- 在Chrome菜单中选择 更多工具 > 开发者工具
- 使用
快捷键Ctrl+Shift+I(Windows) 或 Opt+Cmd+I (Mac) - 在页面元素上右键点击,选择 “检查”
- Elements: 操作DOM和CSS
- Console: 与页面交互,显示日志等
- Sources: 调试
- Network: 网络抓包分析
- Performance: 性能面板
- Memory: 内存面板
- Application: IndexedDB,cookie,应用程序缓存...
- Security: 安全面板
- Audits: 性能测试报告
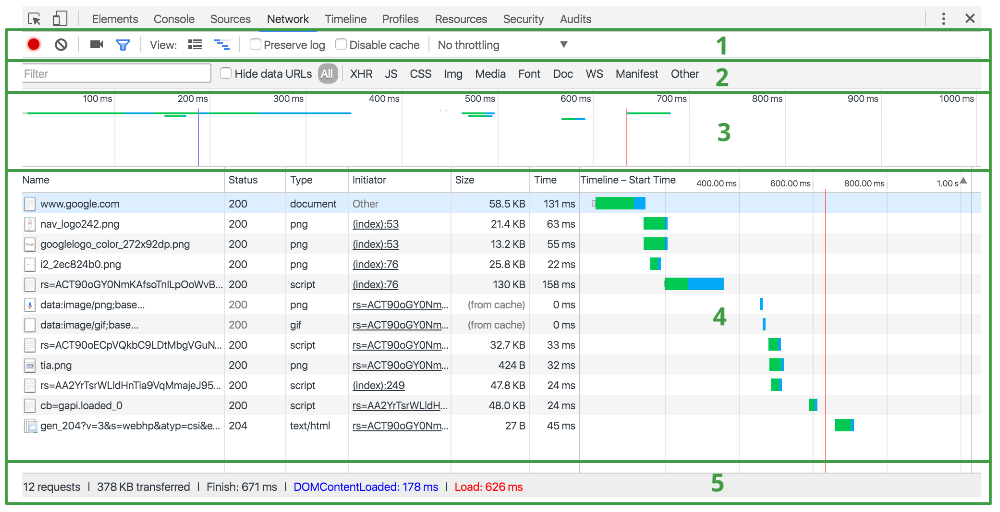
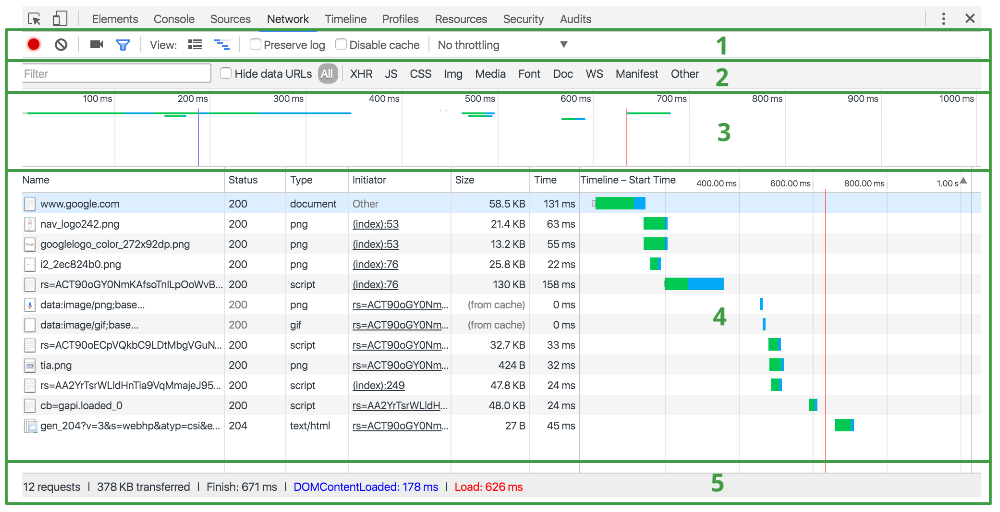
Network

- 选项卡: 控制 Network 面板的外观和功能
- 过滤: 资源列表中显示哪些资源。提示:按住 Cmd 或 Ctrl 可以多选
- 时间线: 测量加载资源的时间
- 资源列表: 每一条都代表一个请求资源
- 状态栏: 显示请求总数、传输的数据量和加载时间等等

- Queuing: 请求排队时间
- Stalled/Blocking: 请求等待发送所用的时间
- Request sent: 发出网络请求所用的时间
- Waiting (TTFB): 等待初始响应所用的时间,也称为到第一字节的时间。
- Content Download: 接收响应数据所用的时间


 随时随地看视频
随时随地看视频




