一点知识前面一章节我们主要讲解了关于文件上传的两种方式。本章节继续
web开发的相关知识点。通常对于web开发而言,像js、css、images等静态资源版本管理是比较混乱的,比如Jquery、Bootstrap、Vue.js可能各个前端框架所依赖的自个组件的版本都不尽相同,一不注意就可能引起不同版本的冲突问题。所以,是否有一种像后端管理jar包一样的解决方案呢?答案当然是有的,今天我们就来重点介绍下关于WebJars的使用。前面我们介绍的Swagger2也是基于webJars进行页面集成的。
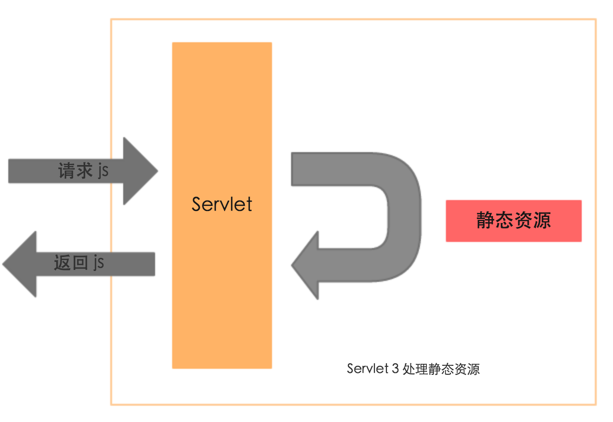
原本我们在进行web开发时,一般上都是讲静态资源文件放置在webapp目录下,在SpringBoot里面,一般是将资源文件放置在src/main/resources/static目录下。而在Servlet3中,允许我们直接访问WEB-INF/lib下的jar包中的/META-INF/resources目录资源,即WEB-INF/lib/{*.jar}/META-INF/resources下的资源可以直接访问。

所以其实,WebJars也是利用了此功能,将所有前端的静态文件打包成一个jar包,这样对于引用放而言,和普通的jar引入是一样的,还能很好的对前端静态资源进行管理。
WebJars是将web前端资源(如jQuery & Bootstrap)打成jar包文件。借助版本管理工具(Maven、gradle等)进行版本管理,保证这些Web资源版本唯一性。避免了文件混乱、版本不一致等问题。

WebJar结构
开始使用前,我们看下
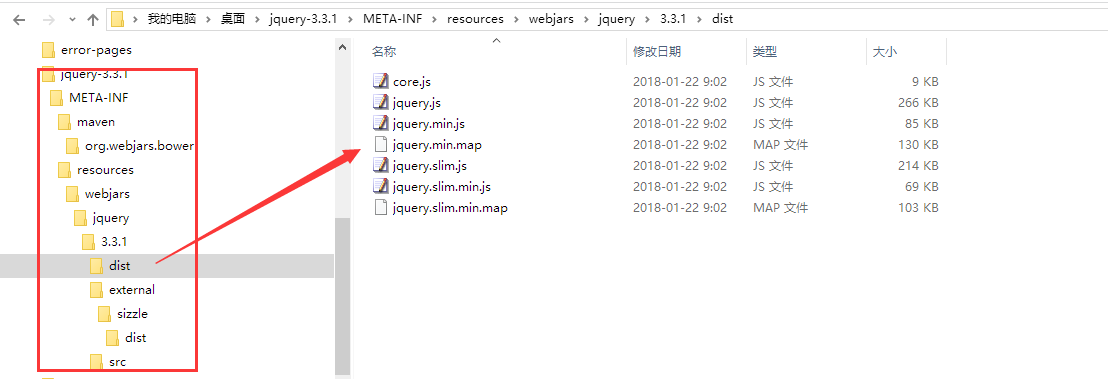
Jquery的webjars,借此来了解下webjars包的目录结构。以下是基于jquery-3.3.1.jar:
META-INF
└─maven
└─org.webjars.bower
└─jquery
└─pom.properties
└─pom.xml
└─resources
└─webjars
└─jquery
└─3.3.1
└─(静态文件及源码)
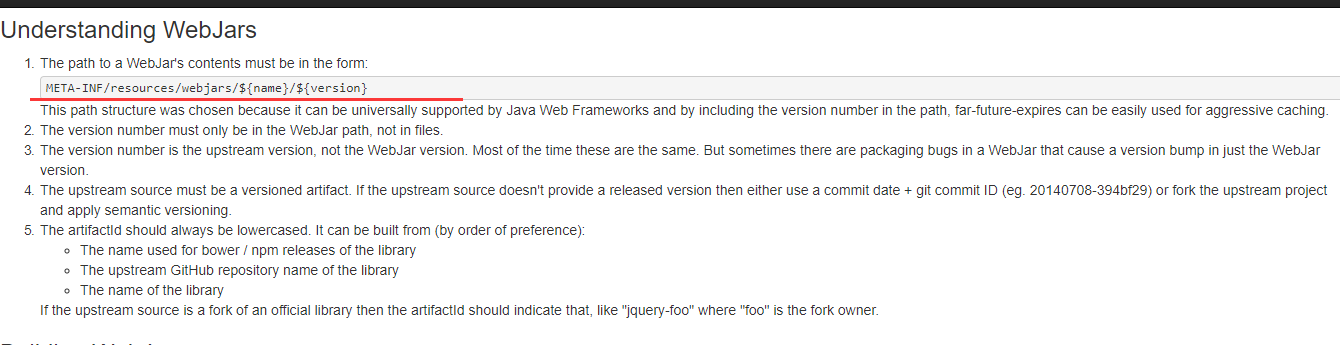
所以可以看出,静态文件存放规则:META-INF/resources/webjars/${name}/${version}。这点官网也有说明的:

