1.前言
chrome,对于web开发者而言,都是很熟悉的一个浏览器,无论是从事的是前端,后端或者是测试!简单、快捷和功能强大使它受到了许多开发者的青睐!在浏览器排行上,chrome最多人使用,而且占了浏览器份额的半壁江山。可见其欢迎程度。作为一个前端开发者,我也是注重chrome的使用技巧。今天给大家分享下,希望能帮到大家,如果大家还有些什么好用的技巧,欢迎在评论补充,让大家交流意见,一起进步!
1.今天关于chrome的指南,我也是以学习的态度写的,是不完全的,希望大家注意和理解!要想更深入了解chrome,要靠大家自主学习!
2.如果今天有什么写错了,写得不好,或者还有什么推荐的,非常希望和欢迎大家评论推荐,大家交流下意见,相互学习,相互进步!
3.给大家提一个就是,chrome调试优化。一般来说,在日常开发上,经常使用的开发者工具面板就是:element,console,sources,network,performance(timeline)。这五个,我感觉是万金油五兄弟了!除了这五个,其它的面板使用频率可能不多,但是也要熟悉,知道。
2.element

这个想必大家会经常用到,特别是切图调整样式的时候,这个我就按照图上的编号简单说一下!一:就是页面上的元素,鼠标放到上面,在页面上会出现(二)的变化,方便查找元素!三:点击这个箭头,然后就能在页面上快速选择元素!四:浏览进入移动端适配模式,如下图。可以更换各种机型,或者点击‘Edit’添加其他机型或者自定义机型!旁边的‘Online’就是模拟网络的各种情况,‘Online’旁边的图标就是横竖屏切换!这里简单提一下,大家按需使用!
online

五:被选择元素的所有的涉及样式,页面的样式可以在这里随意的修改!六:被选择元素所有计算后的样式(有些样式会重复,覆盖,在这里就显示覆盖后的样式)以及盒模型!七:被选择元素的事件(这个貌似只要知道就行了,至少我没用过)
其它常用功能
1.颜色取色器

2.改变颜色显示方式

3.元素状态筛选
注意看页面的‘招商银行’


4.html布局调试
注意看页面的‘唯品会’

当然,如果大家想改变html的元素,在这里也可以随便改!这个步骤一般是在调试样式的时候会用到!

5.css3动画曲线调试

如图所示,没改变曲线一下,上面紫色的球,就会根据曲线进行运动,给开发者提供一个动画的参考,下面也会生成相关曲线的代码。这个也是做出优美的css3动画的重要一步!
3.console

console这个界面,平常开发用得非常多,调试JS代码的时候,经常需要在console输出变量或者节点。个人使用上,除了在控制面板内写jS外,用得最多的就是上图,指向的那个按钮,点击一下就清空面板。这个感觉比console.clear()更快。
下面简单说下我平常使用console的情况。
console.log
这个应该就是console使用最多的功能。很多情况都是console.log输出变量,这个方式比alert更加的好用,显示的信息更全面。比如输出一个对象和节点
alert({1:1});console.log({1:1})
alert(document.getElementById("attribute-box"));console.log(document.getElementById("attribute-box"))alert

console


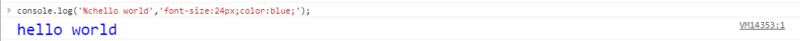
可能很多人会以为console.log只接收一个参数,其实不是,比如带样式的输出

相信很多人都知道用console.log。但是console.info,console.warn,console.error , 这个三个大家就不是很常用,下面简单演示下!
console.log('这是普通信息!');console.info('这是普通信息!');console.warn('这是警告信息!');console.error('这是错误信息!');
PS:这个版本有点奇怪,之前console.info这个api在前面是有一个蓝色的标志的,我现在用的这个版本和console.log的表现完全一样
console.time和console.timeEnd
console.time和console.timeEnd是用的第二多的api主要是检测,一段代码的执行时间
console.time();for(let i=0;i<10000;i++){
}console.timeEnd();
console.table
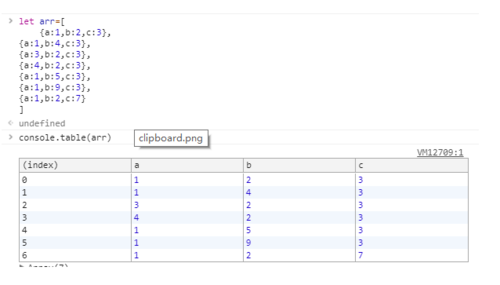
console.table平常使用主要就是更直观的显示对象或者数组
let arr=[
{a:1,b:2,c:3},
{a:1,b:4,c:3},
{a:3,b:2,c:3},
{a:4,b:2,c:3},
{a:1,b:5,c:3},
{a:1,b:9,c:3},
{a:1,b:2,c:7}
];
console.table(arr)
let arr1=[1,2,3,4,5] console.table(arr1)

let obj2={a:1,b:2,c:3}
console.table(obj2)
console.count
console.count用法有点抽象,不知道怎么说,看图吧!看了就懂了!就是在调试代码的时候,判断一个函数的执行次数,使用场景不多不少吧!

