事件的结果
经过多天的思考及忙碌的开发及测试,CYQ.Data 终于在UI上全面支持WPF,至此,CYQ.Data 已经可以方便支持wpf的开发,同时,框架仍保留最低.net framework2.0版本的支持。
支持WPF的起因:
CYQ.Data 一直是基于2.0语法下支持开发的框架,在未直接支持WPF之前,对于控件列表的绑定,因为WPF竟然不支持DataTable,研究后发现需要从MDataTable.ToDataTable().DefaultView来转一次绑定;另外对于UI控件,也只能原始的赋值方式类似:txtName.Text=u.Name。由于很少接触WPF,同时想保留最低2.0版本支持的底线,一直没怎么潜心研究对WPF如何更好的支持。最近有两个契机,让我想支持WPF的开发:1:我重新看了下WPF的一些基础开发知识。
2:第N次见到了扩展方法,突然似乎想到了什么。
于是,花了三天的时间左右,终于全面测试通过支持上WPF,当然,框架仍保留最低2.0版本支持。
WPF下的测试案例:
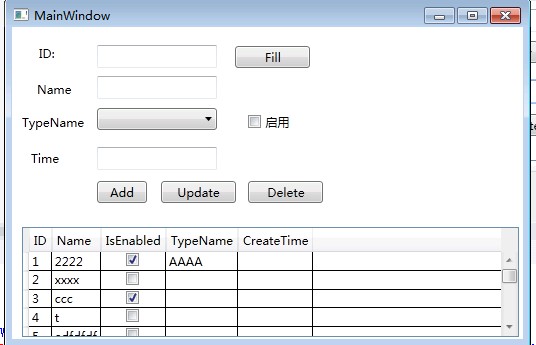
示例界面:内容包括WPF下增删改查:
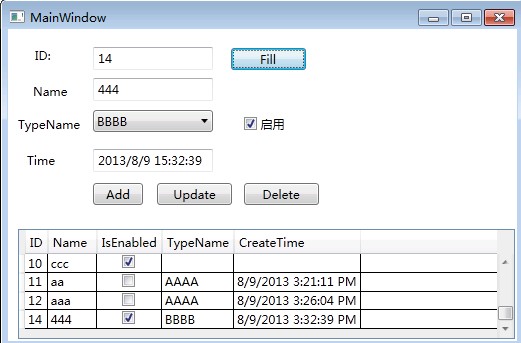
直接在ID处输入14,点Fill按钮,相关值会自动填充:

使用CYQ.Data CodeFirst 用文本数据库示例一个Users表:
 class Users:CYQ.Data.Orm.OrmBase { public Users() { base.SetInit(this, "Users", "txt path={0};ts=0"); } public int ID { get; set; } public string Name { get; set; } public bool IsEnabled { get; set; } public string TypeName { get; set; } public DateTime CreateTime { get; set; } }
class Users:CYQ.Data.Orm.OrmBase { public Users() { base.SetInit(this, "Users", "txt path={0};ts=0"); } public int ID { get; set; } public string Name { get; set; } public bool IsEnabled { get; set; } public string TypeName { get; set; } public DateTime CreateTime { get; set; } } 添加(Add按钮):采用自动取值,不用单个控件式的u.GetFrom(txtName);
添加(Add按钮):采用自动取值,不用单个控件式的u.GetFrom(txtName); private void btnAdd_Click(object sender, RoutedEventArgs e) { using (Users u = new Users()) { u.SetAutoParentControl(this); if (u.Insert(true, InsertOp.Fill)) { u.SetToAll(this); } } }
private void btnAdd_Click(object sender, RoutedEventArgs e) { using (Users u = new Users()) { u.SetAutoParentControl(this); if (u.Insert(true, InsertOp.Fill)) { u.SetToAll(this); } } } 更新(Update按钮):同样采用自动式取值。
更新(Update按钮):同样采用自动式取值。 private void btnUpdate_Click(object sender, RoutedEventArgs e) { using (Users u = new Users()) { u.SetAutoParentControl(this); if (u.Update(txtID.Text, true)) { Load(); } } }
private void btnUpdate_Click(object sender, RoutedEventArgs e) { using (Users u = new Users()) { u.SetAutoParentControl(this); if (u.Update(txtID.Text, true)) { Load(); } } } 删除(Delete按钮):只需要一个ID。
删除(Delete按钮):只需要一个ID。 private void btnDelete_Click(object sender, RoutedEventArgs e) { using (Users u = new Users()) { u.Delete(txtID.Text); } }
private void btnDelete_Click(object sender, RoutedEventArgs e) { using (Users u = new Users()) { u.Delete(txtID.Text); } } 单个查询(Fill):根据ID查询后,自动批量赋值。
单个查询(Fill):根据ID查询后,自动批量赋值。 private void btnFill_Click(object sender, RoutedEventArgs e) { using (Users u = new Users()) { if (u.Fill(txtID.Text)) { u.SetToAll(this); } } }
private void btnFill_Click(object sender, RoutedEventArgs e) { using (Users u = new Users()) { if (u.Fill(txtID.Text)) { u.SetToAll(this); } } } 列表控件绑定(默认窗体Loaded事件调用):直接支持绑定WPF的DataGrid控件。
列表控件绑定(默认窗体Loaded事件调用):直接支持绑定WPF的DataGrid控件。 void Load() { using (Users u = new Users()) { u.Select().Bind(gvUsers); } }
void Load() { using (Users u = new Users()) { u.Select().Bind(gvUsers); } }
总结:
在整个增删改查中,我们几乎不涉及到具体的控件(除了ID示例中具体到txtID这个控件),都是采用自动化取值和赋值实现的功能,这种自动化方式,相信对于一些自定义表单式的开发,那是如虎添翼了,这就是在UI支持的强大。
相同的代码,在WebForm和传统Winform,也是一样的。
本节就介绍到这里,在这三天的思考过程和实现中遇到的问题,将由下篇文章写一下技术要点。


 随时随地看视频
随时随地看视频




热门评论
-

释梦_2019-01-03 0
查看全部评论感谢分享