WebJars实践
接下来我们以一个简单的示例,对
webjars进行简单的实践下。
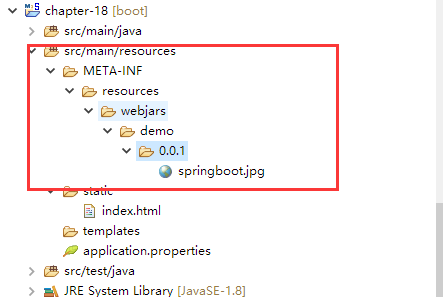
0.在src/main/resouces路径下创建META-INF/resources/webjars/0.0.1目录,同时为了演示效果,拷贝一个图片到此目录下。

1.编写一个简单的html页面,放在在src/main/resources/static下(当然也可以直接放在webjar下了,只需要后面加个映射关系即可),内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello,WebJars</title>
</head>
<body>
<h1>Hello,WebJars</h1>
<img alt="sprinboot" src="webjars/demo/0.0.1/springboot.jpg">
</body>
</html>2.编写配置类,添加一个资源映射关系.其实也可以不写,因为第十五章节也有说过,springboot默认的四个资源路径里面就包含了/META-INF/resources/了。
默认不配置时,从控制台启动项也是可以获悉的:
2018-08-08 23:26:54.874 INFO 5900 --- [ main] o.s.w.s.handler.SimpleUrlHandlerMapping : Mapped URL path [/webjars/**] onto handler of type [class org.springframework.web.servlet.resource.ResourceHttpRequestHandler]
2018-08-08 23:26:54.874 INFO 5900 --- [ main] o.s.w.s.handler.SimpleUrlHandlerMapping : Mapped URL path [/**] onto handler of type [class org.springframework.web.servlet.resource.ResourceHttpRequestHandler]
2018-08-08 23:26:54.917 INFO 5900 --- [ main] o.s.w.s.handler.SimpleUrlHandlerMapping : Mapped URL path [/**/favicon.ico] onto handler of type [class org.springframework.web.servlet.resource.ResourceHttpRequestHandler]
2018-08-08 23:26:54.941 INFO 5900 --- [ main] oConfiguration$WelcomePageHandlerMapping : Adding welcome page: class path resource [static/index.html]这里为了演示下可通过此方法,自定义一些其他路径的静态资源目录:
@Configuration
public class WebConfig extends WebMvcConfigurerAdapter{
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
//配置映射关系
registry.addResourceHandler("/webjars/**").addResourceLocations("classpath:/META-INF/resources/webjars/");
}
}3.编写控制层,返回此页面地址。
/**
* webjar示例
* @author oKong
*
*/
@Controller
public class WebJarsDemoController {
@GetMapping("/")
public String index() {
return "index.html";
}
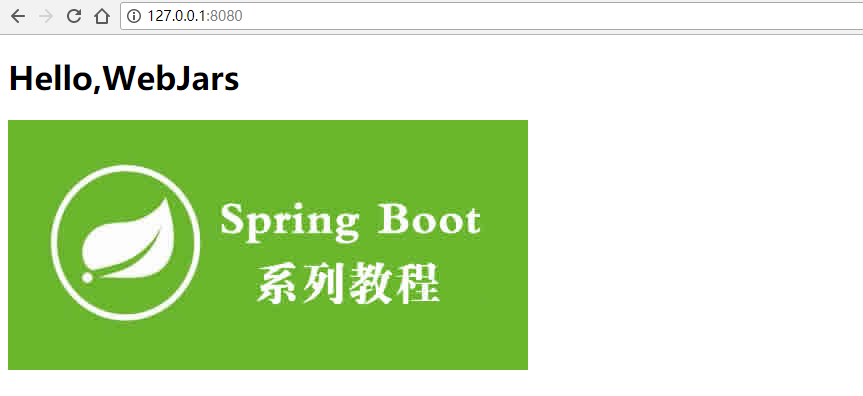
}4.启动应用,访问地址即可:

