合理使用浏览器缓存可以减轻对服务端访问的压力,但一开始认为缓存就是浏览器localStorage存储,这是很不对的,后来认为是从A页面到B页面,A页面进行缓存认为是浏览器缓存,这也是不对的,从A到B,再返回A不刷新其实是用栈的不清空操作来处理的,和浏览器缓存压根不是一个概念。后来随着开发的深入,慢慢认识到浏览器缓存是后端和前端配合才有的东东。要说这个东西,先从http发展开始
http从http0.9到http1.0到http1.1再到最近的http2.0,其不同时期对浏览器缓存有不同的操作。
下面的所有东东也都是后端人员设置的,前端小伙伴在一开始开发的时候很少接触对缓存的一些处理,只知道调取后端接口,其实后端小伙伴们给我们做了很多优化处理的哦。
先说说缓存的分类,在http缓存模型中,有from cache ,直接从本地缓存中获取响应
,直接从本地缓存中获取响应
在http1.0时期,有pragma和expires这两头header头信息关键字。pragma设置no-cache,就是不使用浏览器缓存信息。expires设置缓存格林威治时间,但是这个是服务器设置的时候,等到了浏览器这里,用的是本地浏览器的时间,这两个时间可能有偏差,所以后来就到了http1.1时代,出现了cache-control这个东东,它可以设置max-age.这个以秒为单位的家伙是相对时间,解决了在http1.1时代由于服务端时间和客户端时间误差而造成的问题。但是这个还不完美,要是在这个相对时间内文件改了咋办,后来又出现了etag(文件指纹标识符)和last-modified(最后一次修改的时间),这两个东西是服务端设置后传递给客户端的响应头信息,等客户端再次请求的时候,携带着这两个信息返回给服务端,但这是要注意,到了客户端,last-modified变成了If-Modified-Since,而etag变成了if-none-match,这两个值要绝对的相等哦,否则浏览器端不能使用浏览器缓存信息。
最后说下如果上面的pragma和expires以及cache-control都设置了,那么优先级是这样的
pragma > cache-control >expires
那如果再设置了etag和last-modified呢?答案是这两个都比前面这三个要高,其中etag比last-modified优先级还要高,因为last-modified是秒级别的修改,而etag可以是毫秒级。
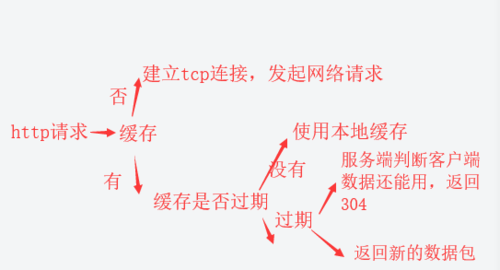
http发起请求到使用服务端给的消息是怎么处理的呢?

http发起请求时,会根据请求头的信息做出自己的一些判断。首先看浏览器是否有缓存,一、如果没有缓存,就向服务器发起请求,服务端返回数据后,客户端在处理这些数据的同时,也会根据服务端给的一些响应头信息做出是否把请求到的数据缓存,缓存多长时间,方便下次使用的时候是否还要向服务端发起请求,获取数据。二、如果有缓存,缓存还没有过期,客户端请求头信息中也让使用缓存,则直接使用本地缓存。如果本地缓存失效,则向服务端发起请求,这是服务端会根据last-modified或者etag,作出客户端本地的缓存是否更新过,如果没有更新过,服务端只向客户端返回一些响应头信息,数据包不会发放。即使我们收的304状态码。客户端继续使用过期的缓存(其实这时过期的缓存的时间会被延后,就不是过期的缓存了)。另一个方面,服务端发现数据更新过,就把更新过的数据包给客户端。这其实会浪费点时间,毕竟需要传输的数据size大了。客户端接收到新的信息后,就和第一种情况一样了。
另外对document.cookie
cookie并没有删除的操作,让其删除只能设置有效期为过期时间即可
document.cookie="a=1;expries=Sun,格林威治时间"
以上就是我对缓存的一些认识,如果有错误,请大神留言指正。谢谢。

 随时随地看视频
随时随地看视频



