1.前言
现在正在开发一个公司的后台管理项目,项目是一个单页面应用。功能上就是管理销售订单的各个环节,包括物流管理,回款管理,订单管理等等的功能。这些就不多说了。项目是,基于webpack3,vue2.2.6,element2.2.9。js语法是使用es6,还有使用到的一些资源比如,vue-router,vue-resource,webpack-dev-server等。运行环境是node6.10.0,npm3.10.10,其它版本的小小伙伴要注意版本兼容的问题喔!
2.package.json
好了,首页在创建项目目录(admin),下面进行项目的第一步,搭建环境。搭建环境的第一步,就是创建package.json,我现在就是简单粗暴的创建发-从之前的项目拷贝一个这样的文件,然后再改一下,代码就是下面这样。大家也可以$ npm init生成这个文件,然后再安装相关的依赖。
{ "name": "admin", "version": "1.0.0", "description": "后台管理系统", "dependencies": {}, "devDependencies": { "babel-cli": "^6.10.1", "babel-core": "^6.14.0", "babel-loader": "^7.0.0", "babel-preset-es2015": "^6.9.0", "babel-preset-stage-0": "^6.5.0", "babel-register": "^6.18.0", "browser-sync": "^2.18.2", "css-loader": "^0.25.0", "ejs-compiled-loader": "^2.1.1", "element-ui": "1.2.9", "extract-text-webpack-plugin": "^1.0.1", "file-loader": "^0.9.0", "glob": "^7.0.6", "gulp": "^3.9.1", "gulp-file-include": "^1.0.0", "html-loader": "^0.4.3", "html-webpack-plugin": "^2.28.0", "node-sass": "^3.7.0", "raw-loader": "^0.5.1", "sass-loader": "^4.0.2", "scss-loader": "0.0.1", "style-loader": "^0.13.1", "tween.js": "^16.6.0", "url-loader": "^0.5.7", "vue": "2.2.6", "vue-loader": "^10.0.2", "vue-resource": "^1.0.3", "vue-router": "^2.4.0", "vue-style-loader": "^1.0.0", "vue-template-compiler": "2.2.6", "vuex": "^2.0.0", "webpack": "^3.0.0", "webpack-dev-server": "^2.4.5" }, "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "dev": "webpack-dev-server --hot --inline" }, "author": "chen", "license": "ISC" }有了上面的配置,在命令行输入$ npm install就可以安装相关的依赖了!
(
vue,vue-template-compiler,element-ui这几个配置的版本号前面是没有^,这是因为项目上,我不需要再更新这些资源了,因为之前试过,因为版本更新了的问题,导致element显示不正常,所以,就固定住了这几个的版本!还有一个就是,这个是一个json文件,不能在这里写注释喔!否则会报错!)
安装完了之后,项目目录应该是这样的。
.idea是我用webStorm编辑器开发,自动生成的文件
node_modules是安装之后生成的node模块文件,
.npmrc是使用淘宝的镜像的文件,内容如下
registry = http://registry.npm.taobao.org sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
3.webpack.config.babel.js
配置完了package.json之后,下面写webpack的配置文件(webpack.config.babel.js)了。
webpack.config.babel.js,这样命名是想让webpack在编译的时候自动识别es6的语法,现在貌似不需要这样命名了,之前用webpack1.x的时候貌似是需要的
webpack的配置,之前说过,也写过文章,这里就当简单复习一下,我就不一块块的说了,直接在代码那里写上注释。代码如下
let path = require('path'); let webpack = require('webpack'); /* html-webpack-plugin插件,webpack中生成HTML的插件, 具体可以去这里查看https://www.npmjs.com/package/html-webpack-plugin */ let HtmlWebpackPlugin = require('html-webpack-plugin'); /* webpack插件,提取公共模块 */ let CommonsChunkPlugin = webpack.optimize.CommonsChunkPlugin; let config = { //入口文件配置 entry: { index: path.resolve(__dirname, 'src/js/page/index.js'), vendors: ['vue', 'vue-router','vue-resource','vuex','element-ui','element-ui/lib/theme-default/index.css'] // 需要进行单独打包的文件 }, //出口文件配置 output: { path: path.join(__dirname, 'dist'), //输出目录的配置,模板、样式、脚本、图片等资源的路径配置都相对于它 publicPath: '/dist/', //模板、样式、脚本、图片等资源对应的server上的路径 filename: 'js/[name].js', //每个页面对应的主js的生成配置 chunkFilename: 'js/[name].asyncChunk.js?'+new Date().getTime() //chunk生成的配置 }, module: { //加载器 rules: [ { test: /\.vue$/, loader: 'vue-loader', options: { loaders: { scss: 'vue-style-loader!css-loader!sass-loader', // <style> sass: 'vue-style-loader!css-loader!sass-loader?indentedSyntax' // <style> } } }, { test: /\.html$/, loader: "raw-loader" }, { test: /\.css$/, loader: 'style-loader!css-loader' }, { test: /\.js$/, exclude: /node_modules/, loader: "babel-loader", options: { presets: ["es2015","stage-0"], plugins: ['syntax-dynamic-import'] } }, { test: /\.scss$/, loader: 'style-loader!css-loader!sass-loader' }, { test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/, loader: 'file-loader' }, { //图片加载器,雷同file-loader,更适合图片,可以将较小的图片转成base64,减少http请求 //如下配置,将小于8192byte的图片转成base64码 test: /\.(png|jpg|gif)$/, loader: 'url-loader?limit=8192&name=images/[hash].[ext]' } ] }, //插件 plugins: [ //webpack3.0的范围提升 new webpack.optimize.ModuleConcatenationPlugin(), //打包生成html文件,并且将js文件引入进来 new HtmlWebpackPlugin({ filename: path.resolve(__dirname, 'dist/html/index.html'), //生成的html存放路径,相对于path template: path.resolve(__dirname, 'src/html/index.html'), //ejs模板路径,前面最好加上loader用于处理 inject: 'body', //js插入的位置,true/'head'/'body'/false hash: true }), //提取功能模块 new CommonsChunkPlugin({ name: 'vendors', // 将公共模块提取,生成名为`vendors`的chunk minChunks: 2, //公共模块被使用的最小次数。配置为2,也就是同一个模块只有被2个以外的页面同时引用时才会被提取出来作为common chunks // children:true //如果为true,那么公共组件的所有子依赖都将被选择进来 }), ], //使用webpack-dev-server,启动热刷新插件 devServer: { contentBase: path.join(__dirname, "/"), host: 'localhost', //建议写IP地址,开发时候电脑的ip地址。localhost我不知道是幻觉还是怎样,有时候热刷新不灵敏 port: 9090, //默认9090 inline: true, //可以监控js变化 hot: true//热启动 }, //搜索路径变量 resolve: { alias: { vue: 'vue/dist/vue.js' }, extensions:['.js','.scss','.vue','.json']// 可以不加后缀, 直接使用 import xx from 'xx' 的语法 } }; module.exports = config;4.vue-router
写好package.json和webpack的配置之后,接下来就是路由(vue-router)了。这一步应该说是准备步骤,为下一步做准备的,方便测试。
1.首页创建一个配置路由的文件以及一个基本的组件文件(方便测试),welcome.vue(这个组件文件只有一张图片,样式也很简单),创建完了之后,目录是这样的。大家要注意这个目录的文件。


