一、插槽默认是全部solt内容,具名插槽对应具体的solt,都可以设置默认值 ,使用插槽能够解决父级向组件传递内容(包括hmtl格式)问题。
多个插槽可以通过起名来进行区分:
1、在使用时通过 slot="name"来定义插槽名
2、在模板中通过 name="name" 来引用匹配名字的插槽
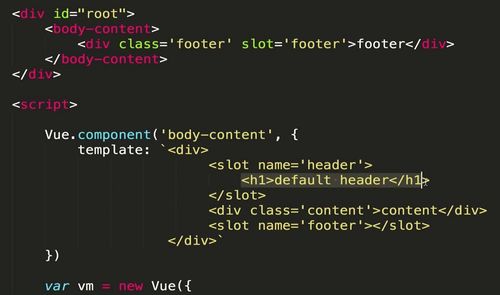
如:

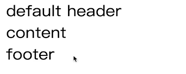
页面渲染为:

二、作用域插槽:
使用场景-----当子组件作循环或某一部分dom结构由外部传递进来的时候。子组件可向父组件传数据,父组件通过slot-scope来接收传过来的数据。
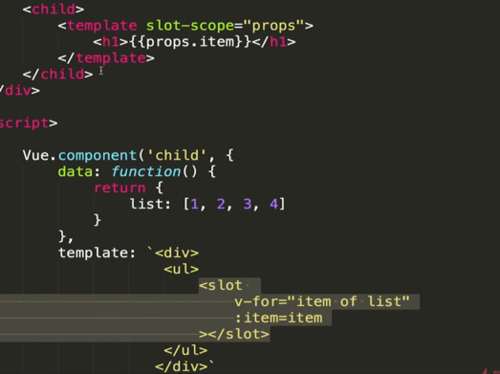
如:

父组件从子组件接收的信息都放在props里,并告诉子组件以h1的形式展示
结果渲染为:
1
2
3
4
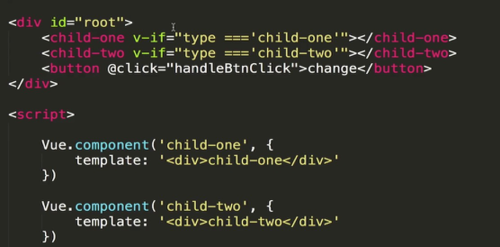
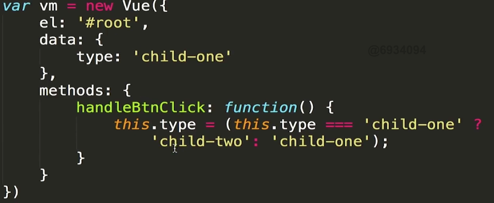
三、动态组件


模板内容可改为:
<component :is="type"></component>
加入v-once指令:template:'<div v-once>child-one</div>'


 随时随地看视频
随时随地看视频




