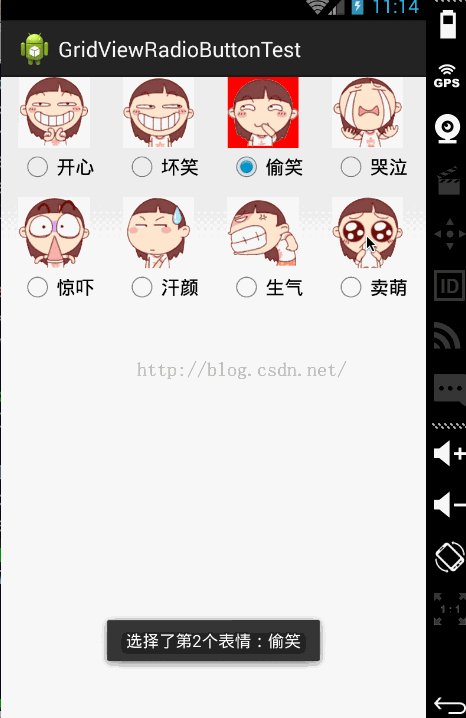
最近想用RadioButton进行表格状的布局,但是研究之后发现android自带的RadioGroup是继承自LinearLayout,如果里面再加上布局的话,没有办法让里面的RadioButton属于同一个RadioGroup。这篇博文里android自定义RadioGroup实现可以添加多种布局,博主自己重写了一个RadioGroup类,使其可以对子布局中的RadioButton进行查找,达到了在RadioGroup中增加布局的方法。但是我觉得这样略显麻烦(主要是自己技术不到家,对于自定义控件的掌握还不是很好),所以自己重新写了一个项目,用GridView和RadioButton,实现了表格状的布局,通过GridView的Adapter来控制RadioButton的单选,实现效果如下:

实现思路:在布局里定义一个GridView及其适配器Adapter,通过一个int型的gridViewSelectPosition,每次点击后,将选中的position传入到Adapter中,然后刷新GridView的显示,达到单选的效果。
代码如下:
主页面布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<!-- android:listSelector="@android:color/transparent"去掉GridView点击时的默认效果 -->
<GridView
android:id="@+id/gv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:horizontalSpacing="10dp"
android:listSelector="@android:color/transparent"
android:numColumns="4"
android:paddingLeft="15dp"
android:verticalSpacing="10dp" >
</GridView>
</LinearLayout> GridViewItem布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<!-- 需要设置子控件的clickable为false,GridView才能响应点击事件 -->
<ImageView
android:id="@+id/iv"
android:layout_width="60dp"
android:layout_height="60dp"
android:clickable="false"
android:contentDescription="@string/app_name"
android:focusable="false" />
<RadioButton
android:id="@+id/rb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="false"
android:focusable="false" />
</LinearLayout> MainActivity.java代码:(需要将图片(表情)拷贝到drawable文件夹中)
public class MainActivity extends Activity {
private GridView gridView;
private List<GridViewItem> list;
int gridViewSelectPosition = 0;// 初始化的时候选择某个选项,默认为0,可更改
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
list = new ArrayList<MainActivity.GridViewItem>();
// 表情资源文件
int[] imageIdArray = { R.drawable.mood1_laugh, R.drawable.mood2_giggle, R.drawable.mood3_smile, R.drawable.mood4_cry, R.drawable.mood5_surprise,
R.drawable.mood6_sweat, R.drawable.mood7_angry, R.drawable.mood8_cute };
String[] rbTextArray = { "开心", "坏笑", "偷笑", "哭泣", "惊吓", "汗颜", "生气", "卖萌" };
for (int i = 0; i < imageIdArray.length; i++) {
GridViewItem gridViewItem = new GridViewItem();
gridViewItem.setImageId(imageIdArray[i]);
gridViewItem.setRbText(rbTextArray[i]);
list.add(gridViewItem);
}
gridView = (GridView) findViewById(R.id.gv);
MyAdapter adapter = new MyAdapter(MainActivity.this, list, gridViewSelectPosition);
gridView.setAdapter(adapter);
// 设置点击事件,根据position设置Item被选中,保证每次只能选中一个Item
gridView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
MyAdapter adapter = new MyAdapter(MainActivity.this, list, position);
gridView.setAdapter(adapter);
//Toast中,position是从0开始计数的
Toast.makeText(MainActivity.this, "选择了第" + position + "个表情:" + list.get(position).getRbText(), Toast.LENGTH_SHORT).show();
}
});
}
// GridView每一个Item的数据结构
private class GridViewItem {
int imageId;
String rbText;
public int getImageId() {
return imageId;
}
public void setImageId(int imageId) {
this.imageId = imageId;
}
public String getRbText() {
return rbText;
}
public void setRbText(String rbText) {
this.rbText = rbText;
}
}
private class MyAdapter extends BaseAdapter {
private LayoutInflater inflater;
private List<GridViewItem> list;
// 记录哪一个Item被选中,初始化的时候使用,在本例中并未用到
private int gridViewSelectPosition;
public MyAdapter(Context context, List<GridViewItem> list, int gridViewSelectPosition) {
inflater = LayoutInflater.from(context);
this.list = list;
this.gridViewSelectPosition = gridViewSelectPosition;
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder;
if (convertView == null) {
viewHolder = new ViewHolder();
convertView = inflater.inflate(R.layout.gridviewitem, null);
viewHolder.iv = (ImageView) convertView.findViewById(R.id.iv);
viewHolder.rb = (RadioButton) convertView.findViewById(R.id.rb);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
GridViewItem gridViewItem = list.get(position);
viewHolder.iv.setImageResource(gridViewItem.getImageId());
viewHolder.rb.setText(gridViewItem.getRbText());
// 如果是被选中的Item,则CheckBox为选中状态,背景为红色
// 否则CheckBox为未被选中状态,背景为白色
if (position == gridViewSelectPosition) {
viewHolder.iv.setBackgroundColor(Color.RED);
viewHolder.rb.setChecked(true);
} else {
viewHolder.iv.setBackgroundColor(Color.WHITE);
viewHolder.rb.setChecked(false);
}
return convertView;
}
private class ViewHolder {
ImageView iv;
RadioButton rb;
}
}
} 至此,便达到了RadioButton成表格布局,并实现了单选的效果。


 随时随地看视频
随时随地看视频





热门评论
-

try{}catch{}2016-12-29 0
-

慕粉42811212016-10-25 0
-

qq_蓝色雨点_02016-02-15 0
查看全部评论楼主问下 点击事件里面每次new一个adapter要怎么处理呢
android:choiceMode="singleChoice"
这个加在gridview 就能实现单选了
为何点击事件里面每次都new 一个adapter,这样做不好吧