起初看到这种需求的时候,我是这个状态

对,我是拒绝的,人家echats画出来就是一个canvas,你让我怎么加...
但是,作为一个“有点追求的”前端,我得想招试试
总结下来,唯一的突破点就是echarts的配置了。
echarts配置项网址:http://echarts.baidu.com/option.html
最后果然被我找到了~
一、先说x||y轴的文案处理:
如图,x轴的配置也就都在这里了

而关于x轴文案的设置,就是这个 axisLabel 属性了

而跟内容有关的也就是这个formatter了,他有一个强大的回调函数,其参数value就是轴上显示的文案。
用这个万能的回调函数,还怕什么刁钻的效果是做不出来的!
于是,一顿操作效果就出来了

代码如下:
axisLabel :
{
formatter : function (value)
{
let valueTxt = '';
if (value.length > 3) {
valueTxt = value.substring(0, 4) + '...';
}
else {
valueTxt = value;
}
return valueTxt ;
}
}二、图表上提示文案加“...”
后来,饼图的数据提示文案也要求这个设置,这次我不慌了。

依照这个思路,我就去饼图配置项中找答案去了;

同理,负责显示文案的是label这个属性,那么提示内容肯定也是归他管的!
果然,让我找到了,这个强大的 formatter!formatter!formatter!

他也有强大的回调函数,返回的参数更是多!




其中,参数params的name属性就是要显示的文案
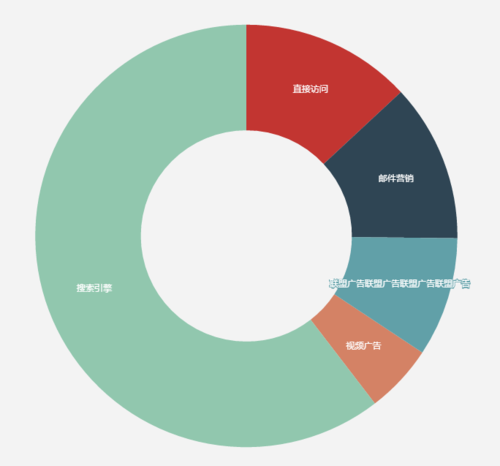
所以同理又是一段操作,效果也出来了:
代码如下:
label :
{
normal :
{
show : true, position : 'inner',
formatter : function (params)
{
console.log(params) let newName = '';
if (params.name.length > 5) {
newName = params.name.substring(0, 5) + '...';
}
else {
newName = params.name;
}
return newName;
}
}
},效果也就出来啦!

总结:依照这个思路,以后想要对提示文案啥的做任何"非人类"的创意设置,都是可以的了!



 随时随地看视频
随时随地看视频




