今天练习angularjs的ng-change事件。
比如用户作出选择时,系统所指定的选项中,没有用户合适的选项。此时我们可以让用户填写。
刚开始文本框是隐藏的。当用户选择了checkbox之后才会显示出来。
在angularjs程序的model中IsVisible的值为false。

这样子,程序在运行时,文本框就是隐藏的。
接下来,我需要在程序中,添加一个Checkbox:
上面的ng-change的值就是一个angularjs的方名ShowHide:

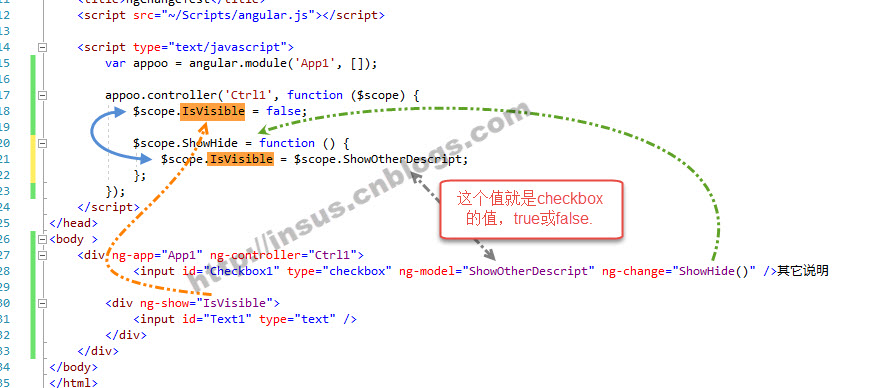
最后看看下图示例,相信你能看得懂与明白所表达的意思:

完整的angularjs代码:


var appoo = angular.module('App1', []); appoo.controller('Ctrl1', function ($scope) { $scope.IsVisible = false; $scope.ShowHide = function () { $scope.IsVisible = $scope.ShowOtherDescript; }; });Source Code
完整的html代码:


<div ng-app="App1" ng-controller="Ctrl1"> <input id="Checkbox1" type="checkbox" ng-model="ShowOtherDescript" ng-change="ShowHide()" />其它说明 <div ng-show="IsVisible"> <input id="Text1" type="text" /> </div> </div>
Source Code

 随时随地看视频
随时随地看视频



