“Joe and Joe”。

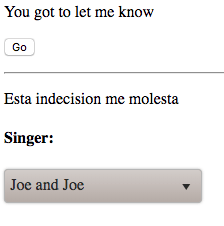
在下拉菜单中选择不同的选项,上面的文本也将相应的发生变化。

下一步
现在你已经看到了开始使用Vue是多么容易,下一步是什么?
在这个小例子之后你可以找到各种各样的方向。但是在这里你有一个实际的工作示例,交互性和所有连接的Kendo UI组件。如果您之前没有使用过Vue,那么这可以超越基本的“hello,world”示例,这些示例是需要确保你具备所有设置和工作的基础知识。从一个复杂的例子开始,从来没有什么帮助,因为当它不起作用时你通常不知道为什么,这就是为什么“你好,世界”的例子如此受欢迎。

 随时随地看视频
随时随地看视频