console.assert
console.assert接收两个参数,第一个参数为判断条件,第二个参数是提示信息,当条件为false时,提示错误信息!

console.group和console.groupEnd
console.group和console.groupEnd也是更直观显示数据,但是使用场景感觉并不是很多。我也是知道,但是在开发上没用过!
console.group("1");console.log("1模块的信息 11111111...");console.log("1模块的信息 11111111...");console.log("1模块的信息 11111111...");console.groupEnd();console.group("2");console.log("2模块的信息 22222222...");console.log("2模块的信息 22222222...");console.groupEnd();
‘$’关键字
看到
$:返回第一个符合条件的元素,相当于document.querySelector

$$:返回所有符合条件的元素,相当于document.querySelectorAll

查找和监控事件
getEventListeners作用就是查找并获取选定元素的事件。用法如下

monitorEvents作用是监控你所选元素关联的所有事件,事件触发时,在控制台打印它们。

getEventListeners和monitorEvents感觉在开发上用得并不多了,至少我没用过。但是感觉会有用,就提及一下!
4.network
network就是每当有请求发送的时候,都会被这里记录,不管是请求文件,还是ajax请求。使用的场景也很多,下面就是面板,大家看下,就知道怎么用了,很好理解!

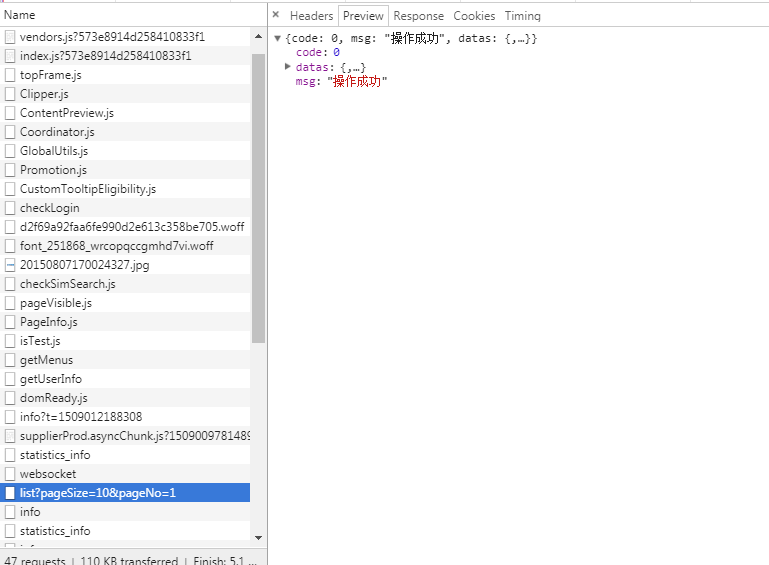
点击一个请求,在右边显示请求的资源等各种信息,就是看到下图的情形!
首先是请求的一些信息,需要关注的主要是下面这些!

然后请求返回的信息

以JSON形式返回

cookie和timeing也是请求的信息,但是我平常没怎么关注,在这里就不多说了!关于timing,大家可以参考这篇文章:chrome浏览器中的Timing详情说明
5.Sources
1.断点调试
这一步就是打开文件,在任意一行的行号,点击就会出现一个断点!

2.debugger调试

大家可能看到,上图红框的按钮,我按照编号简单说下:
1、停止当前的断点调试
2、继续执行下一行代码,(1.这个方式不会进入函数,2.这个方式快捷键是f10)
3、跳入函数中去(这个方式快捷键是f11)
4、跳出当前的函数
5、禁用所有的断点,停止任何调试
6、程序运行时遇到异常时是否中断调试
3.调试中查看值
不说话,看图

至于旁边这些,我平常没关注过,需要的自行上网找资料,我在这里不展开讲了!