附上代码
<template> <div class="welcome-wrap"> <img src="http://i1.buimg.com/1949/43ab520761604482.jpg" alt=""> </div> </template> <script> export default{ data(){ return{ name:'welcome' } } } </script> <style scoped> .welcome-wrap{ height: 100%; width: 100%; img{ display: block; width: 100%; height: 100%; } .hd{ font-size: 30px; text-align: center; } .bd{ } } </style> <style> .welcome-steps{ .el-step__line-inner{ height: 100% !important; } } </style>
附上代码
import welcomeComponent from './../components/admin_base/welcome.vue'; //路由控制 let snavRouter = [ { path: '/', redirect: '/index?pos=0' }, { path: '/index', component: welcomeComponent } ]; export {snavRouter}5.index.js和index.html
接下来就配置入口文件,和入口文件的模板了。
入口文件,index.js
代码如下:
require("../../html/index.html"); import Vue from 'vue' import VueRouter from 'vue-router' import VueResource from 'vue-resource' import ElementUI from 'element-ui' import 'element-ui/lib/theme-default/index.css' //使用router Vue.use(VueRouter); //使用resource Vue.use(VueResource); //使用ElementUI Vue.use(ElementUI); //引入router配置 import {snavRouter} from './../router/router'; //实例化router const router = new VueRouter({ routes: snavRouter }); /** * @description 启动App * @returns {{name: string}} * @constructor */ //App启动 let App = new Vue({ el: '#App', data(){ return { 'name': 'index' } }, router: router, mounted(){ }, });入口文件模板,index.html