可以看见图片已经正确显示出来了。
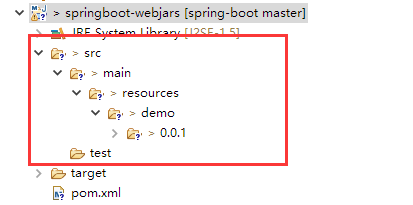
5.现在直接将META-INF下打成一个jar,然后加入依赖进入。在来测试下。
这里直接创建一个新的工程,存在静态资源信息,工程结果如下:

然后对应的pom配置主要就加入一个资源拷贝动作:
<build>
<resources>
<resource>
<directory>${project.basedir}/src/main/resources</directory>
<targetPath>${project.build.outputDirectory}/META-INF/resources/webjars</targetPath>
</resource>
</resources>
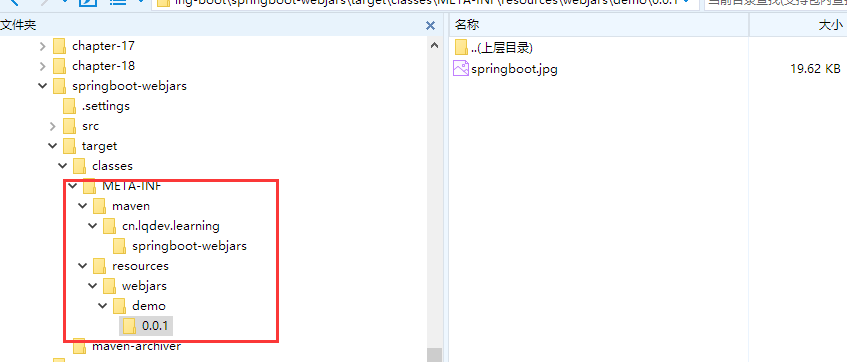
</build>之后利用maven打包后,就可以看见其目录结构了:

然后我们删除了我们原先的资源文件或者图片重命名下,并引入依赖:
<!-- 静态资源依赖 -->
<dependency>
<groupId>cn.lqdev.learning</groupId>
<artifactId>springboot-webjars</artifactId>
<version>0.0.1-SNAPSHOT</version>
</dependency>最后重新启动应用,再次访问下,依旧是正常显示的:

一点技巧
我们可以看见,我们在index.html中访问图片是这么访问的:webjars/demo/0.0.1/springboot.jpg。咋一看,可能觉得没问题。但当我们静态资源版本有更新时,我们不是又需要去改下这个静态资源的引入路径,那何来的优雅!所以官方提供了一个webjars-locator包,就是来解决此问题的。
0.pom文件中,加入依赖(这里注意,Springboot(1.5.15.RELEASE)父类pom文件中已经指定了此版本为:0.32-1,所以我们可以不需要去添加版本了):
<dependency>
<groupId>org.webjars</groupId>
<artifactId>webjars-locator</artifactId>
</dependency>1.修改index.html中的图片路径
原来:
<img alt="sprinboot" src="webjars/demo/0.0.1/springboot.jpg">现在:
<img alt="sprinboot" src="webjars/demo/springboot.jpg">2.修改配置类,加入resourceChain属性,不然还是去除了版本时路径找不到的,这里需要注意。
@Configuration
public class WebConfig extends WebMvcConfigurerAdapter{
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
//配置映射关系
//即:/webjars/** 映射到 classpath:/META-INF/resources/webjars/
registry.addResourceHandler("/webjars/**")
.addResourceLocations("classpath:/META-INF/resources/webjars/")
//新增 resourceChain 配置即开启缓存配置。
//不知道为何不加这个配置 设置了 webjars-locator 未生效。。没过多纠结。。
.resourceChain(true);//生产时建议开启缓存(只是缓存了资源路径而不是资源内容),开发是可以设置为false
}
}这样之后,我们只需要修改依赖包即可,前端都不需要重新改了。
相关资料- https://www.webjars.org/contributing
- 静态文件处理这篇讲的不错,可以看看:https://blog.csdn.net/xichenguan/article/details/52794862
最后本章节主要是讲解了
webjars的使用。使用是相对来说比较简单了,有了这个后,我们之后去管理前端的静态资源就很方便了,也能引用已经打好jar的第三方库了,是不是很方便!
老生常谈目前互联网上很多大佬都有
SpringBoot系列教程,如有雷同,请多多包涵了。本文是作者在电脑前一字一句敲的,每一步都是实践的。若文中有所错误之处,还望提出,谢谢。
- 个人QQ:
499452441 - 微信公众号:
lqdevOps

个人博客:http://blog.lqdev.cn
原文地址:http://blog.lqdev.cn/2018/08/09/springboot/chapter-eighteen/
完整示例:https://github.com/xie19900123/spring-boot-learning/tree/master/chapter-18
静态文件工程:https://github.com/xie19900123/spring-boot-learning/tree/master/springboot-webjars

 随时随地看视频
随时随地看视频




