首先本人菜鸟一个,这个demo也很简单,但在实现它的时候走了很多弯路,希望把这个过程记录下来分享给刚入门的朋友们;
这个题目就是慕课网上进击Node.js基础(一)_5-10 HTTP 小爬虫
优化后的代码是这样的(scott老师的源码 请参考视频):
var http = require('http')
var cheerio = require('cheerio')
var url = 'http://www.imooc.com/learn/348'
function fliter(html){
var $ = cheerio.load(html)
var chapters = $('.chapter')
for (var i = 0; i < chapters.length; i++) {
var mainTitle = $(chapters[i]).find('strong').text()
var content = $(chapters[i]).find('a')
var href_attr = content.attr('href')
console.log(mainTitle+'\n')
for (var j = 0; j < content.length; j++) {
console.log(' 【'+$(content[j]).attr('href').substr(7)+'】'+$(content[j]).text())
}
}
}
http.get(url,function(res){
var html = ''
res.on('data',function(data){
html +=data
})
res.on('end',function(){
fliter(html)
})
}).on('error',function(){
console.log('错误!!!')
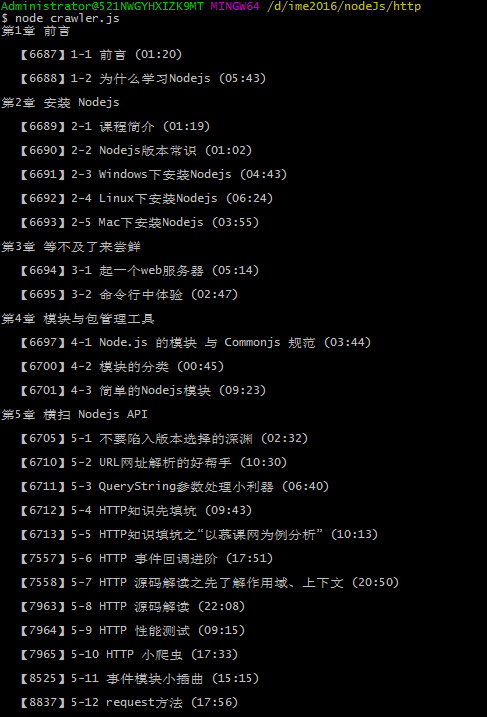
})在Nodejs中的运行效果:



 随时随地看视频
随时随地看视频




