11: 网页生成的过程及对性能的影响
网页生成的过程

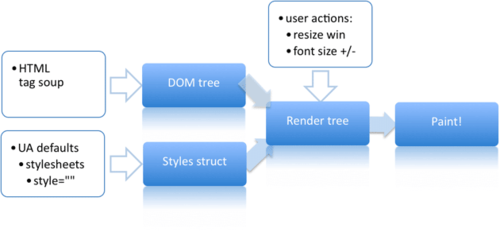
网页生成过程,大致可以分成五步
1. HTML代码转化为DOM2. CSS代码转化成CSSOM(CSS Object Model)3. 结合DOM和CSSOM,生成一棵渲染树(包含每个节点的视觉信息)4. 生成布局(layout),即将所有渲染树的所有节点进行平面合成5. 将布局绘制(paint)在屏幕上

在这五步里面,第一步到第三部都非常快,第四步和第五步很耗时。
重排和重绘
网页生成的时候,至少会渲染一次。而我们需要关注的是用户访问过程中,那些会导致网页重新渲染的行为:
· 修改DOM · 修改样式表 · 用户事件(例如鼠标悬停,页面滚动,输入框输入文字等)
重新渲染,就涉及重排和重绘
重排(reflow)
即重新生成布局,重排必然导致重绘,如元素位置的改变,就会触发重排和重绘。
重绘(repaint)
即重新绘制,需要注意的是,重绘不一定需要重排,比如改变某个元素的颜色,就只会触发重绘,而不会触发重排。
对于性能的影响
重排和重绘会不断触发,这是不可避免的,但是它们非常消耗资源,是导致网页性能低下的根本原因。
提高网页性能,就是要降低重排和重绘的频率和成本,尽量少触发重新渲染。
大部分浏览器通过队列化修改和批量显示优化重排版过程。然而有些操作会强迫刷新并要求所有计划改变的部分立刻应用。
本资料作为dom操作最佳实践的补充
刷新率
网页动画的每一帧(frame)都是一次重新渲染,每秒低于24帧的动画,人眼就能感受到停顿。一般的网页动画,需要达到每秒30帧到60帧的频率,才能比较流畅。
而大多数显示器的刷新频率是60Hz,为了与系统一致,以及节省电力,浏览器会自动按照这个频率,刷新动画。所以,如果网页能够做到每秒60帧,就会跟显示器同步刷新,达到最佳的视觉效果。这意味着,一秒之内进行60次重新渲染,每次重新渲染的时间不能超过16.66ms。

刷新率
FPS(frame per second),即一秒之间能够完成多少次重新渲染
开发者工具的Timeline面板

通过JS代码实现 FPS 的检测
这个时候 我们拿 我去年写的 Vuejs 中文社区的网站。来试一试
打开控制台执行下面的代码:
// 返回是否 有 requestAnimationFrame 方法 1000ms 会执行 60 次var rAF = function () { return ( window.requestAnimationFrame || window.webkitRequestAnimationFrame || function (callback) { window.setTimeout(callback, 1000 / 60);
}
);
}();var frame = 0;var allFrameCount = 0;var lastTime = Date.now();var lastFameTime = Date.now();
var loop = function () { var now = Date.now(); var fs = (now - lastFameTime); var fps = Math.round(1000 / fs);
lastFameTime = now; // 不置 0,在动画的开头及结尾记录此值的差值算出 FPS
allFrameCount++;
frame++;
if (now > 1000 + lastTime) { var fps = Math.round((frame * 1000) / (now - lastTime)); console.log(`${new Date()} 1S内 FPS:`, fps);
frame = 0;
lastTime = now;
};
rAF(loop);
}
loop();然后我们看到了如下的显示:
Mon Aug 13 2018 20:14:44 GMT+0800 (中国标准时间) 1S内 FPS: 60Mon Aug 13 2018 20:14:45 GMT+0800 (中国标准时间) 1S内 FPS: 60Mon Aug 13 2018 20:14:46 GMT+0800 (中国标准时间) 1S内 FPS: 55Mon Aug 13 2018 20:14:47 GMT+0800 (中国标准时间) 1S内 FPS: 60Mon Aug 13 2018 20:14:48 GMT+0800 (中国标准时间) 1S内 FPS: 60Mon Aug 13 2018 20:14:49 GMT+0800 (中国标准时间) 1S内 FPS: 60Mon Aug 13 2018 20:14:50 GMT+0800 (中国标准时间) 1S内 FPS: 58Mon Aug 13 2018 20:14:51 GMT+0800 (中国标准时间) 1S内 FPS: 60Mon Aug 13 2018 20:14:52 GMT+0800 (中国标准时间) 1S内 FPS: 60Mon Aug 13 2018 20:14:53 GMT+0800 (中国标准时间) 1S内 FPS: 60Mon Aug 13 2018 20:14:54 GMT+0800 (中国标准时间) 1S内 FPS: 56Mon Aug 13 2018 20:14:55 GMT+0800 (中国标准时间) 1S内 FPS: 59
刚刚好 屏幕的刷新率就在 60 fps 左右, 很流畅。
写在最后
在现在 Vue 、Recat 、 Angular 三大框架盛行的当今,最原始的 浏览器渲染网页的时候就做哪些事情或许我们已经忘记了一些。
这篇文章也只是做一个基础的记忆,网页是如何进行渲染的,在这三大框架的下,虚拟DOM 的出现,对于网页加载有什么优势?
重排、重绘的时候就做哪些事情? 页面渲染的性能瓶颈往往出现在哪里? 我们如何能够减少这些性能消耗的操作?
这些疑问,都是这边文件做的一个解释。
GitHub 地址:(欢迎 star 、欢迎推荐:)
原文出处:https://www.cnblogs.com/erbingbing/p/9470746.html

 随时随地看视频
随时随地看视频




