学习这些东西,千万不要死记硬背所有的属性,一定要理解一些重要概念,脑子里对这些概念有了直观的认识,就很容易记住有哪些相关的属性。具体写法和属性值的可以随时查询下属性表,写熟了就自动记住了。
DOM基础概念
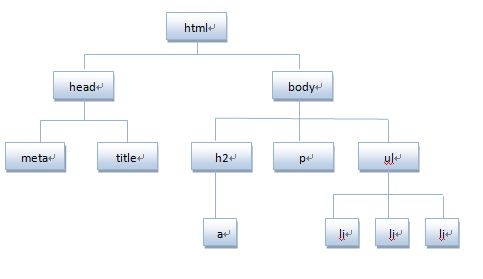
一个页面文档,由若干的标签元素以及其内容排列和嵌套而成。如果我们把HTML当成一个根元素,他下面嵌套的每一层标签作为有着层级的各个节点,就形成了一个文档树结构如图:

那么,对于这个树里面的一个标签元素,和它平级的元素,是它的兄弟元素;它的直接上一级元素,是它的父元素;它的父元素的上级元素,都是它的祖先元素;它的 直接下级元素,是它的子元素;子元素和子元素的下级,都还它的后代元素。如果我们选定了一个标签,就可以对应出它的这些相关标签元素。
盒子模型
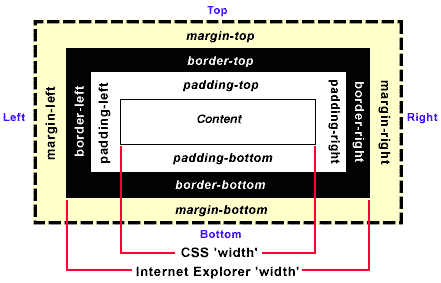
在页面文档里面,每个标签元素+内容,在页面上可以看做是一个盒子(box)模型来显示的。这个盒子的基本模型样子如下:

从外到内,盒子的层次分别是外边距-边框-内边距-内容,为了方便记忆,英文的首字母连起来是MBPC(我是这么记得:一句咒骂自己电脑的脏话)。
1、默认的边,从顶部Top开始,顺时针旋转到Left左边。
2、外边距是无色透明的,每条边只有宽度(width)的概念。外边距的宽度可以是负数,也就是BPC这部分可以从盒子里面移动到外面。在水平方面,两个盒子紧挨着,指的是两个外边距紧贴着;在垂直方面,外边距会被叠加,最终的高度将会是两个高度中数值较大的那个。
3、边框的四条边有宽度,样式,颜色的属性概念。宽度不能是负值。
4、内边距的四条边只有宽度的概念,不能是负值。
5、一个盒子的背景(background),指的是BPC这一块区域,不包括M的部分。
6、默认的情况下,css里面显式的指定一个标签元素的宽度width和高度height,在现在的浏览器指的是C部分内容的宽度和高度。盒子的最终尺寸,需要加上对应的两边MBP的尺寸。但是在IE8以下(又是该死的IE),默认的尺寸相反指的BPC这三部分总共的尺寸。不过在某些情况下,这种方式确实有助于布局,所以在CSS3中可以用元素的box-sizing属性来做重定义。
7、盒子如果没有显式的指定高度,则会随着内容的多少自动变化。但如果尺寸是一定的,则可以用overflow属性来设置内容如果超过的话,是直接截断,还是溢出显示,或者自动加上滚动条。
8、在CSS中,盒子的边框只有矩形,样式(有无边框、粗线虚线等),宽度和颜色的设置。而在CSS3中,增加了新的特性,可以直接设置边框阴影、四个角的弧度,边框也可以设置单独的边框背景图案。
9、这些属性的值,可以是auto(浏览器自动计算),具体的px值,或者是百分比(基数是父元素的值),CSS3有一个inheit值,表示继承父元素的对于值。
10、CSS中基本的盒子模型是块级元素对应的块级盒子,和行内元素对应的行内盒子。块级盒子会自动换行,自上而下的在标准文档流中显示。CSS3则加强和细分了若干种盒子模型,不同的盒子模型定义后会有不同的显示样式。
CSS的元素选择器
我们知道,CSS样式表是由有多组属性定义组成的,每一组的基本写法是:
元素选择器1,元素选择器2, {
属性:属性值;
}
元素选择器,就是通过一组定义,指定页面文档中对应的标签元素。这个定义可以从元素名、元素DOM结构、元素的属性这几种维度来实现,还有伪类/伪元素两种方式。伪类:指的是在文档中的具有某类特性的元素集合,但并没有为他们定义class属性;伪元素:指的是文档中某些元素的特定部分,但并没有单独用标签标记。CSS3大大增加了伪类/伪元素的相关新属性,可以直接写出更多的以前需要用JS代码才能做出选择的动态元素。
1、从元素名称来选择: 如 标签名称 {} ; #id值 {};.class值{} {}(是通配符,表示所有的元素)
2、从元素DOM结构来选择:
标签1 标签2 {} 空格表示后代选择器;
标签1>标签2 {} >表示子元素选择器;
标签1+标签2 {} +表示相邻兄弟选择器;
标签1~标签2 {} ~表示兄弟选择器。
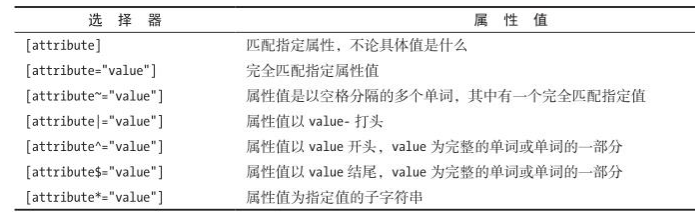
3、根据元素的属性来选择:

4、伪类、伪元素选择: 写法: 标签名:伪类名 {} ;

注意,前面五个伪类,通常用来实现鼠标在移动到元素上时候显示样式改变。为了显示效果的正常,记住一个在CSS中设置的顺序,分别是几个伪类的首字母:LVHA。
5、CSS3中的结构性伪类:这些伪类是根据文本结构来设定的。典型的如CSS中的:first-letter、:first-line。CSS3新增了更多的结构性伪类,例如 :nth-of-type(odd)/ (even)表示所有奇数/偶数行元素;:root、:empty等。详细可以参考CSS3属性手册。
元素的浮动
一个标准文档流的元素排列中,如果一个元素设定了浮动(float)属性,则会发生以下的情况:
1、该元素如果没有显式的设定尺寸,则会收缩包围住内容,然后从标准文档流中抽出来;
2、它的父容器如果没有显式设定尺寸,由于它从标准文档流从出来了,就不再需要包裹,父容器会高度塌陷收缩。设置父容器的overflow属性为hidden可以避免这种情况。
3、该元素从标准文档流中出来后,根据设置的left或者right值,向左或者向右移动,直到紧紧靠着容器的边。同时它的下一个相邻的块级元素,不会再换行,而是在同一行里面靠着它显示。
4、如果相邻的元素需要换行显示,可以设置clear属性为both,清除浮动后恢复正常位置。
元素的三种定位机制
元素有个重要的属性是定位(position)。默认的值是static,正常文档流定位。还有三种带位移的定位属性值:
position:relative; 表示相对位移。这种情况下,元素仍然占据原有的文档流位置;然后根据top和left属性的值,相对原有的文档流位置进行向下和向右的位移;用Z-index属性可以设置产生堆叠的时候显示的顺序。
position:absolute;表示绝对位移。这种情况下,浏览器会先找到离该元素最近的设置为relative的包裹它的元素位置,如果找不到就以HTML为基准。然后根据top和left的属性值,以基准位置进行向下和向右的位移,Z-index用于设置堆叠显示顺序。所以,通常都会对需要绝对位移的元素设定一个包裹层div,然后对包裹层设定position为relative来做定位基准。
position:fixed;表示固定位移。这时候元素会脱离标准文档流,以HTML为基准,根据top和left的属性值,以基准位置进行向下和向右的位移 ,并且是不管浏览器内容如何上下左右滚动,都始终不变。
CSS属性的继承、覆盖
大部分的和文本相关的属性,可以从父元素直接继承过来。而和盒子模型相关的定位和定位属性是不可直接继承的。覆盖指的是同一个元素的属性,有多个来源做了指定,这时候我们主要记住几点:就优先级别而言,
1、行内样式指定(尽管不推荐用)>HTML内样式指定>链接外部样式表指定;
2、id选择器>class选择器>包含标签名的选择器;
3、由于1和2会出现交叉的情况下,2>1 。建议尽量统一都采用外部样式表。
4、单独设定>继承指定
理解了上述一些概念,这时再来看页面的样式布局和具体元素属性设定,就会轻松很多。下一弹,我们会接着聊:页面布局、文本字体、图案背景、动画变形等CSS属性。











 随时随地看视频
随时随地看视频





热门评论
-

键盘大官人2016-03-22 0
查看全部评论怎么还在审核中啊?三天了