由VS Code空.html文件打出html:5或!按下tab建后默认生成的.html基本框架代码说起
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>我是title</title>
</head>
<body>
</body>
</html>第一行: <!DOCTYPE html>
很庆幸,如今我们只需要这么一个自闭合标签即可告诉浏览器,请使用html5的标准来解析下面的代码
从第二行起, 我们就需要用到前端相关知识了, 以下将知识划分四块:
- 普通标签
- 自闭合标签
- 标签的属性
- 标签的内容
普通标签
HTML中的普通标签就是形如<x>abc</x>这种形式的块结构, 其中<x>为开标签, </x>为闭合标签简称闭标签
普通标签是可以嵌套其他标签的
自闭合标签
在最新的W3C标准中, 已经不推荐使用<y />的形式来表明自闭合标签, 使用<y>即可
具体表述为, 某标签只有开标签并且没有与之匹配的闭标签, 则这种标签称之为自闭合标签, 即自行闭合标签
自闭合标签是无法嵌套其他标签的
标签的属性
以下 <z>即代表普通标签的开标签与自闭合标签, 在属性的表述上, 二者无差异
形如<z a="a1" b="b1">, 其中a与b即为标签的属性, 与之匹配的a1与b1即为属性对应的属性值, 注意属性值使用""或''括起来的, 如果没有使用""或''括起来, 也会被转换成字符串
标签不同, 其对应的属性不同, 如img标签具有src属性, 即<img src='xxx'>, 而input具有value属性等等, 即<input value='yyy'>
所有标签都具有的属性即为通用属性, 如: class, id, style等, 即<any id='id' class='class1' style='style1: value1'>
标签的内容
注意标签的内容根据普通标签与自闭合标签不同而表现不同
形如<x>abc</x>, 开标签与闭标签之间的内容即为标签的内容, 即本例中的abc.
若是自闭合标签, 则内容体现在其相关属性上, 如input标签的内容则体现在属性value上, 即<input value='我是input的内容'>
那么现在再看文章头部的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>我是title</title>
</head>
<body>
</body>
</html>则从第二行可以分析如下:
一个html普通标签, 其属性lang的属性值是en, 这个html标签包裹了head与body两个普通标签, 其中body普通标签内容为空, 属性也是空; 而head普通标签属性为空, 但是内容是包裹了三个meta自闭合标签与一个title普通标签, 三个meta自闭合标签各自有各自的属性值, title普通标签没有属性, 内容是"我是title"
一下介绍四种常见标签(HTML5标准的标签种类百来种)
-
div
块标签, 主要负责包裹作用, 形式如下: ``` <div> other... </div> ``` -
a
锚点或链接标签, 用来前往本页某点或前往其他页面 `<a href="https://www.baidu.com/">我是前往百度的锚点</a>` -
input
文本输入标签
`<input type="password" placeholder="请输入密码">` -
img
图片标签 `<img src="http://img4.imgtn.bdimg.com/it/u=2626080281,1039691735&fm=27&gp=0.jpg" alt="当图片链接无效时候我会显示出来">`
将例子融合成最终代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>我是title</title>
</head>
<body>
<div>
other...
</div>
<a href="https://www.baidu.com/">我是前往百度的锚点</a>
<input type="password" placeholder="请输入密码">
<img src="http://img4.imgtn.bdimg.com/it/u=2626080281,1039691735&fm=27&gp=0.jpg" alt="当图片链接无效时候我会显示出来">
</body>
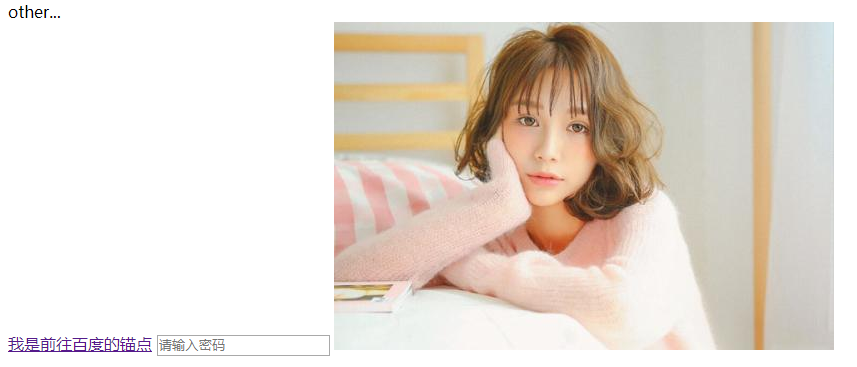
</html>效果如下:











 随时随地看视频
随时随地看视频





热门评论
-

慕函数60687032018-07-20 0
-

慕函数3441202018-07-14 0
-

慕先生21769372018-07-11 0
查看全部评论不错不错写的挺好继续加油
子歪
好像好好学一学,多多学习才有提高。