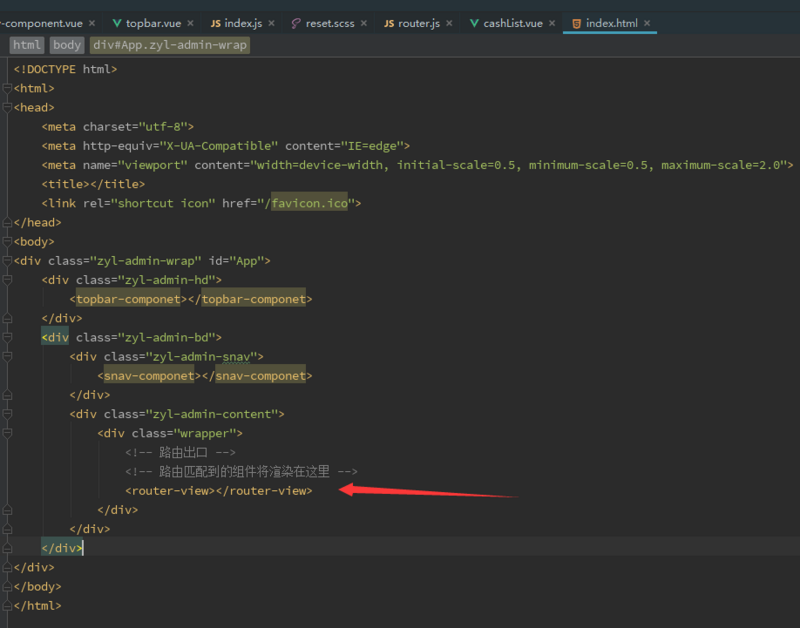
代码如下
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=0.5, minimum-scale=0.5, maximum-scale=2.0"> <title></title> <link rel="shortcut icon" href="/favicon.ico"> </head> <body> <div class="zyl-admin-wrap" id="App"> <div class="zyl-admin-hd"> </div> <div class="zyl-admin-bd"> <div class="zyl-admin-snav"> </div> <div class="zyl-admin-content"> <div class="wrapper"> <!-- 路由出口 --> <!-- 路由匹配到的组件将渲染在这里 --> <router-view></router-view> </div> </div> </div> </div> </body> </html>
把改弄的都弄好了之后。先跑一下,证明一下自己的配置是不是正确的!,npm run dev
之前在package.json已经写好了,
npm run dev
相当于执行dev对应的命令行,在命令行输入webpack-dev-server --hot --inline是一样的效果!
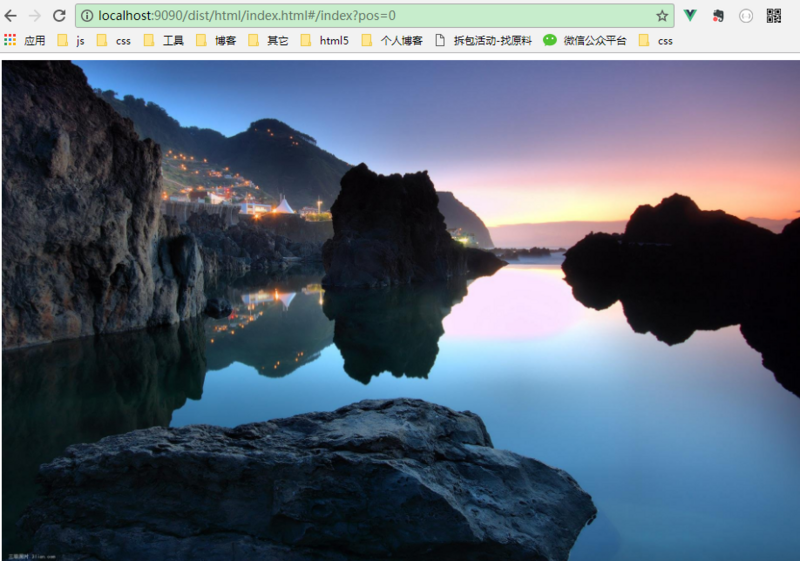
在浏览器输入‘http://localhost:9090/dist/ht...’
运行结果成功的跑起来了!但是,大家有没有发现,在浏览器的地址栏,出现的是‘http://localhost:9090/dist/ht...’。结果是正常的,因为前面我们配置了路由,并且使用了路由!至于在地址上后面我为什么加上pos参数,下一章会说到!

路由(vue-router)。大概原理就是,在浏览器地址栏输入‘http://localhost:9090/dist/ht...’,路由(vue-router)就匹配到了(path: '/')。然后,重定向到了(redirect: '/index?pos=0'),重定向又匹配到了(path: '/index'),然后就加载了组件,加载了这个组件(component: welcomeComponent),就会在index.html的<router-view></router-view>里面输出这个组件的内容,(相关的知识,可以到网上参考vue-router)。这个组件(component: welcomeComponent),就是我们之前编写的welcome.vue。可能说的有点乱,大家注意整理下,理清思路。

6.未完待遇
今天就先到这里了,这个系列往后会有几篇文章继续介绍,毕竟这篇文章只是介绍了基础的一个项目的搭建和配置。以及把项目跑起来!vue-router和element还没有写到。大家也放心好了,文章不会让大家等太久的。
最后,如果大家发现我哪里写错了,或者是哪里写得不好,欢迎指点下。


 随时随地看视频
随时随地看视频