3.查找和切换文件
这个功能说白了就是一个ctrl+p和enter快捷键的使用

4.格式化代码
这个就更没什么了,就是点击一下
6.performance(timeline)
这个面板前期可能用得不多,但是后期优化的时候,会经常使用,这个面板的功能也是很多,大家都多花点心思了!

首先解释下,四个区域
一.控制面板(Controls)
拥有开启、停止记录,配置记录内容。模拟网络模式,手机核数等功能!这个没什么,大家看下面板就是清楚了!
二.概括(Overview)
对页面表现(行为)的一个概述。
概括区域由一下三个图形记录组成:
1.FPS
绿色的柱越高, FPS 值也越高,用户看着就越流畅,体验就越好。如果太小,用户看着会有卡顿的感觉
2.CPU
这个面积图(area chart)表明了哪种事件在消耗 CPU 资源。
3.NET
某一个时刻页面的表现形式(以某一个时刻的画面展示)!把鼠标移动到FPS,CPU或者NET区域任意的位置,就会展示这个时间节点面的截图。左右移动鼠标,可以重发当时的屏幕录像,利用这个可以用来分析各个动画的各个细节,或者是页面加载的快慢!
三.Flame Chart
这个面板,网上的说法是:可视化 CPU 堆栈(stack)信息记录。这个区域我没接触过,现在也是云里雾里,大家可以自行上网找资料,教程。我个人感觉一般也用不上,所以暂时没有关注这一块!
四.详细信息(Detail)
该面板展示当前所选时间段的更多详细信息!当有具体事件被选择时,该面板展示这个事件的更多详细信息。

蓝色(Loading):网络请求和HTML解析
黄色(Scripting):JavaScript编译和执行
紫色(Rendering):样式解析,计算,渲染。
绿色(Painting):重排,重绘
灰色(other):其它资源花费加载的时间
白色(Idle):空闲等待时间
这个图是招瓶颈直观的方式之一!比如上图,看到Scripting占了大部分时间,就是在执行js上,或许有待优化!
7.application
在平常开发上,这个面板感觉用到的几率不是很大,但是必须要知道!
1.cookie

2.localstorage和localsession


3.缓存

4.IndexedDB

5.Frames
Frames 将页面上的资源按frame类别进行组织显示。顶级的top是一个主文档,在top下面是主文档的Fonts、Images、Scripts、Stylesheets等资源。最后一个就是主文件自身。
这个我个人觉得知道下就可以了,基本很少用到。

8.插件推荐
关于chorem的插件或者扩展程序,我用的也就几个,下面简单推荐下,按需使用,如果不满足,可以到谷歌应用商店找。
HostAdmin
管理host的一个工具

JSON Editor
json格式化的工具

QR码发生器

就是把当前页面的url转成二维码,使用场景就是当要使用手机测试的时候,懒得在手机上输入整个网址,直接扫码就可在手机访问!如下图

vue-devtools

有了这个就能看到下面的扩展,使用vue开发的一个神奇,调试会变得很方便!(用这个插件切勿长时间停留在这个面板,有可能页面会奔溃)

WEB前端助手(FeHelper)

Performance-Analyser
网页性能分析工具。这个有用,但是我用的比较少,可能目前的项目没有那么严格,专业吧!尴尬中。。。


图片太大,也有点多,我就放这两张了!大家觉得有用,就下载就好
划词翻译
英文这个是很多程序员的硬伤,划词翻译这个能很好帮到大家!

掘金 Chrome 插件
有这个插件,掘金每天会根据自己的设置,推送的文章和项目!(发稿前的这几天,这个插件改版了,跟图上会有不一样,图就不截了,大家注意下就好)

9.参考链接
随笔分类 - Chrome开发者工具系列
全新Chrome Devtool Performance使用指南
前端 chrome 浏览器调试总结
你所不知道的 Console
chrome使用技巧(看了定不让你失望)
10.小结
好了,关于chrome的不完全指南就说到这里了,上面所提及的内容,可能也就chrome的20-40%功能,但是在日常开发上的使用,可能占了80%。而且有时候,开发效率不但是编辑器使用的熟练,代码精通,浏览器使用的顺手也是提高效率不可或缺的一环!熟练使用chrome和写代码是一样的道理,都是要靠自己多练,才能熟悉使用,熟能生巧!
最后,如果大家觉得我有哪里写错了,写得不好,有其它什么建议,推荐的的工具!非常欢迎大家补充。希望能让大家交流意见,相互学习,一起进步!


 随时随地看视频
随时随地看视频




热门评论
-

奋斗好青年2018-08-08 0
查看全部评论前面一些截图的图片有点看不清